一、博客分批
二、命令
1、创建项目
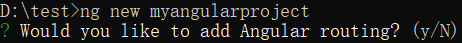
ng new myangularproject第一个选择:是否添加路由,基本上所有项目都需要路由,输入 **y**

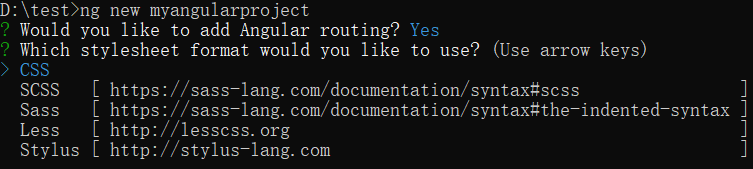
第二个选择:选择样式,通常都是 **scss**

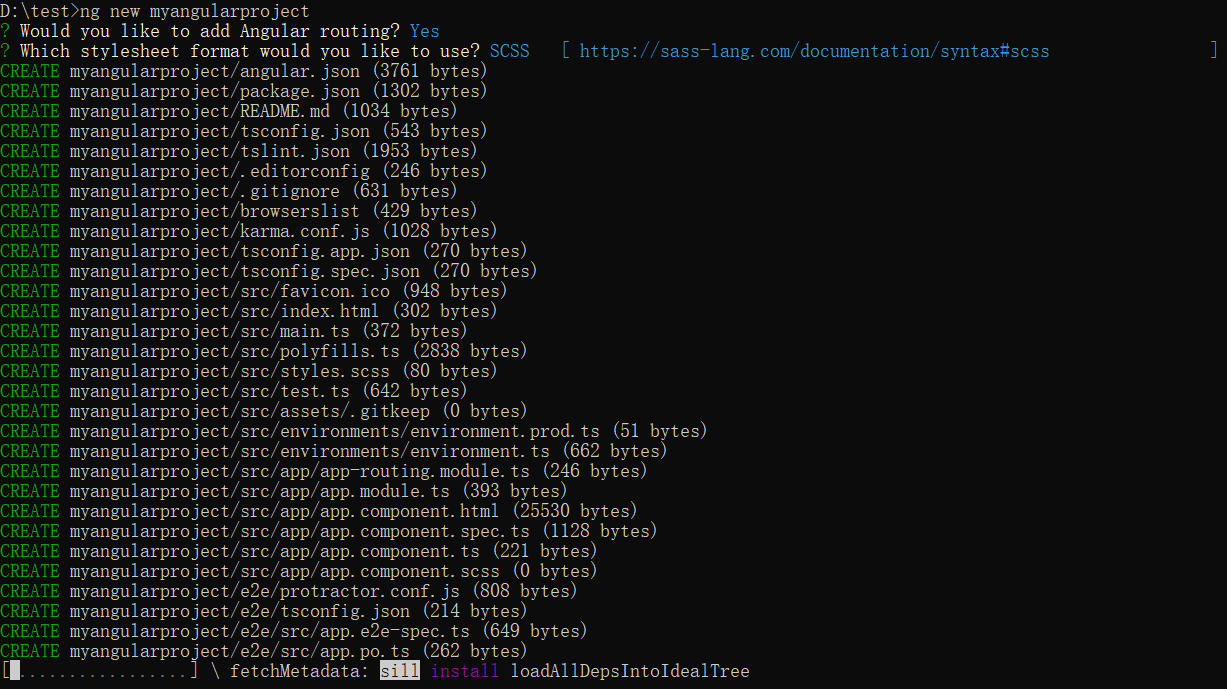
运行这里的时候在安装依赖,会很慢,选择 **ctrl+c** 取消安装

进入项目文件夹
cd myangularproject用 **cnpm i** 或 **npm i** 安装依赖( **cnpm** 是淘宝的镜像,速度会快很多,但是我不知道为什么用不了,所以这里还是用 **npm i** )

安装完依赖后,项目的创建就完成了
2、运行项目
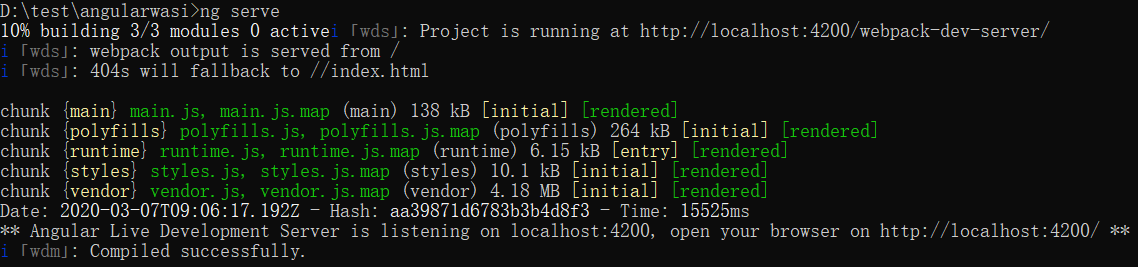
ng serve显示运行成功后,浏览器输入 localhost:4200 即可访问

