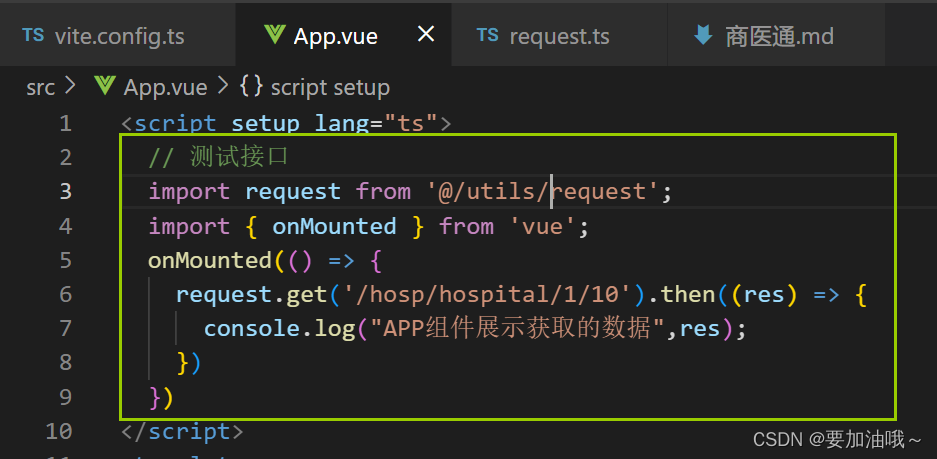
在 App.vue 中,测试接口

// App.vue 测试接口
import request from '@/utils/request';
import { onMounted } from 'vue';
onMounted(() => {
request.get('/hosp/hospital/1/10').then((res) => {
console.log("APP组件展示获取的数据",res);
})
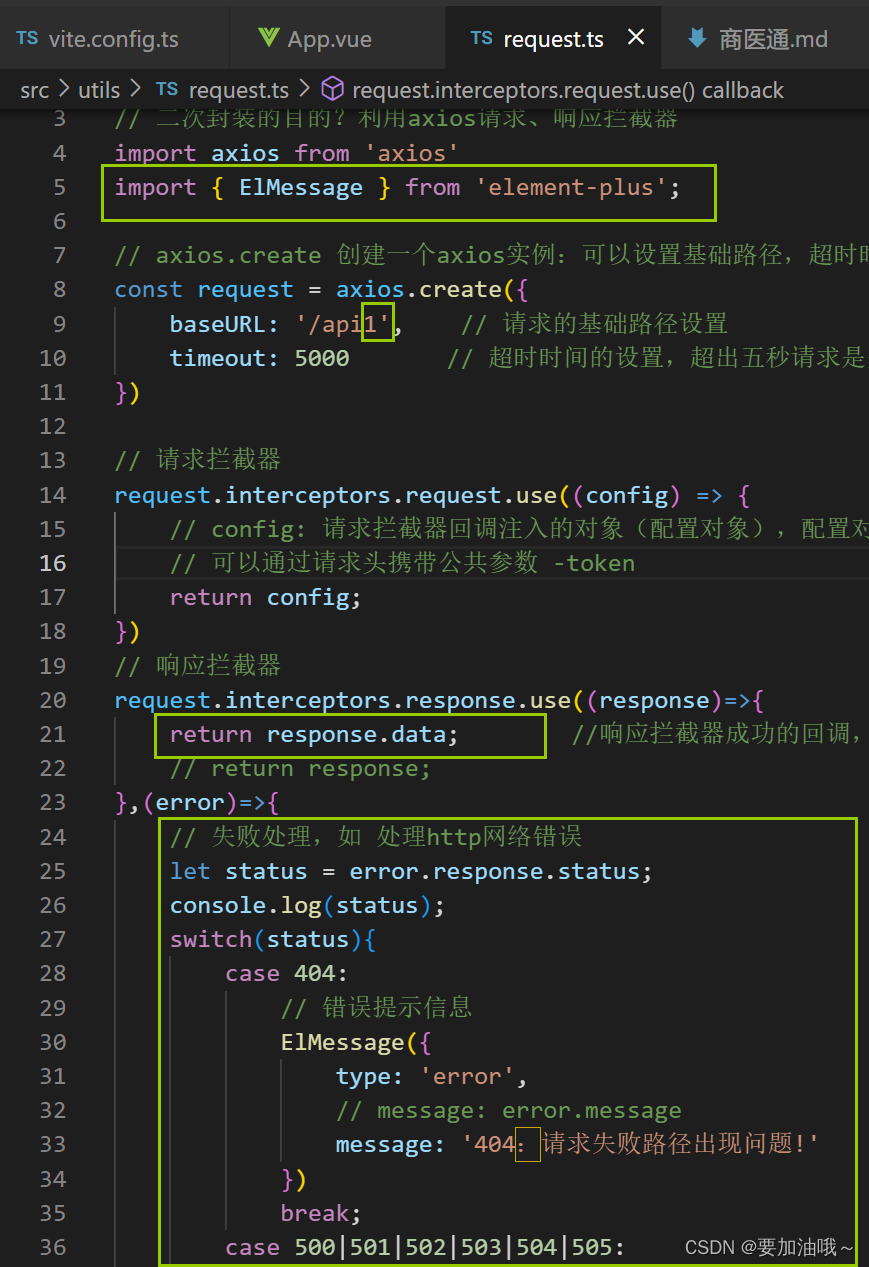
})在 request.ts 中,进行错误处理提示,参考 HTTP状态码






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 721
721










