最近在做前端的页面设计,发现一个很有趣的功能,于是便想要自己来实现这个功能,开始没搞清楚他的官方定义是什么,后来知道了这种方式叫做轮播。
本人比较懒,所有直接引用了bootstrap中的框架,下面来介绍如何使用bootstrap中提供的图片轮播方式:
第一步;
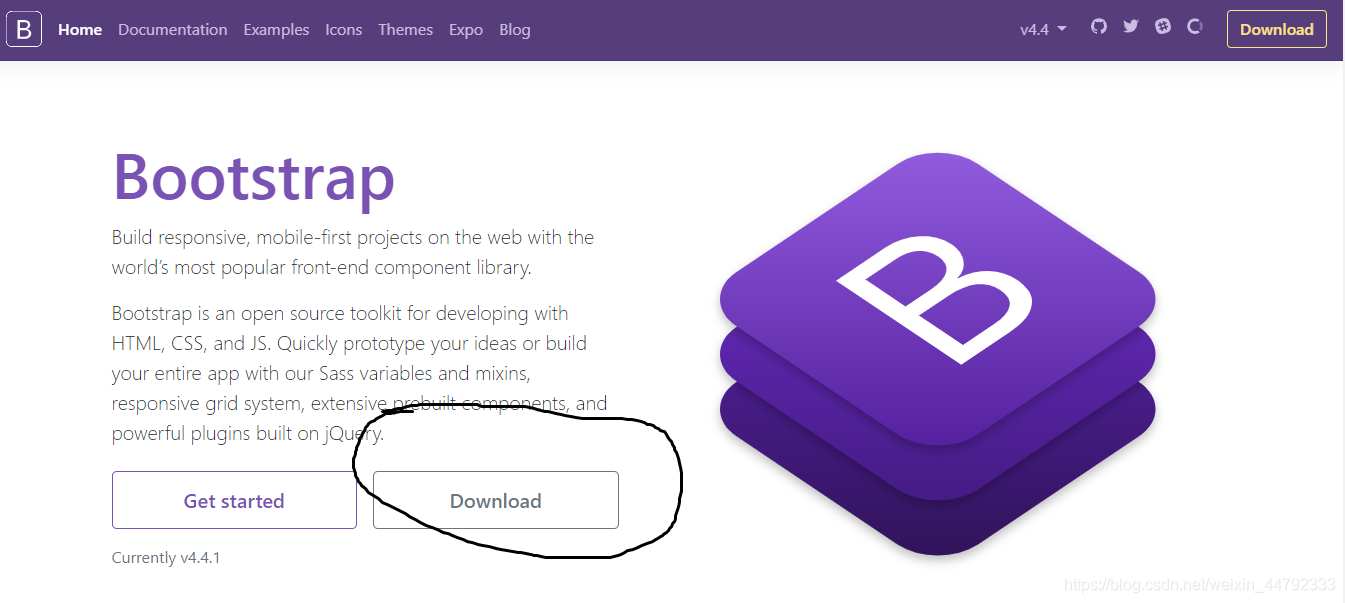
我们先进入到bootstrap的官网中,点击download下载

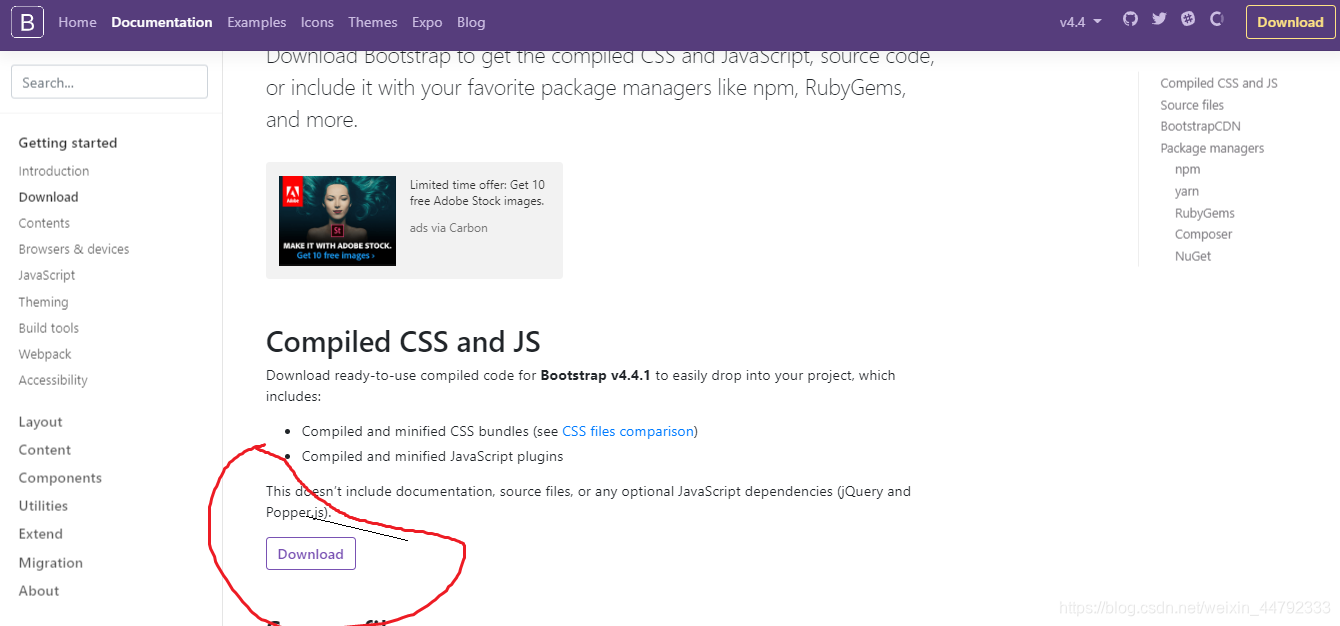
第二步;再点击下载

第三步:将我们下载好的安装包加入到我们要编写的html文件目录中
,对其进行解压,会得到以下两个内容


第四步:将其引入到你的html文件中,

做完以上几步后,我们就可以bootstrap为我们提供的样式了,直接引用即可,我在这里只写了3种,如果还需要了解更多,可以进入其官网观看使用手册
1、只有幻灯片的轮播模式
<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
</div>
</div>
2、含有控件的轮播模式
<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
3、淡入淡出轮播
<div id="carouselExampleFade" class="carousel slide carousel-fade" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleFade" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleFade" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>








 本文介绍了如何利用Bootstrap快速实现图片轮播功能。通过下载Bootstrap官方框架,将资源引入HTML文件,可以轻松创建不同类型的轮播效果,包括只有幻灯片的轮播模式、带有控件的轮播模式和淡入淡出轮播效果。
本文介绍了如何利用Bootstrap快速实现图片轮播功能。通过下载Bootstrap官方框架,将资源引入HTML文件,可以轻松创建不同类型的轮播效果,包括只有幻灯片的轮播模式、带有控件的轮播模式和淡入淡出轮播效果。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








