一、vue中使用iconfont
1、百度搜索iconfont或者阿里巴巴矢量图标库官网,注册登录;
2、找到图标管理->新建项目,或者使用已有的项目,用于保存自己的图标;
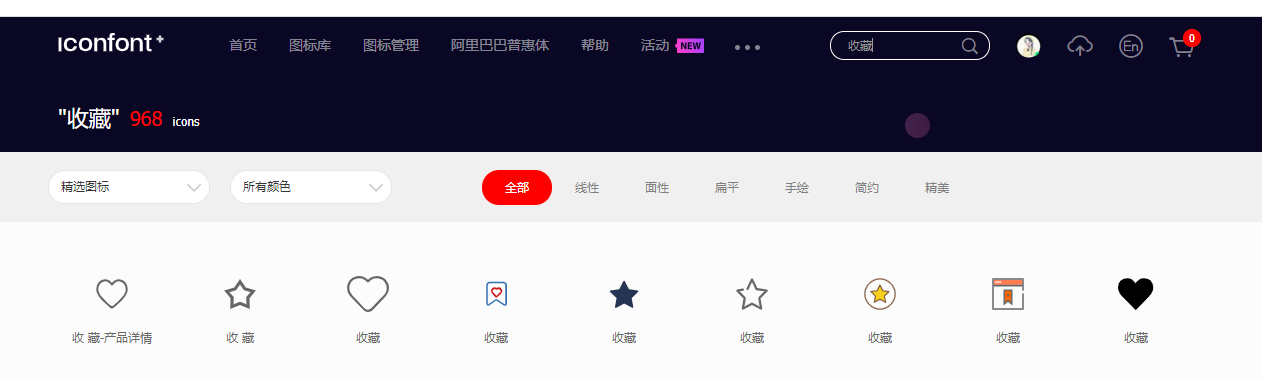
3、搜索自己需要的icon;

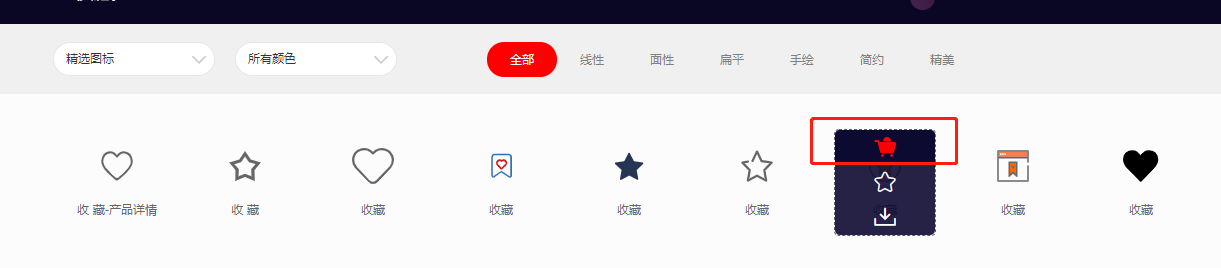
4、添加到购物车中;

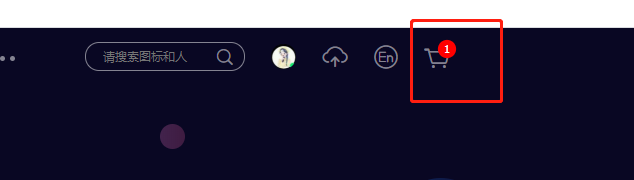
5、购物车中就有了相应icon

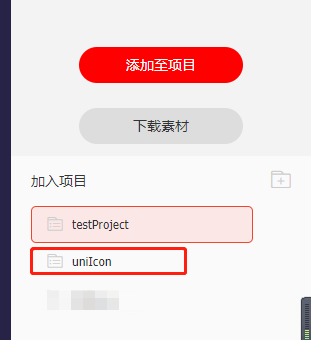
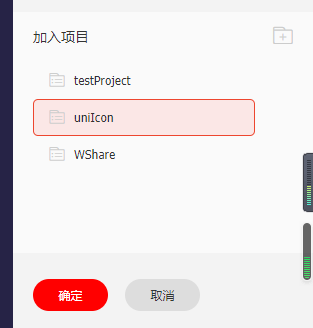
6、点击购物车,选择添加至项目。就是我们刚才创建的项目或者之前已有的项目

