**wepy中传参无法接收的坑**
<text class="num-" @tap="subNum({{item.goods_id}})">-</text>
<text class="number">{{item.goods_num}}</text>
<text class="num+" @tap="addNum({{item.goods_id}})">+</text>
在script中:
subNum(id) {
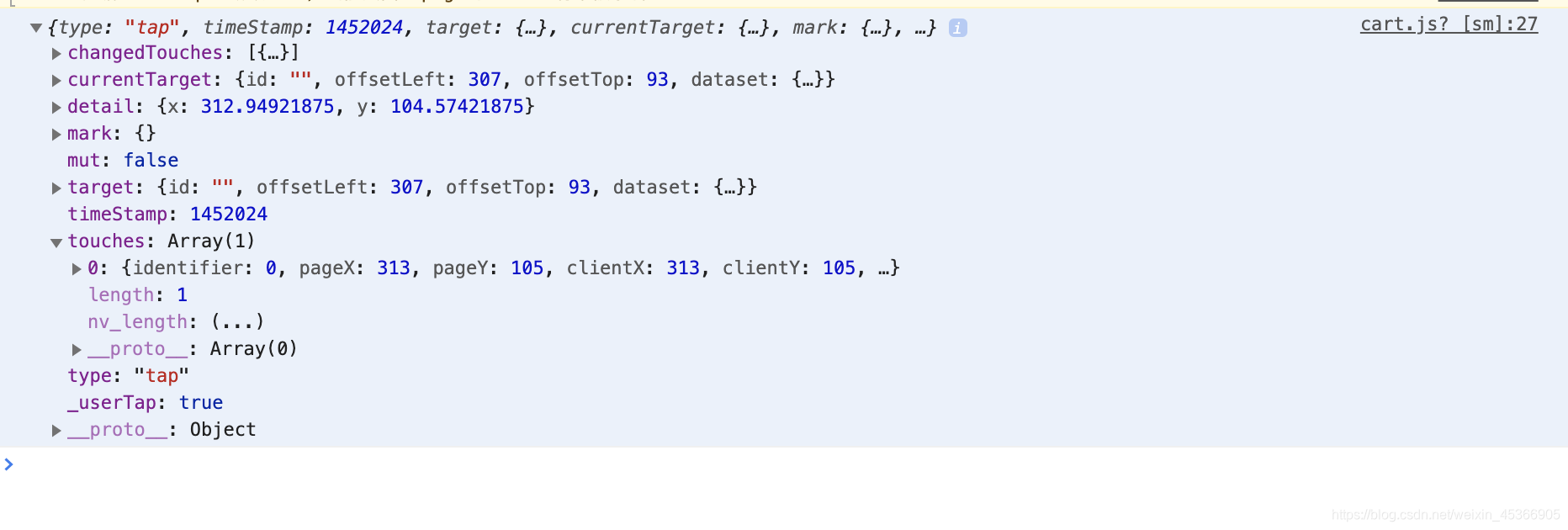
console.log(id)
}

这时候看了老半天才发现,原来是没有将事件处理函数写在methods中,所以无法获取到函数调用时传过来的参数😂
更改之后:
methods = {
// 减少购物车中的数量
subNum(id) {
console.log(id)
}
}

完美!!





















 824
824

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








