开发工具与关键技术:vs asp.net mvc
作者:修
撰写时间:2019.7.16
选择下拉框就触发查询表格信息,这是用一个change事件来写的,写change事件之前要把页面全部给搭建好如图一:

图一
图一就是我搭建好的页面,而图一中的有红色圈给圈起来的下拉框就是用change事件来选择就查询表格数据的它的代码如下:
$("#SendmedicineState").change(function () {
var SendmedicineState = $("#SendmedicineState").val();
tbInhospital.reload({
url: “SelectSendmedicineStateID”,
where: {
SendmedicineStateID: SendmedicineState,
},
page: {
curr: 1
}
});
});
这里的代码的意思是:首先获取到下拉框的Id,然后写change事件,接下来就是获取到下拉框里面的值,然后用方法级渲染把你获取到的值把给传到控制器那边然后在控制器那边调用你获取到的值来根据你获取到的值来写方法,而这里的where就是给控制器那边传参数的,然后就是刷新表格也就是从表格的第一页开始查看数据,写完这个事件那么接下来就是写控制器那边的代码了如图二:

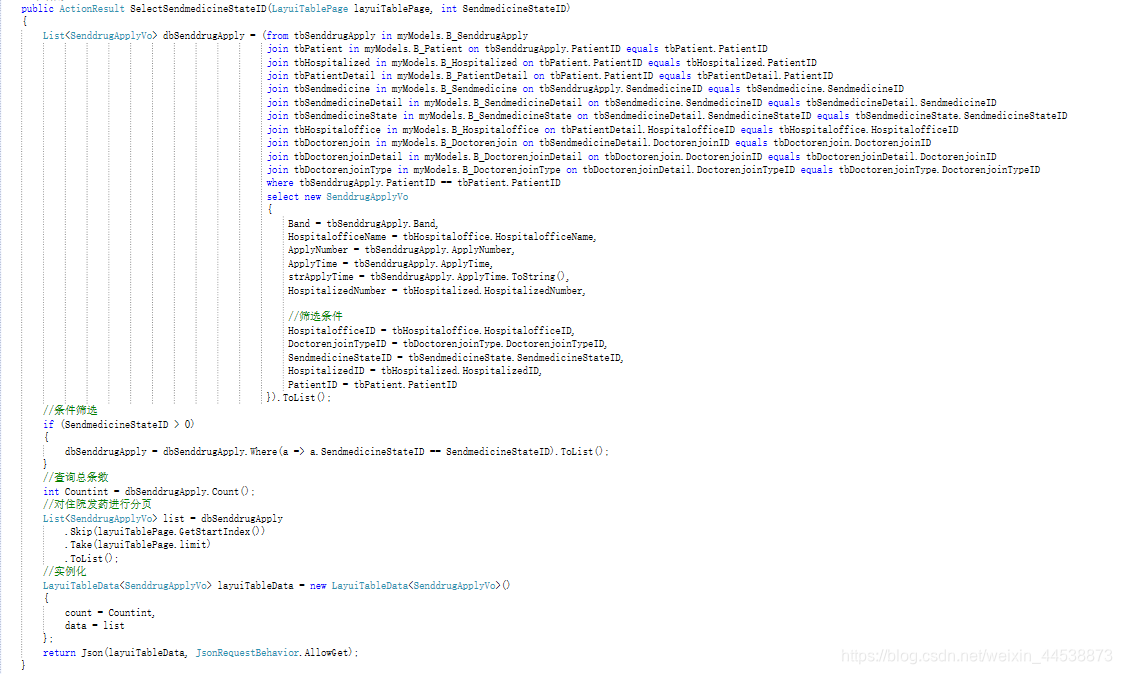
图二
图二这个方法就是写控制器这边的代码了如图中的代码的意思就是根据页面传过来的值也就是ID来查询你要的数据那么接下来就是查询你要的数据了,也就是连接多张表格把你要的数据都给查询出来然后就是新建实体类把你需要的数据都给加上去,加上数据后就是写下来框的该变触发表格数据的该变了,也就是图三中条件筛选的那个判断,这里的判断的id要等与页面传过来的ID,也就是where哪里你会看到SendmedicineStateID与页面传过来的那个SendmedicineStateID一样,当然页面SendmedicineStateID这个是可以改的只要把你获取到的值传过来就可以了,然后就是对表格进行分页,接着就是实例化数据然后返回数据这样就把下拉框数的该变触发表格数据该病,它的效果如如图三:

图三




 本文介绍了在ASP.NET MVC环境下,通过VS开发工具实现下拉框选择事件触发页面表格数据查询的方法。利用change事件监听下拉框,获取选中值并传递给控制器,控制器根据接收到的值查询数据库并更新表格内容。
本文介绍了在ASP.NET MVC环境下,通过VS开发工具实现下拉框选择事件触发页面表格数据查询的方法。利用change事件监听下拉框,获取选中值并传递给控制器,控制器根据接收到的值查询数据库并更新表格内容。
















 1658
1658

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








