文章目录
node:跑在本地的js解释器,如同本体没有python解释器,python代码跑不了
首先下载在node.js官网下载node
使用node主要是使用其中的npm,npm类似于python安装包工具pip,npm的命令也和pip命令几乎一致
webpack的作用是把ES6的语法转换成浏览器能识别的版本,ES6版本比较新
使用npm
- 新建文件夹,管理npm

- 运行npm init -y 来管理项目,如果不加y,自己新建包文件。默认生成初始化文件

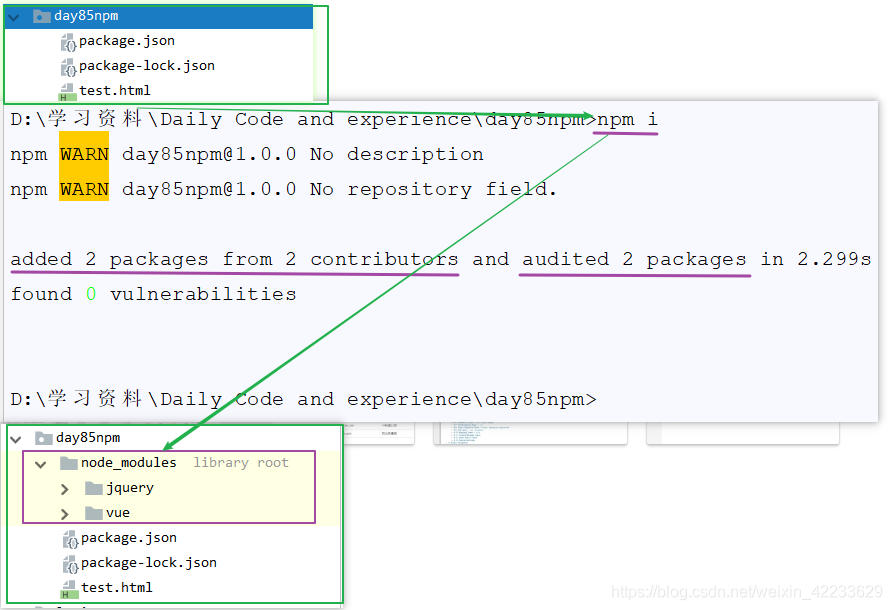
自动生成了一个包,用来记录npm文件信息,可以直接在终端运行npm i jquery 来安装jquery等依赖包

- 安装jquery

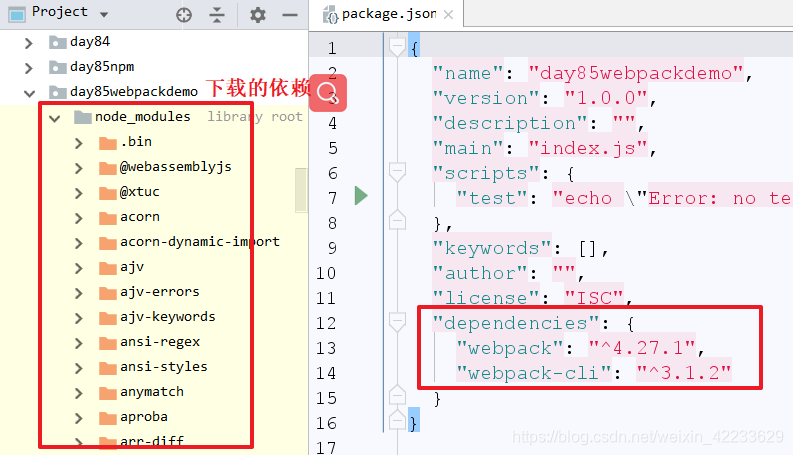
下载的依赖包和版本都在package.json中
- 下载项目所需的各种包(i是install的简写)

- 测试刚刚下载的jquery 是否可用
在npm文件夹下新建一个html文件
然后在该文件中引入jquery和vue,相当于下载了两个文件,导入。


- 由于node-modules这个文件夹比较大,当把项目给別人时,可以把该文件删了,package.json还在,在本地终端运行npm i ,就可以把项目所有的依赖下载到本地
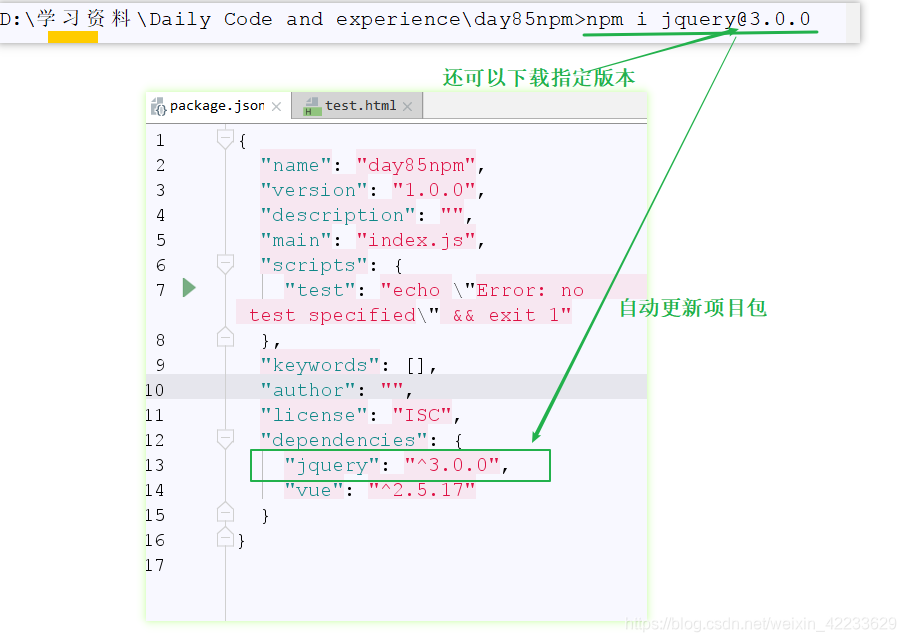
如

