生成验证码图片
开发工具与关键技术:vs
作者:熊琪
撰写时间:2019年2月20日
这里我们做的是图片中的二进制数组,首先呢得新增图片,看代码如图:

开始我们要有一个可以写文字的一个东西就如代码中的Bitmap就比方为纸吧,然后给个宽度,接着用g添加纸的一个颜色为白色。然后我们设置一下写在纸上的文字的字体和颜色,并且规定文字的大小,开始写的坐标;代码如图:

验证码主要就是来过滤机器的,然后我们就要添加一点干扰线,代码如图:

在这里i=0,i<10, i++,所以设置画有10条线都为随机,两点确定一条线,所以规定X轴和Y轴,且长度不能超过图片的宽度和高度且都为随机的点,然后开始画线,Drawlinea(线) Color(颜色)为灰色。光有干扰线也不行,再加些干扰点代码如图:

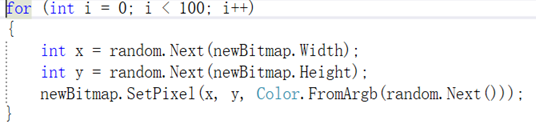
加干扰点100个X轴随机,Y轴随机,然后生成位置随机,颜色随机的点。
然后加一个边框并设置颜色长度和宽度,还有从什么地方开始。代码如图:





 本文介绍了如何生成验证码图片的详细过程,包括设置背景、添加文字、绘制干扰线和点,以及将图片转换为数组存储。同时,文章还提到了在网页中实现点击验证码图片更换新验证码的技巧,以避免浏览器缓存导致验证码不更新的问题。
本文介绍了如何生成验证码图片的详细过程,包括设置背景、添加文字、绘制干扰线和点,以及将图片转换为数组存储。同时,文章还提到了在网页中实现点击验证码图片更换新验证码的技巧,以避免浏览器缓存导致验证码不更新的问题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 837
837

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








