

<div class="actions-row" style="display:flex;margin-bottom:20px; ">
<el-button
type="primary"
@click="allConfirmation"
:disabled="this.multipleSelections.length===0"
>批量确认</el-button>
</div>
<!-- 表格 -->
<el-collapse v-model="activeName">
<el-table
:data="list"
border
stripe
@selection-change="handleSelectionChanges"
height="300"
v-loading="loading1"
ref="multipleTable"
@sort-change="sortChange1"
>
<el-table-column type="selection" :selectable="checkboxT" width="55"></el-table-column>
<el-table-column
label="盘点单号"
min-width="180px"
type="stNo"
show-overflow-tooltip
sortable="custom"
prop="stNo"
></el-table-column>
<el-table-column
label="盘点日期"
min-width="160px"
prop="stDate"
sortable="custom"
show-overflow-tooltip
>
<template slot-scope="scope">{{$xDateFormat(scope.row.stDate)}}</template>
</el-table-column>
<el-table-column
label="盘点单状态"
min-width="130px"
prop="stStatus"
sortable="custom"
show-overflow-tooltip
>
<template slot-scope="scope">{{caTypeObj[scope.row.stStatus]}}</template>
</el-table-column>
<el-table-column
label="备件代码"
min-width="130px"
prop="spCode"
show-overflow-tooltip
sortable="custom"
></el-table-column>
<el-table-column
label="备件名称"
min-width="130px"
prop="spName"
show-overflow-tooltip
sortable="custom"
></el-table-column>
<el-table-column
label="实盘数量"
min-width="130px"
prop="countedQty"
show-overflow-tooltip
sortable="custom"
></el-table-column>
<el-table-column
label="盘盈数量"
min-width="130px"
prop="winQty"
show-overflow-tooltip
sortable="custom"
></el-table-column>
<el-table-column
label="盘亏数量"
min-width="130px"
prop="loseQty"
show-overflow-tooltip
sortable="custom"
></el-table-column>
<el-table-column
label="仓库代码"
min-width="130px"
prop="warehouseCode"
show-overflow-tooltip
sortable="custom"
></el-table-column>
<el-table-column
label="库位代码"
min-width="130px"
prop="posCode"
show-overflow-tooltip
sortable="custom"
></el-table-column>
<el-table-column
label="备注"
min-width="180px"
prop="confirmDesc"
show-overflow-tooltip
sortable="custom"
></el-table-column>
<el-table-column label="确认人" min-width="130px" prop="confirmByName" show-overflow-tooltip></el-table-column>
<el-table-column fixed="right" min-width="100" label="操作">
<template slot-scope="scope">
<el-button
@click="commintPan(scope.row)"
:disabled="scope.row.completeFlag || scope.row.completeFlag === false && scope.row.isSave !== 1"
type="text"
>盘点确认</el-button>
</template>
</el-table-column>
</el-table>
<pagination1
:search="search"
:pag="pagNav"
@current-change="changePageNum"
@size-change="changeSize"
></pagination1>
</el-collapse>
<!-- 盘点确认弹窗 -->
<el-dialog
title="盘点确认"
:visible.sync="shiPment"
width="30%"
class="modal-dialog-form modal-grid-form"
>
<el-form :model="ruleForms" :rules="ruleTell" ref="ruleForms">
<el-row>
<div class="title">请填写盘点备注信息</div>
<el-col :span="24">
<el-form-item label="备注" prop="confirmDesc" :label-width="formLabelWidth">
<el-input type="textarea" v-model="ruleForms.confirmDesc"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitMoneryAccount('ruleForms')">确 定</el-button>
<el-button @click="concals">取 消</el-button>
</div>
</el-dialog>
<!--- end--->
<!-- 批量盘点确认弹窗 -->
<el-dialog
title="盘点确认"
:visible.sync="moreShiPment"
width="30%"
class="modal-dialog-form modal-grid-form"
>
<el-form :model="ruleForml" :rules="ruleTells" ref="ruleForml">
<el-row>
<div class="title">请填写盘点备注信息</div>
<el-col :span="24">
<el-form-item label="备注" prop="confirmDesc" :label-width="formLabelWidth">
<el-input type="textarea" v-model="ruleForml.confirmDesc"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitAccount('ruleForml')">确 定</el-button>
<el-button @click="concalMore">取 消</el-button>
</div>
</el-dialog>
<!--- end--->




