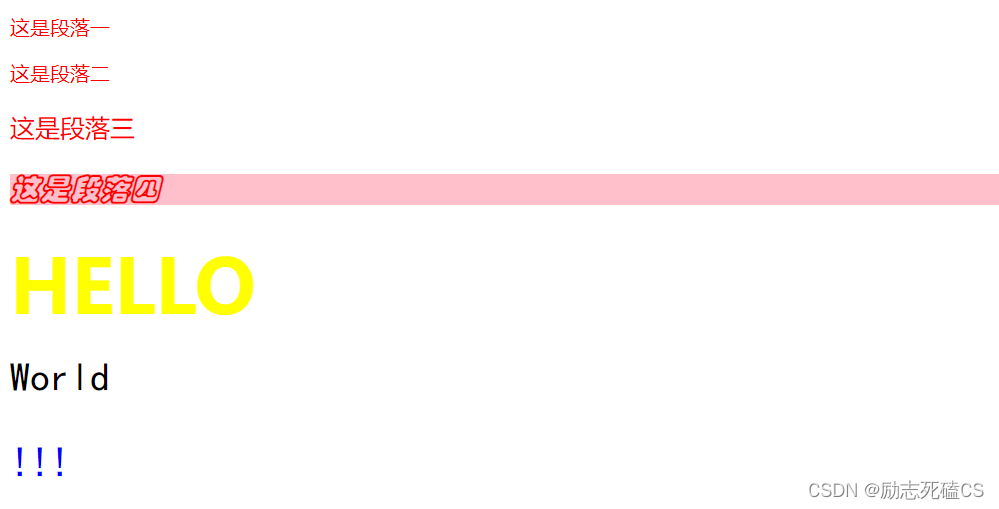
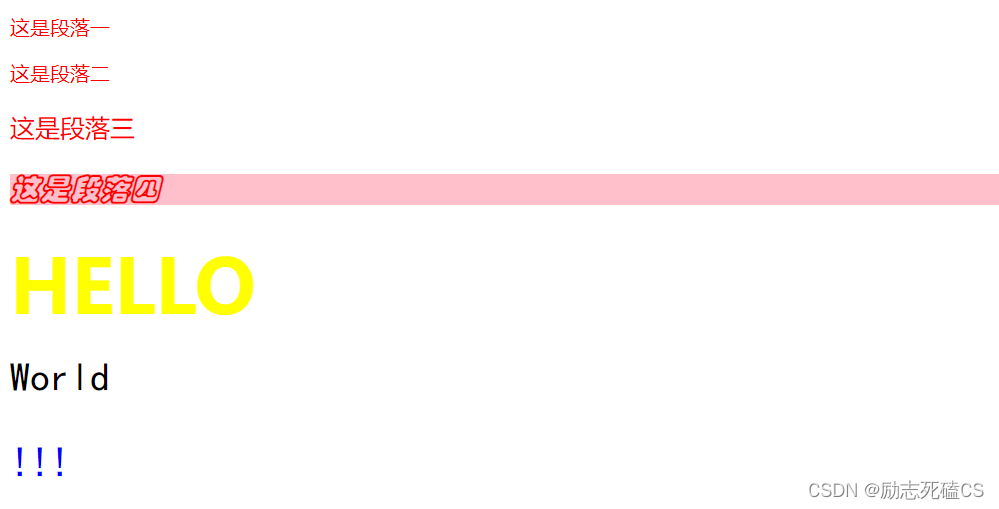
CSS语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
color: red;
}
.f20{
font-size: 20px;
}
div p{
color: blue;
}
div .f32{
font-size: 32px;
font-family: "黑体";
}
</style>
<link rel="stylesheet" href="css/css01.css">
</head>
<body>
<p>这是段落一</p>
<p>这是段落二</p>
<p class="f20">这是段落三</p>
<p id="p4">这是段落四</p>
<div>
<p><span style="font-size: 60px; font-weight: bolder; color: yellow">HELLO</span></p>
<span class="f32">World</span>
<p CLASS="f32">!!!</p>
</div>
</body>
</html>