- npm还可以下载指定版本

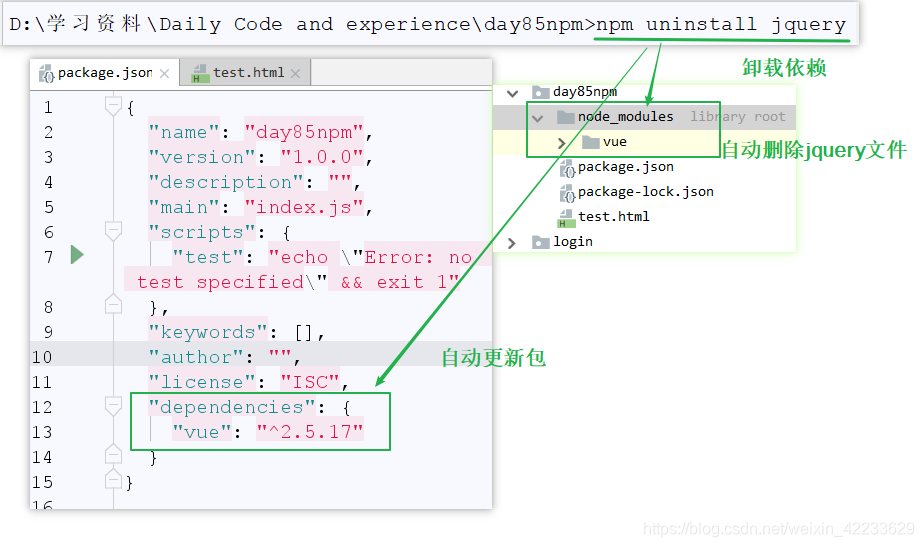
- 卸载依赖

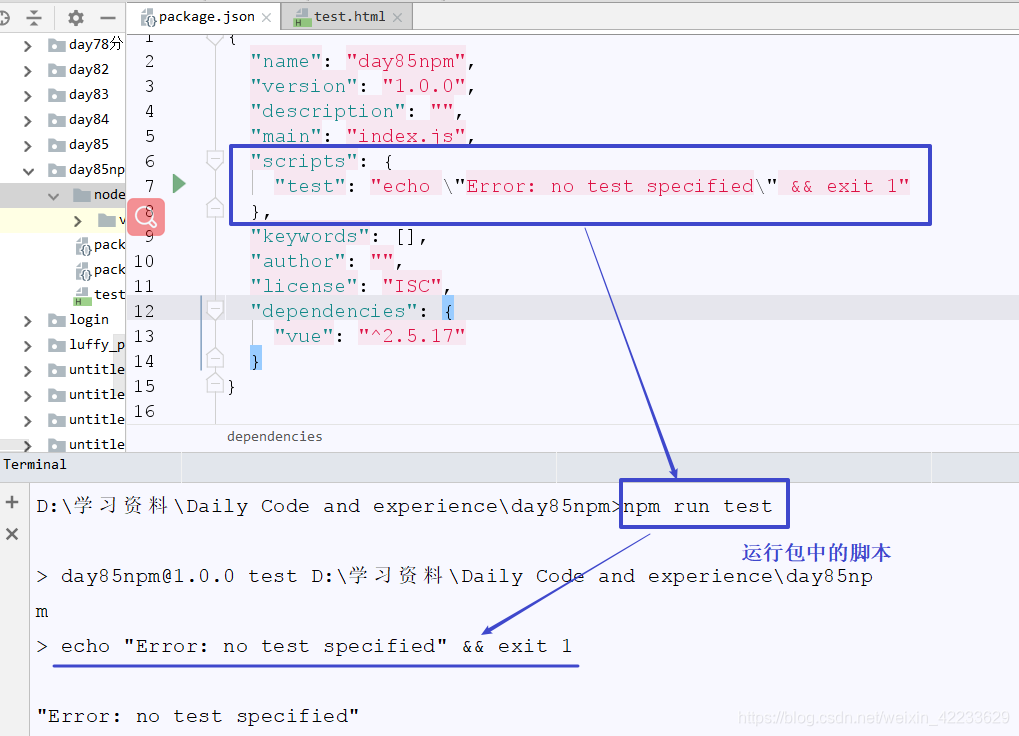
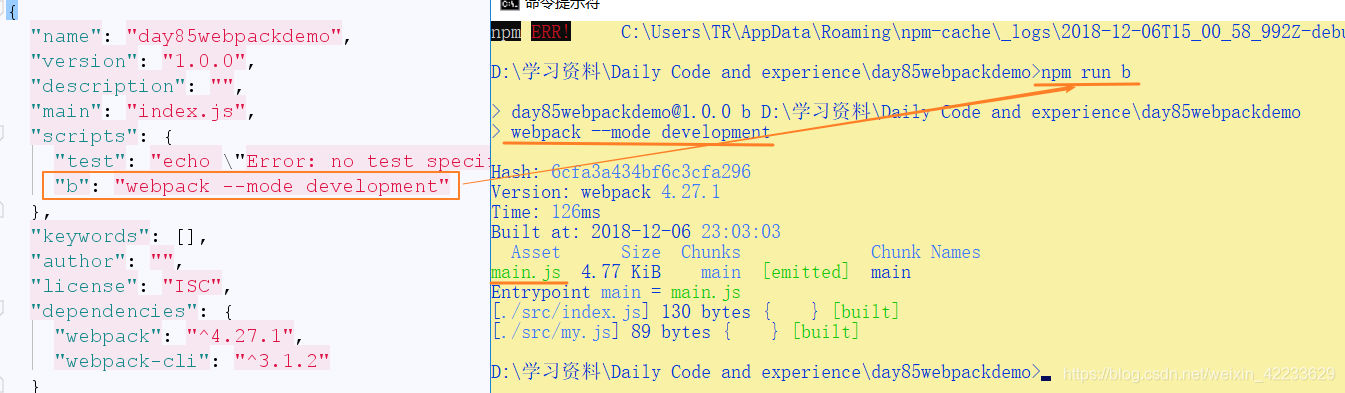
- 运行脚本

也可以自己添加脚本命令,如

使用webpack
- webpack是前端的打包工具,把前端代码打包成一行,一个空格也没有。还有一个功能就是把文件打包成浏览器更好识别的代码,如
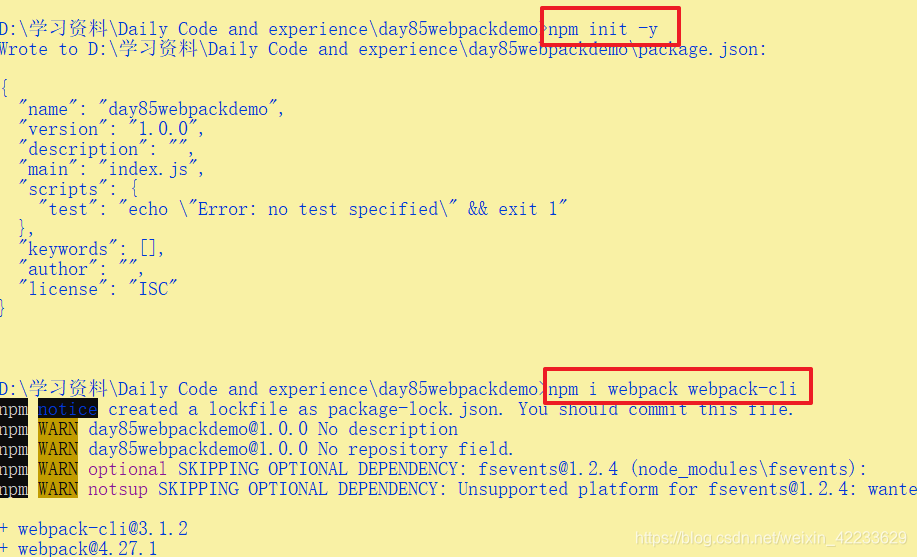
首先还是新建项目文件夹
然后按照以上步骤初始化工作和下载webpack和webpack-cli