3、创建组件
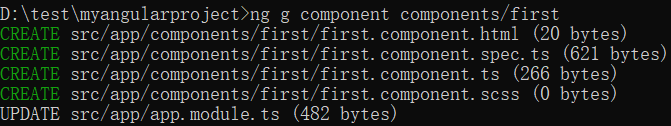
ng g component components/first最后为目录,表示在 app 文件夹下新建 components 文件夹,并在 components 文件夹下创建名称为 first 的组件

组件用于数据的展示
4、创建服务
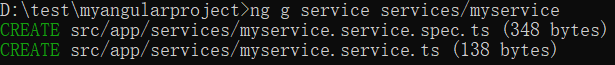
ng g service services/myservice最后为目录,表示在 app 文件夹下新建 services 文件夹,并在 services 文件夹下创建名称为 services 的服务

服务用于获取数据
5、编辑成静态文件
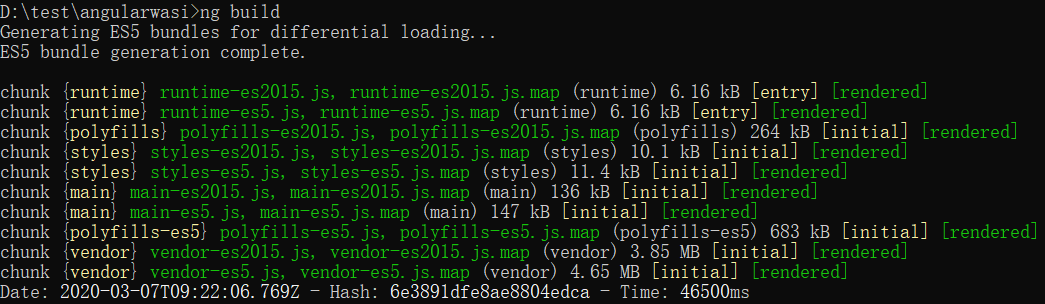
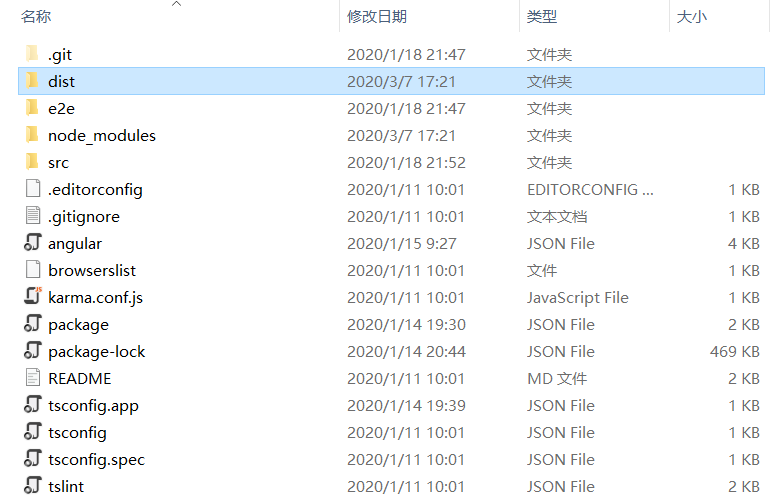
ng build在给定的输出路径下,将 Angular 应用编译到名为 dist 的输出目录中。必须从工作空间目录中执行。