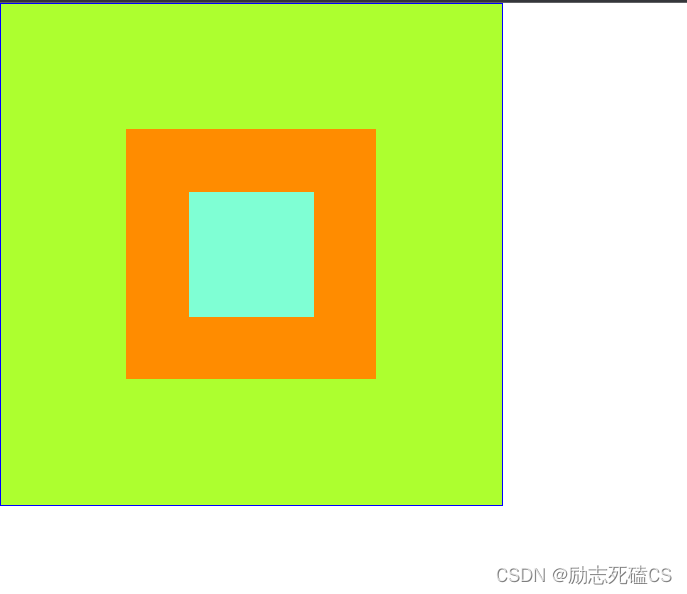
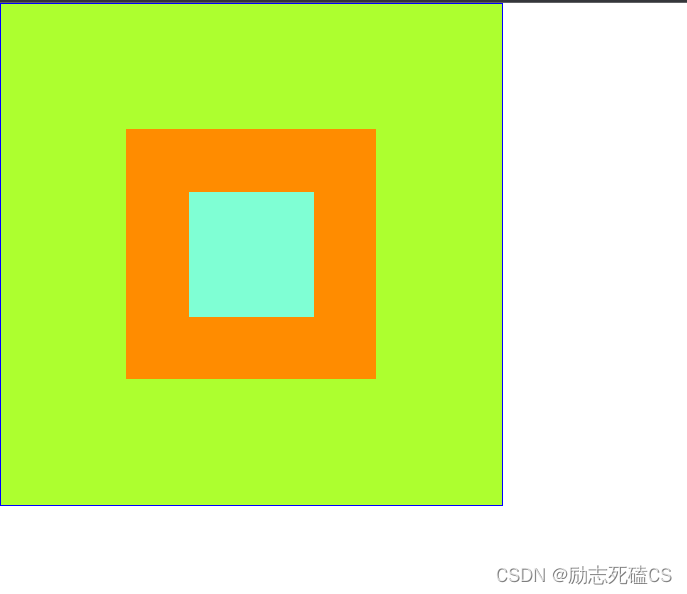
盒子模型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#div1{
width: 400px;
height: 400px;
background-color: greenyellow;
border-width: 1px;
border-style: solid;
border-color: blue;
}
#div2 {
width: 150px;
height: 150px;
background-color: darkorange;
margin-top: 100px;
margin-left: 100px;
padding-top: 50px;
padding-left: 50px;
}
#div3{
width: 100px;
height: 100px;
background-color: aquamarine;
}
body{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"> </div>
</div>
</div>
</body>
</html>

CSS布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
body{
margin: 0;
padding: 0;
}
#div1{
width: 200px;
height: 50px;
background-color: greenyellow;
position: absolute;
left: 100px;
top: 100px;
}
</style>
</head>
<body>
<div id="div1"> </div>
</body>
</html>
练习—水果库存静态页面
html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/css04.css">
</head>
<body>
<div id="div_container">
<div id="div_fruit_list">
<table id="tb1_fruit">
<tr>
<th>名称</th>
<th>单价</th>
<th>数量</th>
<th>小计</th>
<th>操作</th>
</tr>
<tr>
<td>苹果</td>
<td>5</td>
<td>20</td>
<td>100</td>
<td><img src="img/删除.jpeg" class="delImg"/></td>
</tr>
<tr>
<td>香蕉</td>
<td>5</td>
<td>20</td>
<td>100</td>
<td><img src="img/删除.jpeg" class="delImg"/></td>
</tr>
<tr>
<td>总计</td>
<td colspan="4">5</td>
</tr>
</table>
</div>
</div>
</body>
</html>
CSS
body{
margin: 0;
padding: 0;
background-color: #808080;
}
div{
position: relative;
float: left;
}
#div_container{
width: 80%;
height: 100%;
border: 0px solid blue;
margin-left: 10%;
float: left;
background-color: honeydew;
border-radius: 8px;
}
#div_fruit_list{
width: 100%;
border: 0px solid red;
}
#tb1_fruit{
width: 100%;
line-height: 28px;
margin-top: 120px;
}
#tb1_fruit, #tb1_fruit tr, #tb1_fruit th, #tb1_fruit td{
border: 1px solid gray;
border-collapse: collapse;
text-align: center;
font-size: 16px;
font-family: "黑体";
font-weight: lighter;
color: threeddarkshadow;
}
.w20{
width: 20%;
}
.delImg{
width: 24px;
height: 24px;
}







 这篇博客详细介绍了CSS的基础知识,包括内部样式表、外部样式表和嵌入式样式的用法,以及标签样式表、类样式表和ID样式表的分类。此外,还讲解了CSS的盒子模型,阐述了边框、内边距和外边距的概念。最后,通过一个布局实例展示了CSS的绝对定位特性。内容适合前端开发者学习和巩固CSS基础。
这篇博客详细介绍了CSS的基础知识,包括内部样式表、外部样式表和嵌入式样式的用法,以及标签样式表、类样式表和ID样式表的分类。此外,还讲解了CSS的盒子模型,阐述了边框、内边距和外边距的概念。最后,通过一个布局实例展示了CSS的绝对定位特性。内容适合前端开发者学习和巩固CSS基础。

















 3712
3712

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








