描述:
vue项目如果不涉及到很多需要进行状态管理的值,其实可以不用使用vuex,对于多个组件多个页面要求某个状态值同步更新的话就可以使用vuex,下边是快速使用vuex进行状态值管理的demo。
1.安装vuex:
npm i vuex -S;
2.

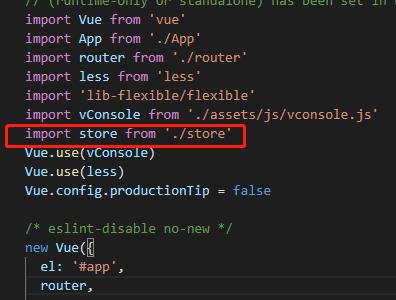
main.js中引入store

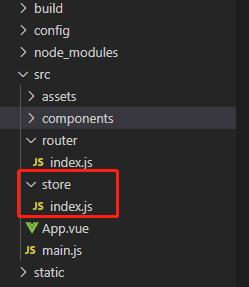
src目录下创建store目录并创建index.js文件
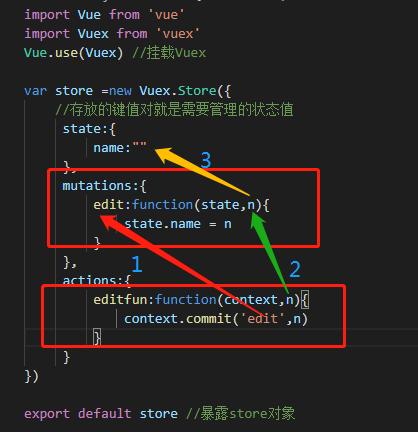
import vue实例和vuex实例,并在当前vue实例中使用vuex,声明store对象,
state对象里边存放的是需要进行状态管理的属性。
同步的方法声明在mutations中,我们是通过在mutations对象里边的声明的方法来对state里边属性的属性值进行更改。
异步的方法声明在actions中。
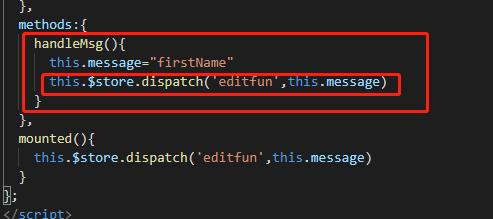
页面中修改某个状态值:
2.1. 使用 this.$store.dispatch('editfun',"secondsName"),触发actions里边的方法editfun,第二个参数 是传递过来的值。

2.2.actions里边的editfun方法中使用content.commit触发mutations中的edit方法,并将后边的参数传递 给mutations中的对应的方法的形参n


Vuex.Store中的S要大写,否则会报错

最初的页面展示
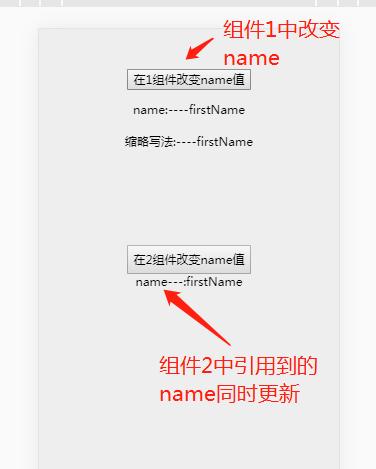
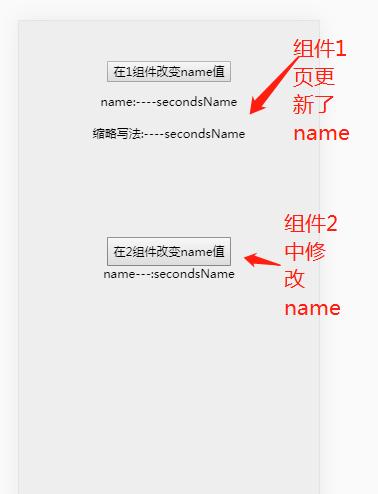
我们在组件1中触发了方法,更新了name的值,组件2中的name值同时更新

组件1中主要代码:


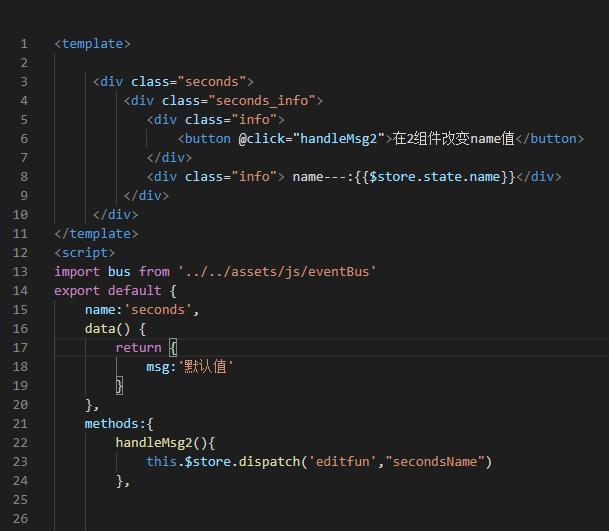
组件2的主要代码:

3.组件中使用store中的属性
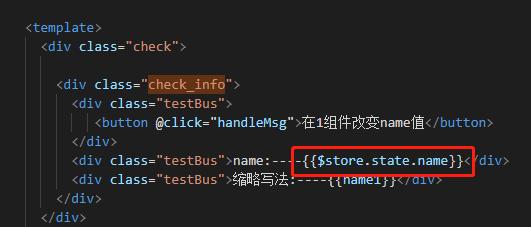
3.1 使用方式1:

在组件中使用store对象里边的name属性
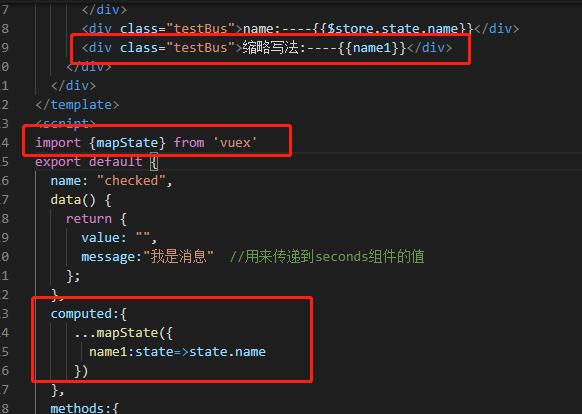
3.2 使用方式2:





 本文介绍了如何在Vue项目中避免过度使用Vuex,仅在需要同步多个组件的状态时采用。步骤包括安装Vuex、配置store、使用actions和mutations进行操作,以及在组件中简洁地访问状态。通过实例演示了如何更新状态并实现实时同步。
本文介绍了如何在Vue项目中避免过度使用Vuex,仅在需要同步多个组件的状态时采用。步骤包括安装Vuex、配置store、使用actions和mutations进行操作,以及在组件中简洁地访问状态。通过实例演示了如何更新状态并实现实时同步。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