安装文件的变化

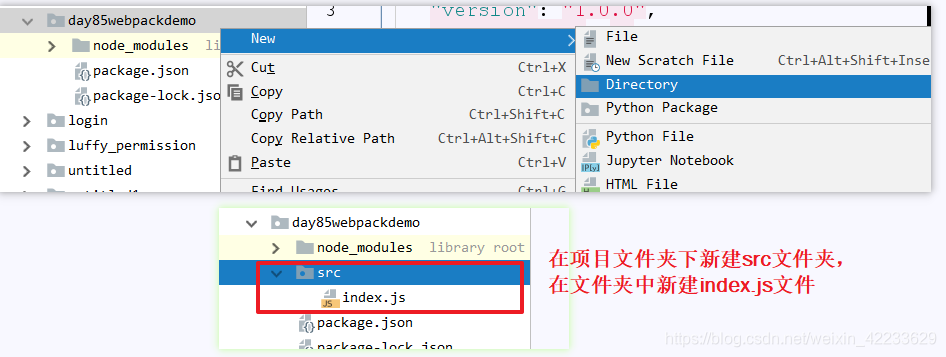
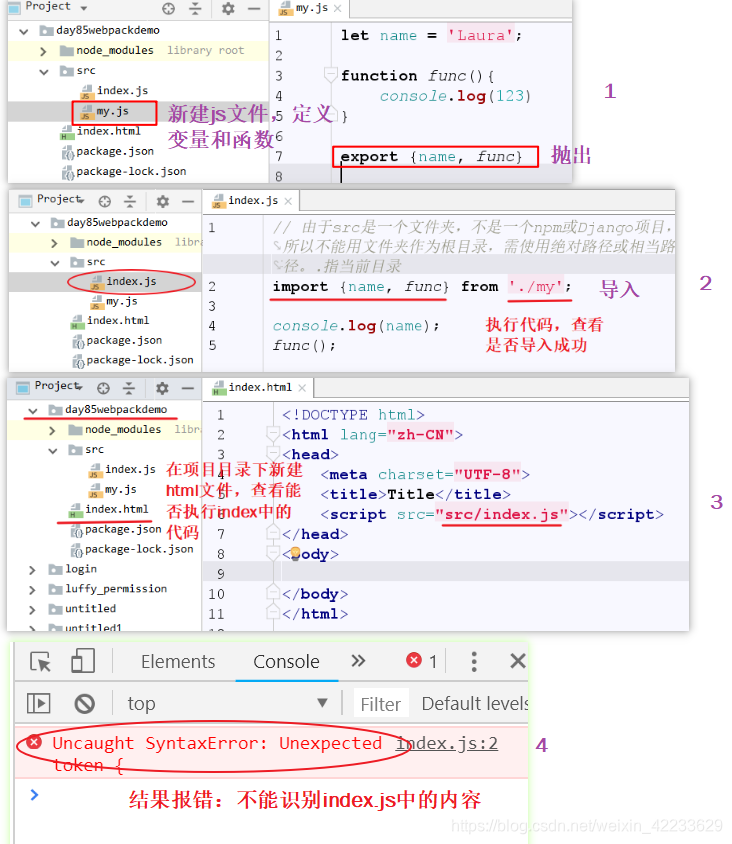
webpack是一个打包文件,webpack默认的入口,就是告诉他我要打包哪个文件:新建的文件夹src中的,index.js

然后写入要执行的jquery代码

此时浏览器不识别导入的内容
要用webpack打包
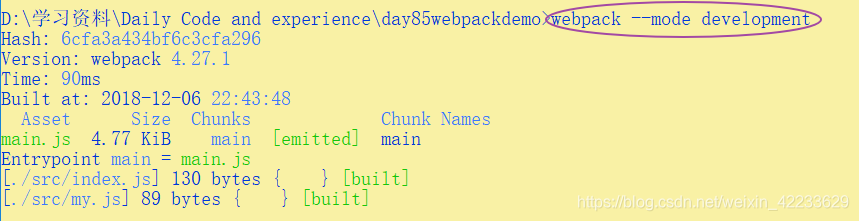
webpack --mode production
webpack --mode development (开发模式比生产模式打包快)
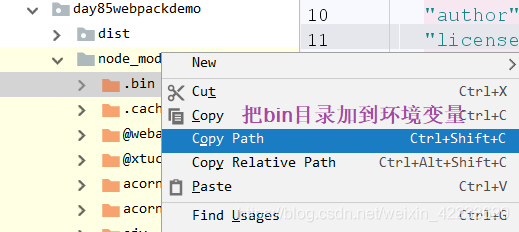
由于项目中下载的各种包都是在本项目中,属于局部命令,所以要把bin目录(bin目录下的webpack是启动文件)加到系统的环境变量中才能执行此命令

