1.token超时问题,主要是会出现一个token失效的问题
如果查看报错信息就会发现出现了状态码401,那么我们会在响应拦截器里,做出响应的选择,具体实现步骤为
// 401:什么意思?无权限
1:删除token和用户信息
2:提示错误信息跳转登陆页
1.删除token和用户信息
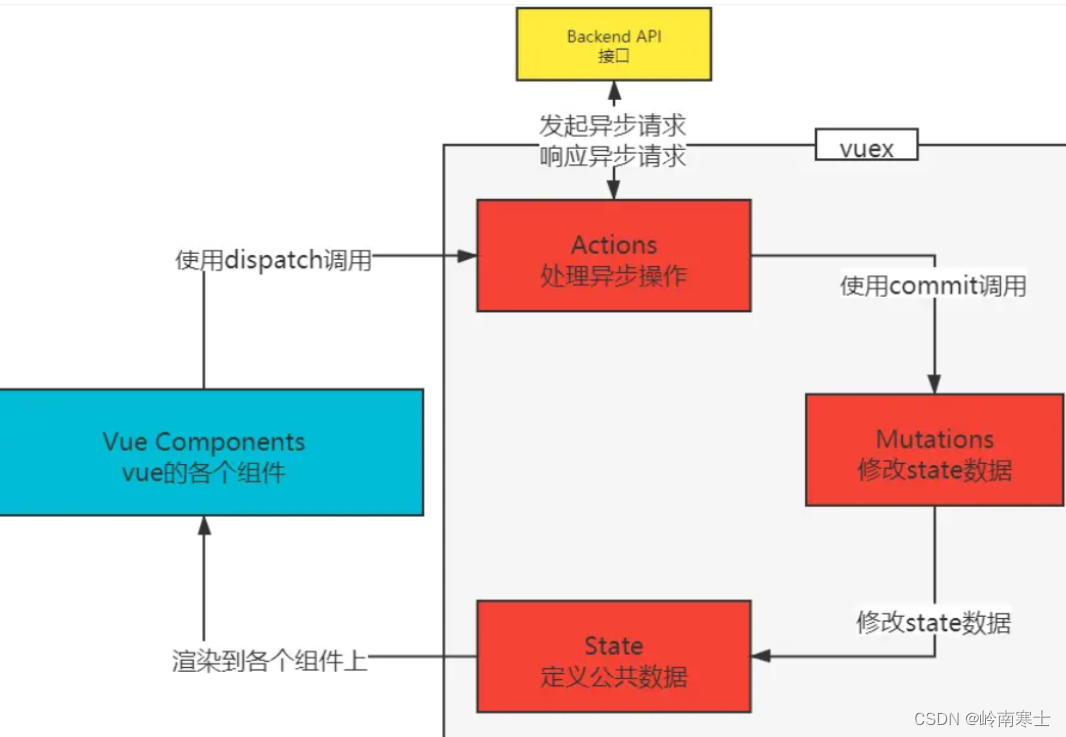
在mutations清空我们的state
之所以做这一步操作,是因为我们的vuex主要用来存放公共数据的而,state定义好了公共数据,我们用mutations去修改它
这张图就很清晰了

