jQuery的选择器有很多,这里只是列出几种常用的选择器:基础选择器、层次选择器、表单选择器、其他选择器
1、基础选择器
id选择器 $("#id属性值") 选择ID为指定值的元素,如果出现多个同名id,则会获取到一个id
元素选择器 $(“元素/标签名”) 选择指定标签的所有元素
类选择器 $(".class属性值") 选择指定class属性值的所有元素
全选择器 $("*") 选择页面中的所有元素
分组选择器 $(“选择器1,选择器2…”) 选择多个选择器的组合
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基础选择器</title>
</head>
<body>
<div id="mydiv1">id选择器1<span>span中的内容</span></div>
<div id="mydiv1" class="blue">元素选择器</div>
<span class="blue">样式选择器</span>
</body>
<!--
id选择器 $("#id属性值") 选择指定的id属性值的元素,如果多个同名的id则会取 到一个
元素选择器 $("元素/标签名") 选择指定标签的所有元素
类选择器 $(".class属性值") 选择指定class属性值的所有元素
全选择器 $("*") 选择页面中所有的元素
分组选择器 $("选择器1,选择器2....") 选择多个选择器组合
-->
<script src="js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
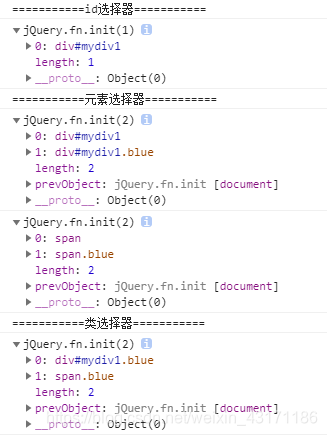
console.log("===========id选择器===========");
var a=$("#mydiv1");
console.log(a);
console.log("===========元素选择器===========");
var b=$("div");
console.log(b);
var c=$("span");
console.log(c);
console.log("===========类选择器===========");
var d=$(".blue");
console.log(d);
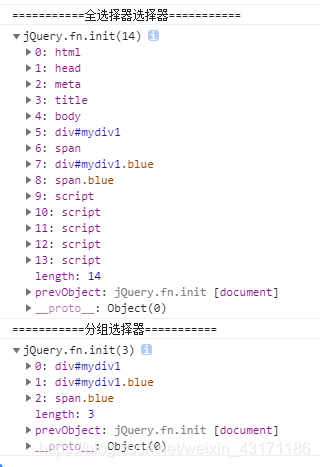
console.log("===========全选择器选择器===========");
var e=$("*");
console.log(e);
console.log("===========分组选择器===========");
var f=$("#mydiv1,sapn,.blue");
console.log(f);
</script>
</html>
运行结果(浏览器鼠标右键选择:查看元素/检查或者直接按F12:选择控制台/console进行查看):























 1625
1625

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