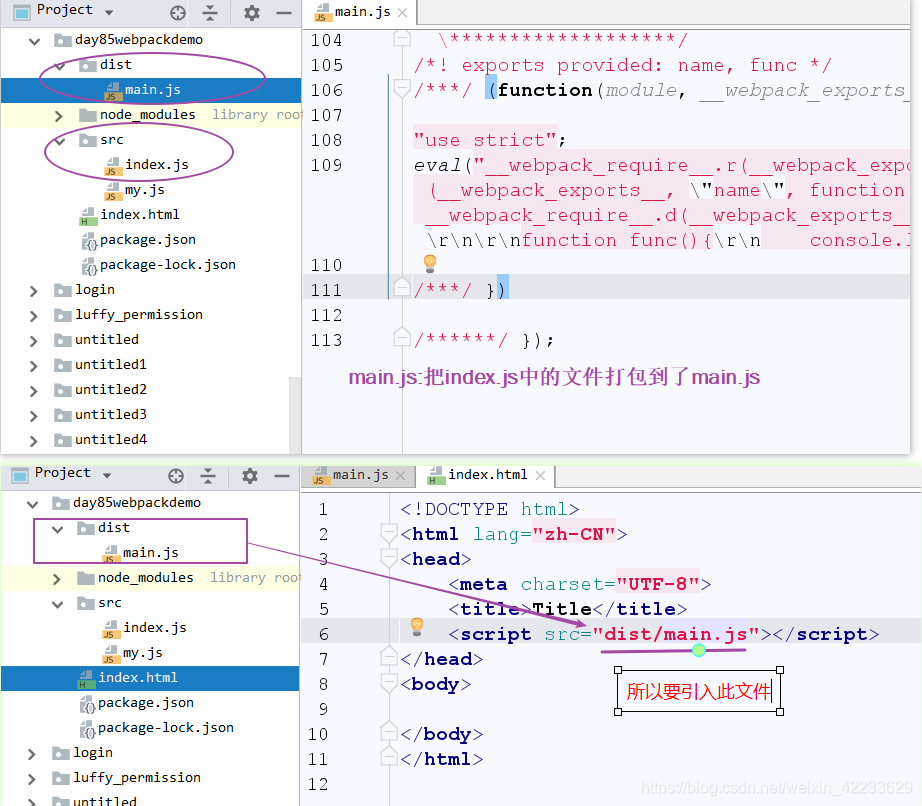
运行打包命令,把进口文件index.js中的内容打包到出口文件main.js中

然后在html文件中引入出口文件main.js

执行成功

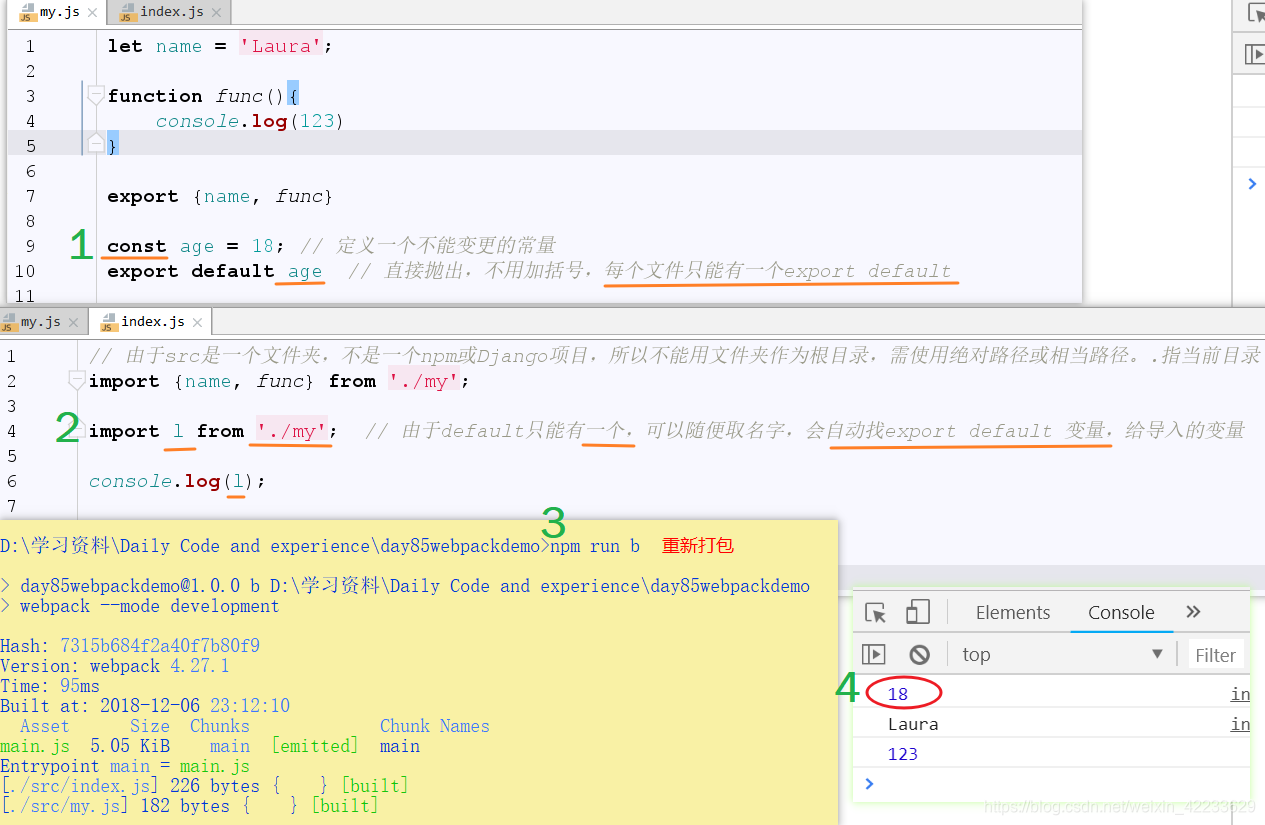
- 命名的变量抛出的方式除了使用export还有另外一种方式export default,如