三、路由跳转

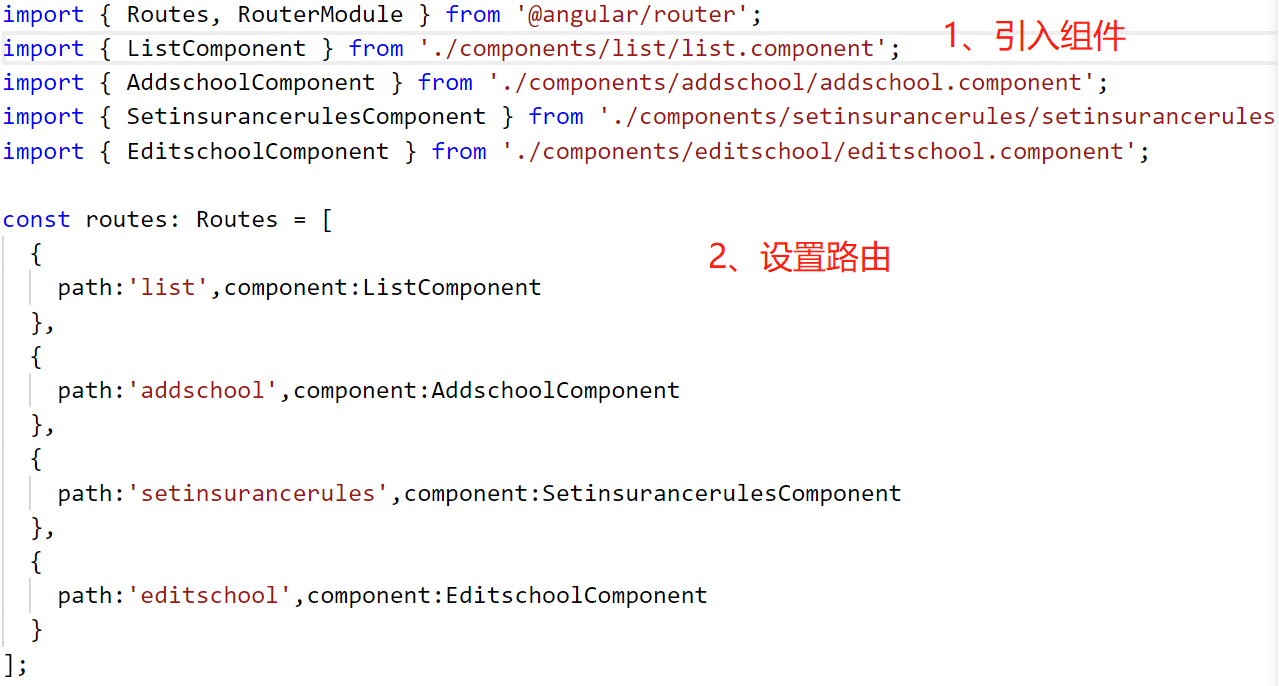
ts文件中使用路由,先引入再声明初始化


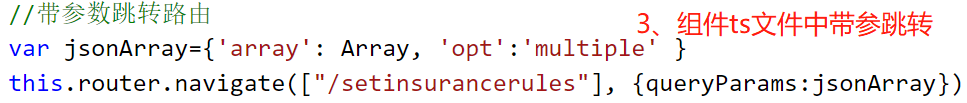
1、ts带参数跳转

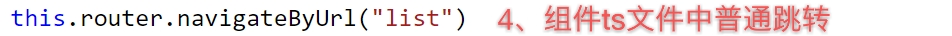
2、ts不带参跳转

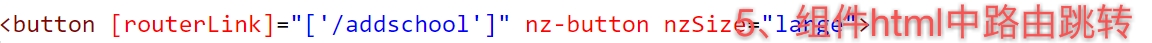
3、html跳转

四、总结
- 其实我也不知道这个博客要记录一些什么,毕竟都是根据题目要求写的代码,没有什么难度,感觉就是在积累代码量和熟悉一下代码;
- 难度基本上都在于刚接触 Angular 和不懂得开发流程,在前期用了很多时间去搞懂;
- 唯一一个有难度的功能就是未读消息的红点提示,其实就是一个逻辑判断,但是有点绕,需要结合不同情况判断出不出现红点;
- 因为第一次做,老师也没有给到规范要求,一些数据格式、接口调用没有很正式,都是和后端连通就完事了。
- 所以这份博客就总结一下 Angular 常用的那些命令和功能。







 这篇博客介绍了如何利用Angular、Golang、Postgres和Docker来实现一个Web聊天应用及用户管理。首先,详细讲述了Angular的项目创建、组件和服务的创建过程,接着讲解了路由跳转的实现,包括带参数和不带参数的跳转。虽然整体难度不高,主要是代码量的积累和Angular开发流程的理解,但在实现未读消息红点提示时遇到了逻辑判断的挑战。博客总结了Angular常用命令和功能。
这篇博客介绍了如何利用Angular、Golang、Postgres和Docker来实现一个Web聊天应用及用户管理。首先,详细讲述了Angular的项目创建、组件和服务的创建过程,接着讲解了路由跳转的实现,包括带参数和不带参数的跳转。虽然整体难度不高,主要是代码量的积累和Angular开发流程的理解,但在实现未读消息红点提示时遇到了逻辑判断的挑战。博客总结了Angular常用命令和功能。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