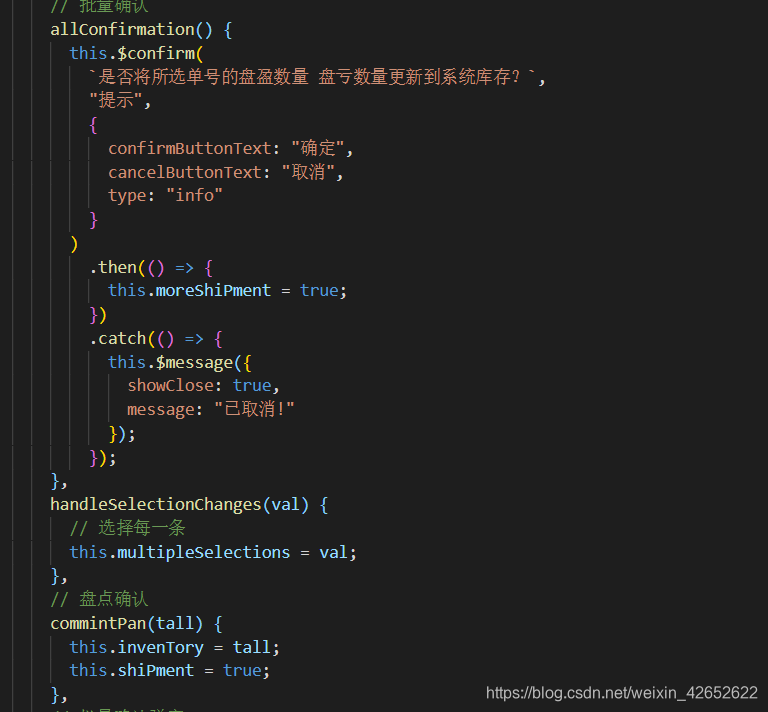
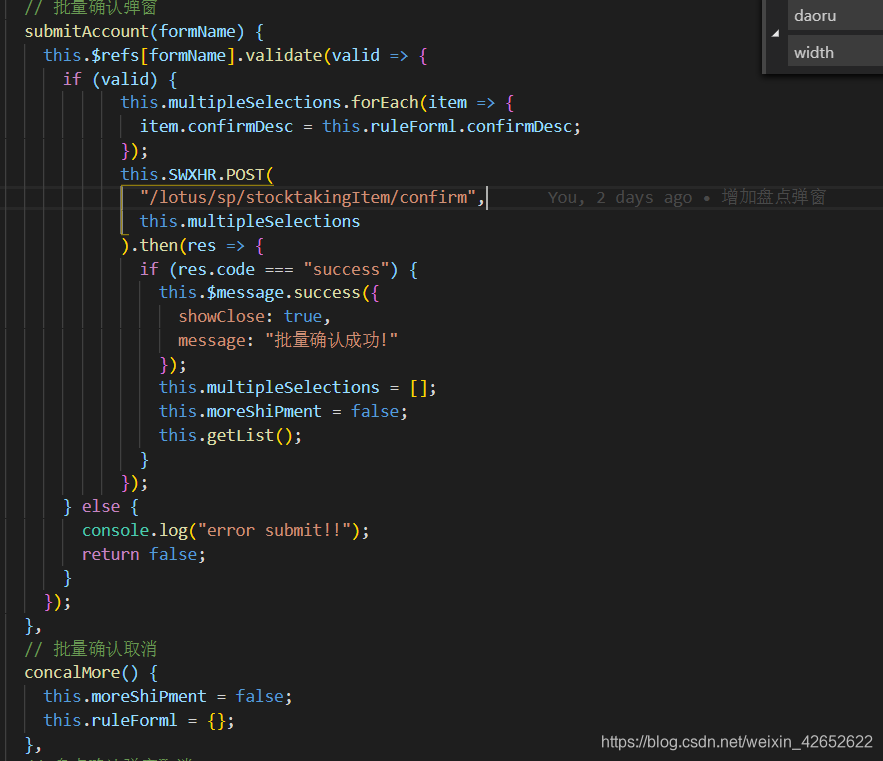
 本文详细介绍了如何在系统中进行批量盘点确认的操作流程,包括选择待确认的盘点单、填写备注信息、确认盘点结果等关键步骤,适用于库存管理场景。
本文详细介绍了如何在系统中进行批量盘点确认的操作流程,包括选择待确认的盘点单、填写备注信息、确认盘点结果等关键步骤,适用于库存管理场景。
















 538
538

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