使用vue-cli
vue-cli是脚手架,帮助搭建项目的工具,做很多解耦和划分
当一个网页很多内容,如果都写在一个html文件中,维护会很复杂,很乱,使用解耦工具放到不同文件可以更好维护
vue-cli
脚手架帮助我们搭建Vue项目的
下载
npm i vue-cli -g
用vue-cli搭建项目
vue init webpack 项目名称
启动项目
cd 项目目录下
npm run dev
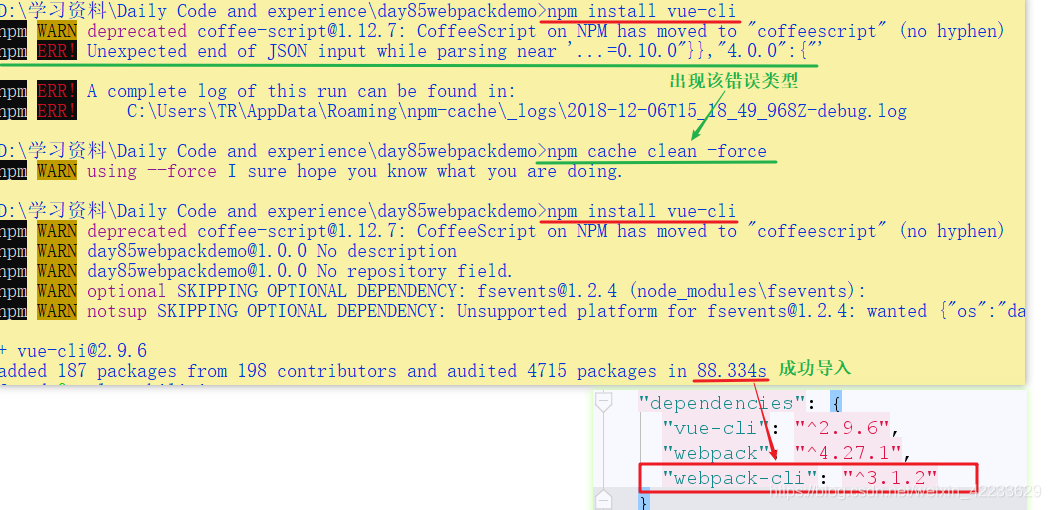
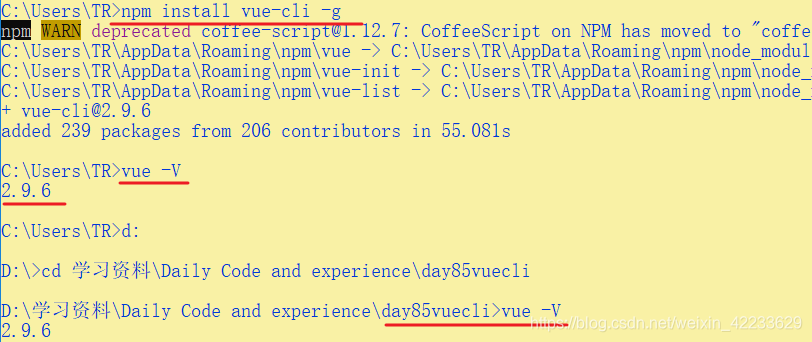
- 首先下载vue-cli
下到全局是npm install vue-cli -g(vue-cli2版本)
npm install -g @vue/cli(3版本)
2和3的版本的区别是有些命令不一样,且用法也不一样,
以下列出2版本的使用
例: 下载到项目中

例:下载到全局,每个文件夹都可以使用vue-cli了

vue-cli中自带webpack - 用vue-cli起项目
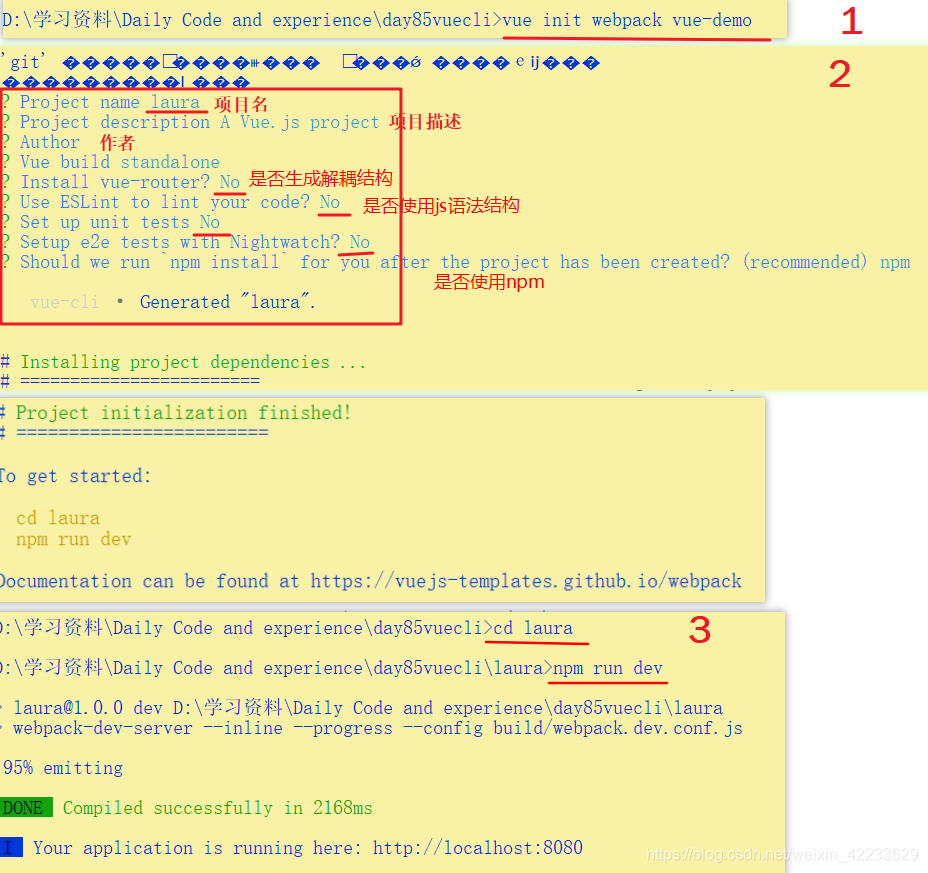
vue init webpack 项目名称

项目成功启动
自定制单页面,
首先下载router
在vue-cli项目中,用npm下载的依赖全都放在项目的全局空间中,引入时不用加路径
引入的方法: import VueRouter from ‘vue-router’
内部默认把vue-router默认抛出export default,所以名字可以随便起
然后使用Vue.use(VueRouter);