7、点击确定,即可将icon添加到我们的项目中

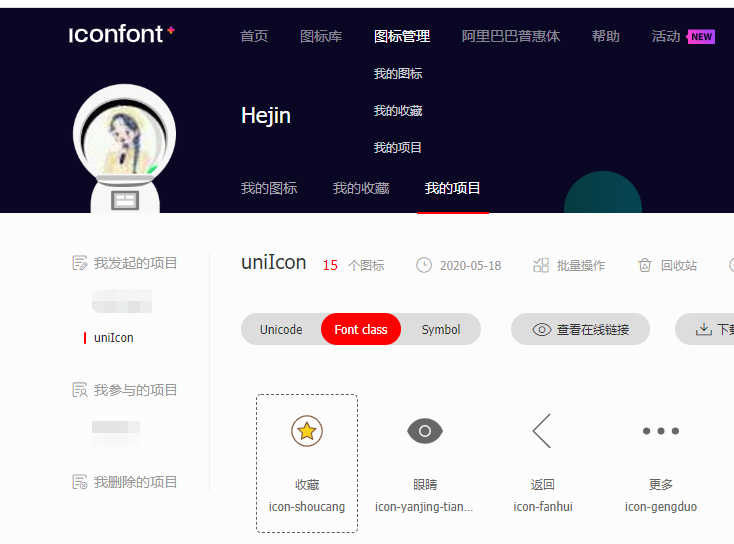
8、然后点击我的项目,找到自己的项目,即可看到刚才添加的icon

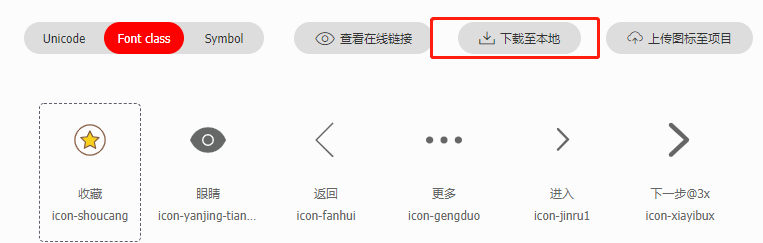
9、点击下载至本地

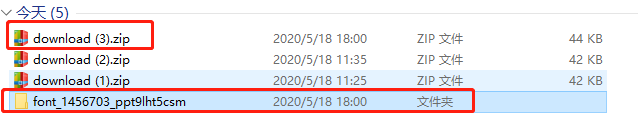
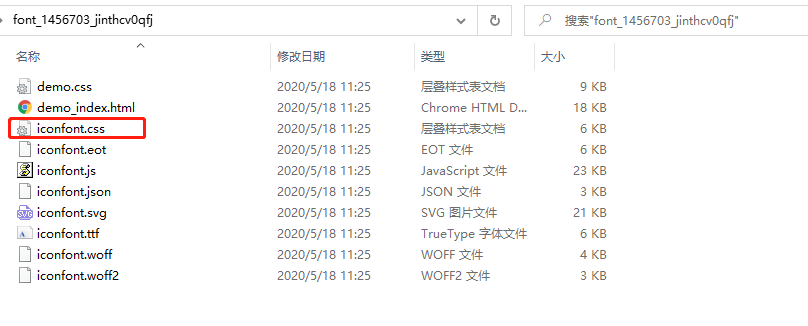
10、将下载的压缩包进行解压

