对于博客小白来说,也就是我,刚开始使用博客时,系统给的默认样式是,如下图,白色背景,没有复制按钮,不能一键复制,不方便,看起来也没有黑色舒服。

发布之后,就是预览的样子。不是我想要的样子。

看人博客是那种黑色,如下图,我也很想弄成那样,于是各种搜索怎怎么弄,结果网上都是答非所问,于是自己捣鼓了一下,就弄好了,很开心呀,因为我是昨天晚上开始用的,搜索了一晚上都没不知道怎么办。今天突然这试试那里试试,突然通了,很高兴,就记录下来,给小白们看看,就不用揪心啦,
人家的这样的:

我想要的是上面这个样子的。其实这种样式很容易设置,就是小白不熟路。
教程如下:
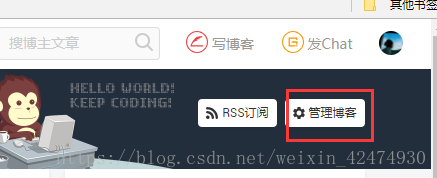
鼠标移到自己的头像,出来导航列表,点击-我的博客-在点击管理博客,

再点击---博客设置,如图设置即可。





 这篇博客记录了作者如何将自己的优快云博客代码样式从白色背景改为黑色,并添加复制按钮的过程。作者作为博客新手,经过一番摸索,终于成功实现了理想中的代码展示效果,并分享了具体的设置步骤。
这篇博客记录了作者如何将自己的优快云博客代码样式从白色背景改为黑色,并添加复制按钮的过程。作者作为博客新手,经过一番摸索,终于成功实现了理想中的代码展示效果,并分享了具体的设置步骤。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1131
1131

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