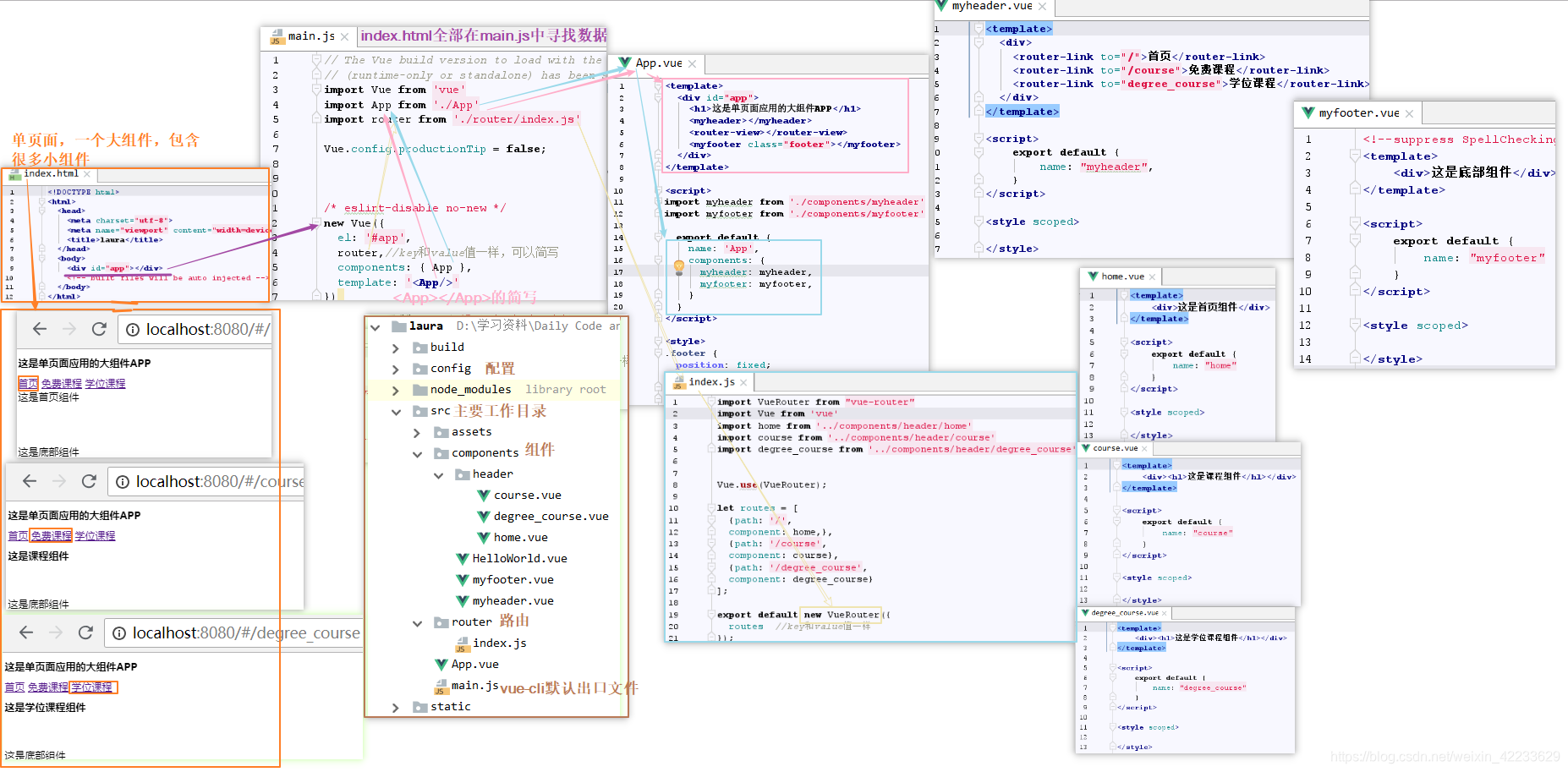
使用vue-cli脚手架放入自定制数据
结构和效果图如下

vue-cli项目中使用elementio
- 首先在项目中安装element-ui
然后在main.js中引入和使用elementui,无需在Vue中注册

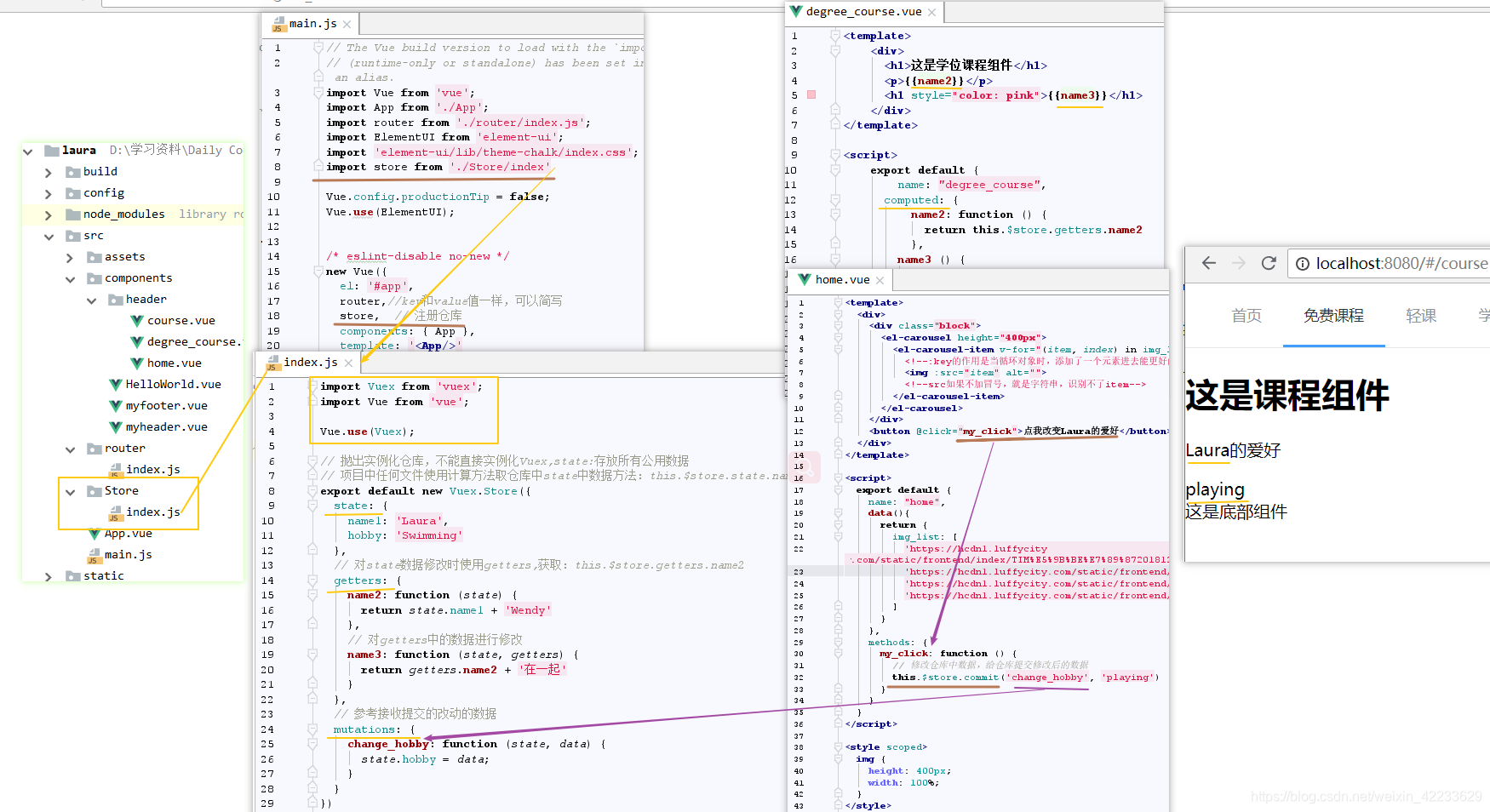
npm使用vuex
由于组件间通信比较复杂,
vuex提供了一个存放公共数据的仓库,所有组件都可以在这个仓库中拿数据
在项目目录下运行以下命令下载vuex