具体代码
路径为:store/modules/user.js
LOGOUT(state) {
state.token = ''
state.userInfo = ''
}
2:提示错误信息跳转登陆页
关键代码
路径为utils/request.js
// 错误处理 --> 拦截失效码
if (error.response && error.response.status === 401) {
store.commit('user/LOGOUT')
Message.error(error.response.data.message)
router.push('/login')
}
为什么我们以401作为判断标准
(error) => {
// 错误处理 --> 拦截失效码
if (error.response && error.response.status === 401) {
store.commit('user/LOGOUT')
Message.error(error.response.data.message)
router.push('/login')
}
// console.dir(error);
return Promise.reject(error)
})
这里补充一个状态码问题
2开头:成功
3开头:重定向
301:永久重定向
304:协商缓存
资源过期了,进行http请求,但接口告诉客户端资源无修改,还可使用
4:客户端错误
401:无权限
403:无资源权限
404:找不到
400:请求参数错误
5:服务器
整体代码
import router from '@/router'
import store from '@/store'
import axios from 'axios'
import { Message } from 'element-ui'
const axiosCreate = axios.create({
// 本地接口基地址
// baseURL: 'http://localhost:3000/api'
baseURL: process.env.VUE_APP_BASE_URL,
timeout: 100000000,
// 是否跨域?
withCredentials: true
})
// 请求拦截
axiosCreate.interceptors.request.use(function (config) {
if (!config.noToken) {
config.headers.Authorization = `Bearer ${store.state.user.token}`
}
return config
}, function (error) {
return Promise.reject(error)
})
// 响应拦截
axiosCreate.interceptors.response.use((res) => {
// 状态码未2开头走res
if (res.data.success) {
return res.data
} else {
console.log('错误信息', res)
Message.error(res.data.message)
return Promise.reject(new Error(res.data.message))
}
// return res
},
(error) => {
// 错误处理 --> 拦截失效码
if (error.response && error.response.status === 401) {
store.commit('user/LOGOUT')
Message.error(error.response.data.message)
router.push('/login')
}
// console.dir(error);
return Promise.reject(error)
})
// 暴露出去
export default axiosCreate
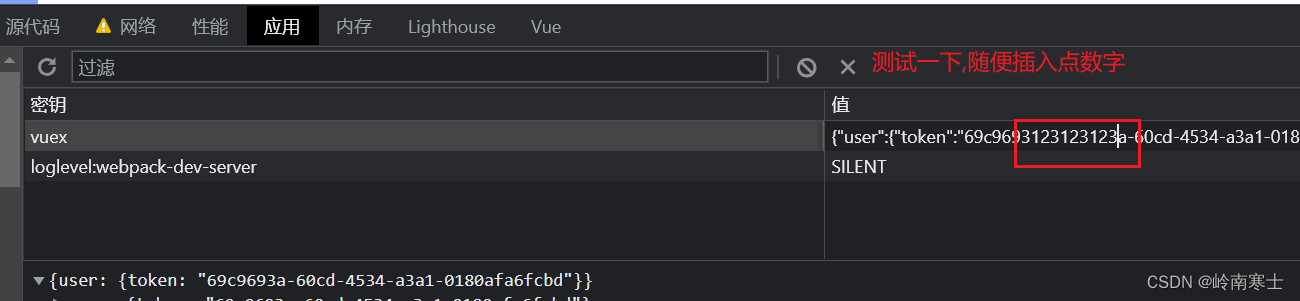
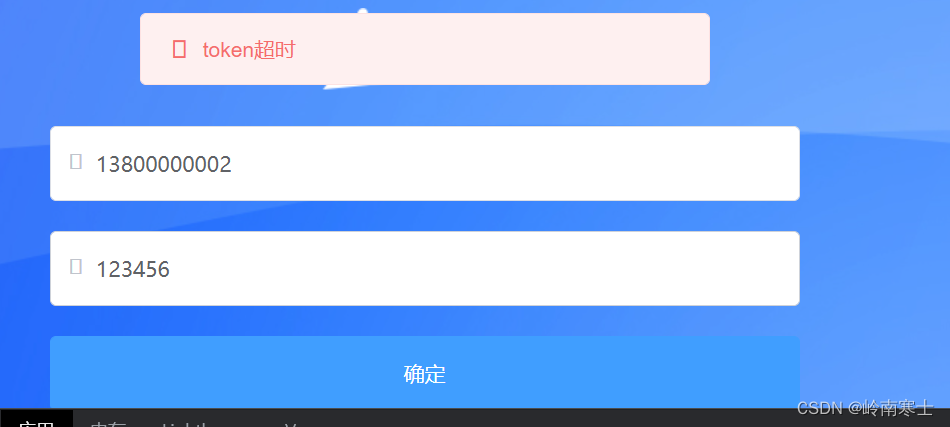
这样就成功了,我们来实现以下
当我进入页面,修改我们的token,看看会发生什么

自动弹出

总结
(err)=>{
if(err.response && err.response.status===401){
// 删除token
// 删除用户信息
// 提示
// 跳转路由到登录页
}
return Promise.reject(err)
}







 当接收到401状态码时,程序会从Vuex存储中清除token和用户信息,并显示错误消息后跳转至登录页面。这个过程通过axios的拦截器实现,确保无权限访问时正确执行用户注销和页面重定向。此外,文章还提到了HTTP状态码的相关知识。
当接收到401状态码时,程序会从Vuex存储中清除token和用户信息,并显示错误消息后跳转至登录页面。这个过程通过axios的拦截器实现,确保无权限访问时正确执行用户注销和页面重定向。此外,文章还提到了HTTP状态码的相关知识。
















 2628
2628

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