11、打开解压好的文件夹,找到iconfont.css

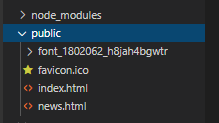
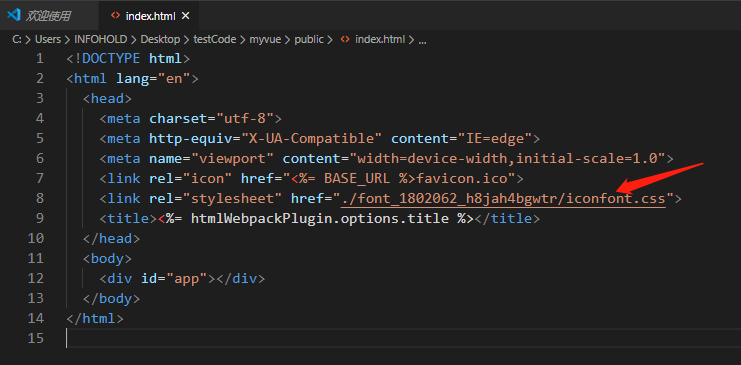
12、把解压好的文件夹放入项目目录下,在vue项目中的index.html中引入即可使用
如可以放在public文件夹下


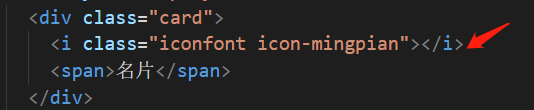
13、在组件中使用

二、小程序中使用iconfont
前10步同vue中运用步骤
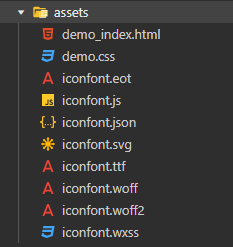
11、新建assets文件夹,将解压后的每个文件可以放在assets下面

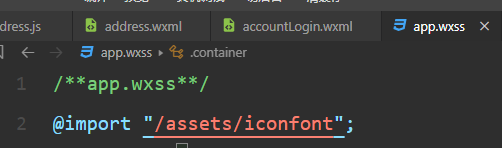
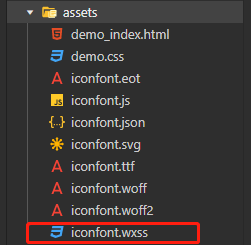
12、在全局样式app.wxss中引入iconfont.css文件,这时报错。这是因为小程序只能识别以.wxss结尾的css文件,不能识别标准的.csss文件,所以要将iconfont.css文件名改为iconfont.wxss。


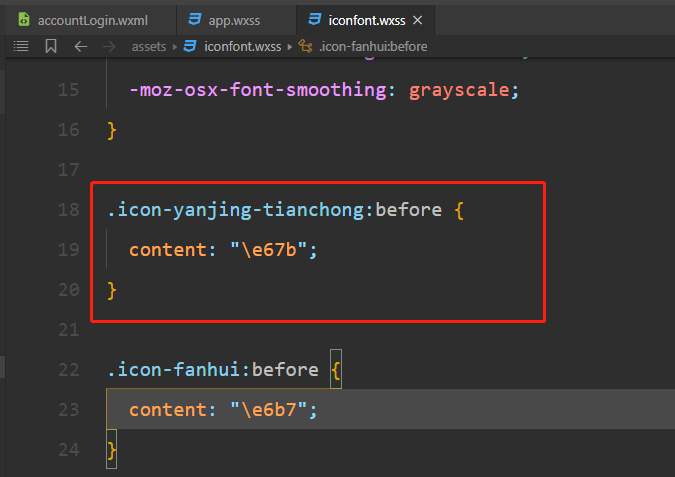
13、在组件中使用自己需要的iconfont


14、实现在小程序中使用icon,如图

总结:三步搞定
1、将iconfont下载至本地
2、在项目中引入文件
3、vue中直接使用,然后使用i标签,通过类来规定使用的icon
4、小程序中把iconfont.css的后缀名改为wxss,在项目中直接使用i标签即可
 Vue与小程序Iconfont使用指南
Vue与小程序Iconfont使用指南





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