使用vuex
和router解耦方式类似,如

npm使用axios
跨域
CORS即Cross Origin Resource Sharing 跨域资源共享
跨域请求分为两种,一种是简单请求,一种是复杂请求~~
简单请求
- HTTP方法是下列方法之
HEAD, GET,POST - HTTP头信息不超出以下几种字段
Accept, Accept-Language, Content-Language, Last-Event-ID - Content-Type只能是下列类型中的一个
application/x-www-from-urlencoded
multipart/form-data
text/plain
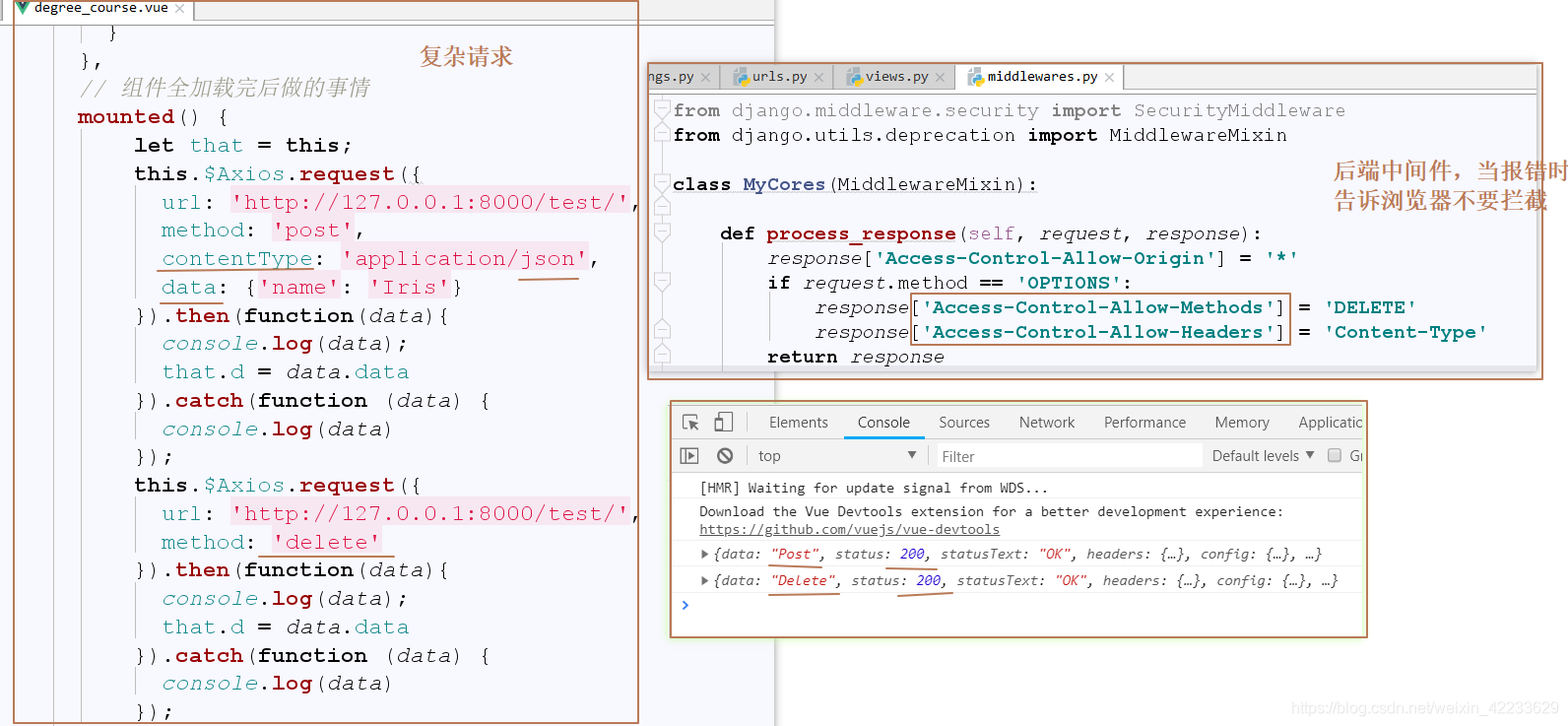
复杂请求
任何一个不满足上述要求的请求,即会被认为是复杂请求
- 复杂请求会先发出一个预请求,我们也叫预检,叫OPTIONS请求~~
跨域请求解决方法
- 跨域拦截时,浏览器只拦截ajax请求,img,link,script中的引用别的网站的数据不阻拦(只有get请求),因为当只有get请求时,不会有安全问题。
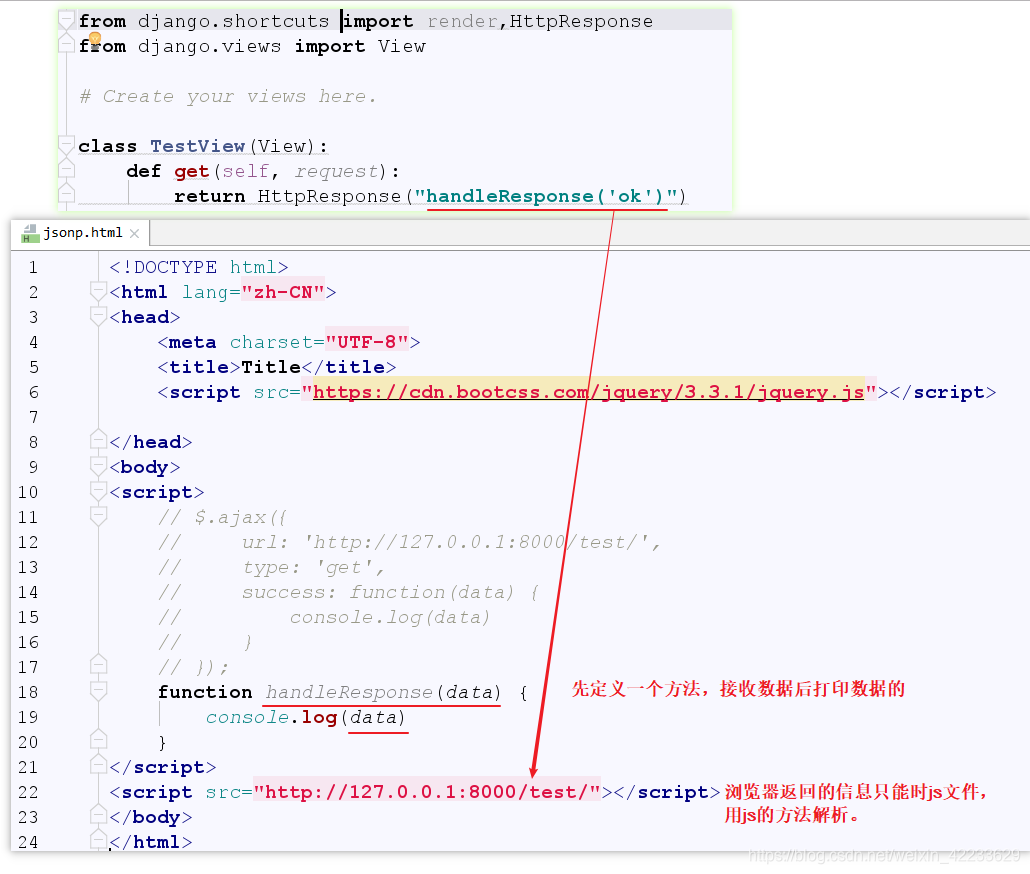
- JSONP
jsonp的实现原理是根据浏览器不阻止src请求入手来实现的
获取script的方式来获取浏览器返回的数据,如

