
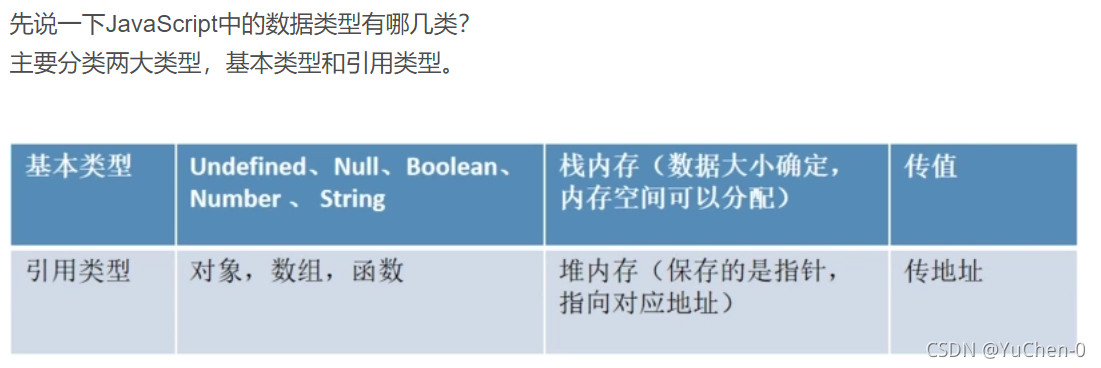
1.typeof
其中数组、对象、null都会被判断为object

typeof可以用于检测基本类型,但碰到引用类型均返回为object。
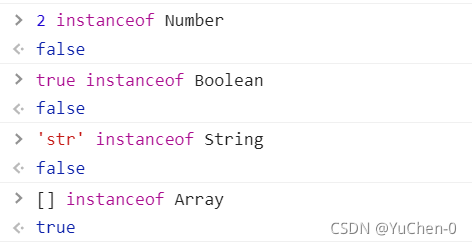
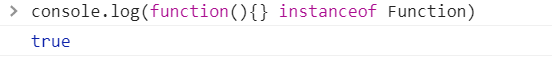
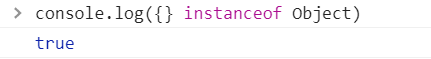
2.instanceof
instanceof 可以正确判断对象的类型,其内部运行机制是判断在其原型链中能否找到该类型的原型。



可以看到,instanceof 只能正确判断引用数据类型,而不能判断基本数据类型。
instanceof 运算符可以用来测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性。
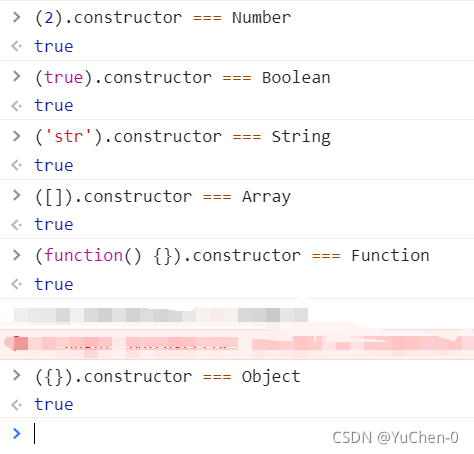
3.constructor

constructor 有两个作用,一个是判断数据的类型,二是对象实例通过 constructor 对象访问它的构造函数。
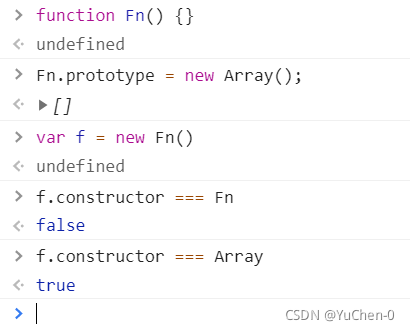
需要注意,如果创建一个对象来改变它的原型,constructor 就不能用来判断数据类型了。
在这里,我们先是定义了一个函数fun,并将该函数的原型指向了数组,同时,声明了一个f为fun的类型,然后利用constructor进行检测时, 结果如图。

总结:撇去null和undefined,constructor能用于检测js的基本类型和引用类型,但当对象的原型更改之后,constructor便失效了。
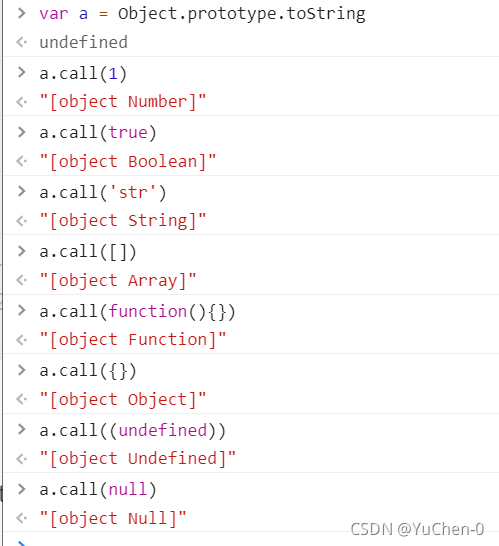
4.Object.prototype.toString.call()
Object.prototype.toString.call() 使用 Object 对象的原型方法 toString 来判断数据类型

几乎能满足js的所有数据类型,那我们看下继承之后是否能检测出来
function fun() {};
fun.prototype = new Array();
let f = new fun();
console.log(Object.prototype.toString.call(fun)) // [object Function]
console.log(Object.prototype.toString.call(f)) // [object Object]
Object.prototype.toString.call()可用于检测js所有的数据类型。
同样是监测对象 obj 调用 toString 方法,obj.toString() 的结果和Object.prototype.toString.call(obj) 的结果不一样,是为什么?
这是因为 toString 是 Object 的原型方法,而 Array 、function 等类型作为 Object 的实例,都重写了 toString 方法。不同的对象类型调用 toString 方法时,根据原型链的知识,调用的是对应的重写之后的 toString 方法(function 类型返回内容为函数体的字符串, Array类型返回元素组成的字符串…),而不会去调用 Object 上原型 toString 方法(返回对象的具体类型),所以采用 obj.toString() 不能得到其对象类型,只能将 obj 转换为字符串类型;因此,在想要得到对象的具体类型时,应该调用 Object 原型上的 toString 方法。
来源:微信小程序【前端面试】
有个问题,还请各位解答一下:
为什么 typeof null 和 Object.prototype.toString.call(null) 结果不同?





 本文详细介绍了JavaScript中四种类型检测方法:typeof、instanceof、constructor及Object.prototype.toString.call()的区别与适用场景。并探讨了它们在基本类型和引用类型检测中的表现,特别关注了对象原型更改后对检测的影响。
本文详细介绍了JavaScript中四种类型检测方法:typeof、instanceof、constructor及Object.prototype.toString.call()的区别与适用场景。并探讨了它们在基本类型和引用类型检测中的表现,特别关注了对象原型更改后对检测的影响。
















 866
866