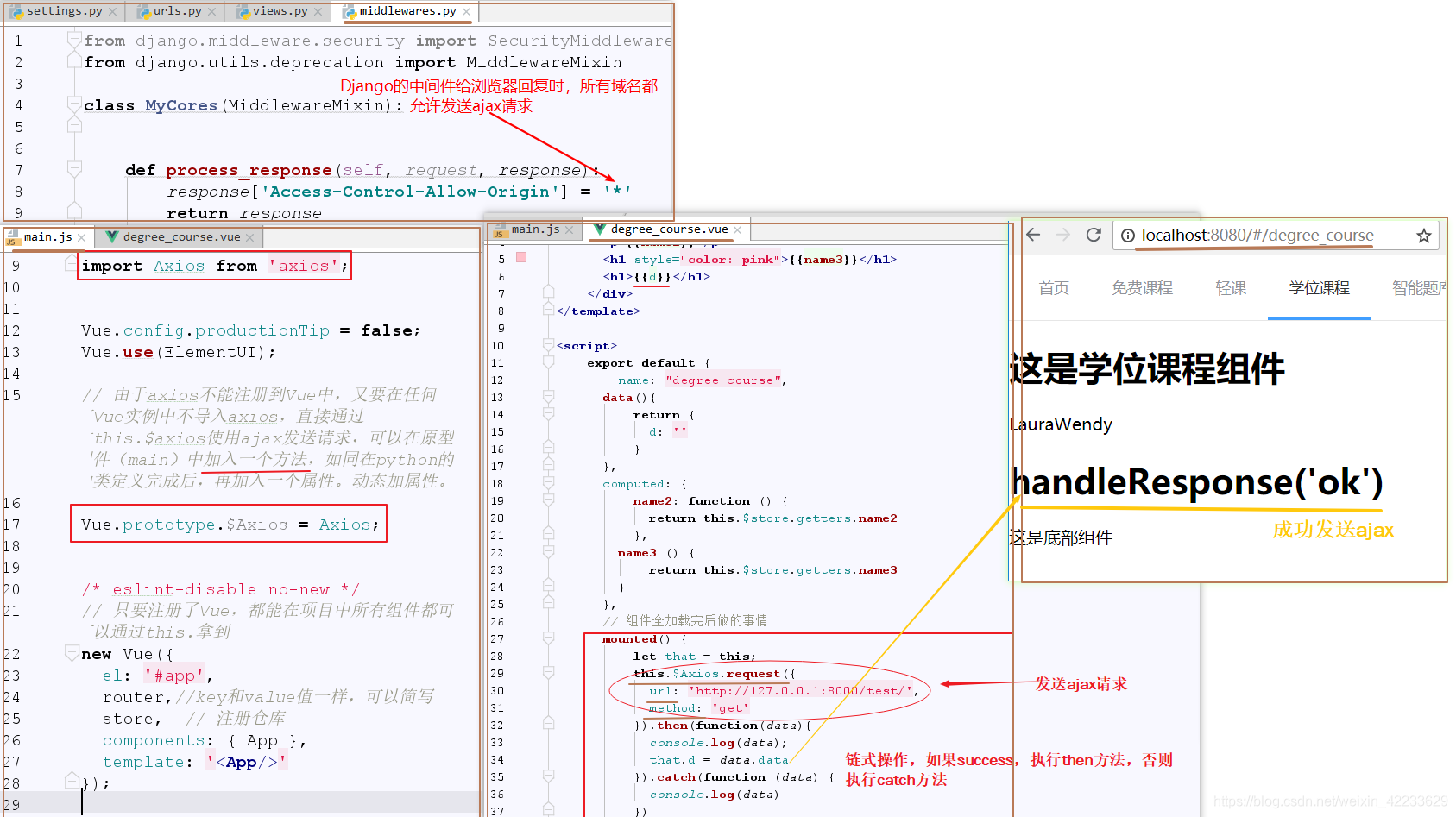
JsonP解决跨域只能发送get请求,并且实现起来需要前后端交互比较多。 - 第二种方法添加响应头,修改浏览器的中间件,由于错误原因是请求头不允许,也就是这个域名是不允许的,后端可以成功收到发送的ajax请求,但是浏览器给拦截了,可以在中间件告诉浏览器这个网站是安全的,不必拦截就可以了,如以下在项目中实例
在项目中使用axios步骤
当前端和后端交互使用ajax请求时,可以使用原生的js发送,也可以使用vue-cli提供的axios工具
- 在项目中下载axios

- 起一个后端项目Django,设计一个后端接口(url)
- 简单请求

- 复杂请求






 本文介绍了如何使用npm管理项目,包括初始化、安装和卸载依赖,以及在项目中使用webpack、vue-cli、elementUI、vuex和axios。详细讲解了webpack的打包过程和vue-cli的项目搭建,同时探讨了跨域请求的解决方案,如JSONP和CORS,并展示了在项目中使用axios的步骤。
本文介绍了如何使用npm管理项目,包括初始化、安装和卸载依赖,以及在项目中使用webpack、vue-cli、elementUI、vuex和axios。详细讲解了webpack的打包过程和vue-cli的项目搭建,同时探讨了跨域请求的解决方案,如JSONP和CORS,并展示了在项目中使用axios的步骤。

















 689
689

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








