前面的章节中,我们学习了如何在屏幕上以文本内容的形式获取输出。在本章中,我们将学习如何在屏幕上以HTML模板的形式获取输出。
为了理解这一点,让我们考虑一个示例并在浏览器中查看输出。
<html>
<head>
<title>VueJs Instancetitle>
<script type = "text/javascript" src = "js/vue.js">script>
head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}h1>
<h1>Lastname : {{lastname}}h1>
<div>{{htmlcontent}}div>
div>
<script type = "text/javascript" src = "js/vue_template.js">script>
body>
html>
vue_template.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "Vue Js Template
"
}
})
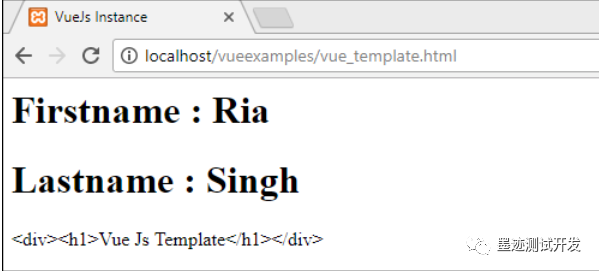
假设我们要在页面上显示html内容。如果碰巧将其用于插值,即带有双大括号,这就是我们将在浏览器中看到的内容。

们看到html内容的显示方式与变量htmlcontent中给出的方式相同,这不是我们想要的,我们希望将其以适当的HTML内容显示在浏览器上。
为此,我们将不得不使用v-html指令。将v-html指令分配给html元素后,VueJS知道它必须将其输出为HTML内容。让我们在.html文件中添加v-html指令,看看有什么区别。
<html>
<head>
<title>VueJs Instancetitle>
<script type = "text/javascript" src = "js/vue.js">script>
head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}h1>
<h1>Lastname : {{lastname}}h1>
<div v-html = "htmlcontent">div>
div>
<script type = "text/javascript" src = "js/vue_template.js">script>
body>
html>
现在,我们不需要双花括号来显示HTML内容,而是使用了v-html =“ htmlcontent”,其中htmlcontent在js文件中定义如下:
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "Vue Js Template
"
}
})
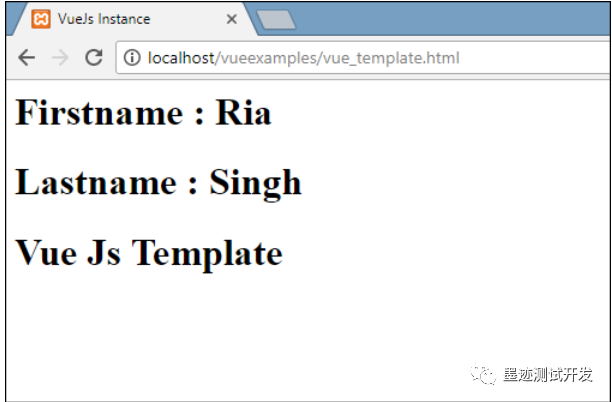
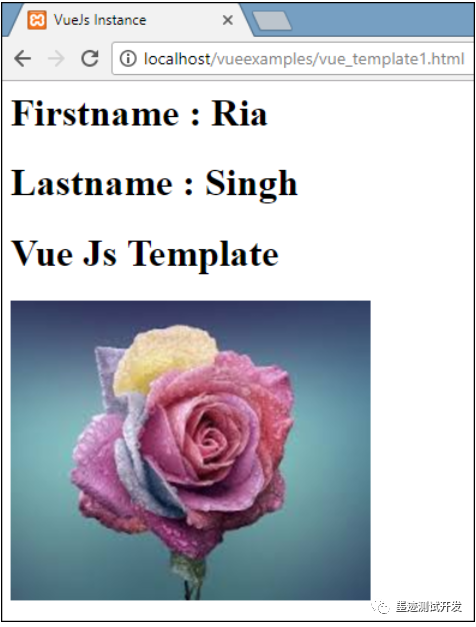
浏览器中的输出如下

如果检查浏览器,我们将看到内容以与.js文件中定义的方式相同的方式添加到变量htmlcontent: “ Vue Js Template”。
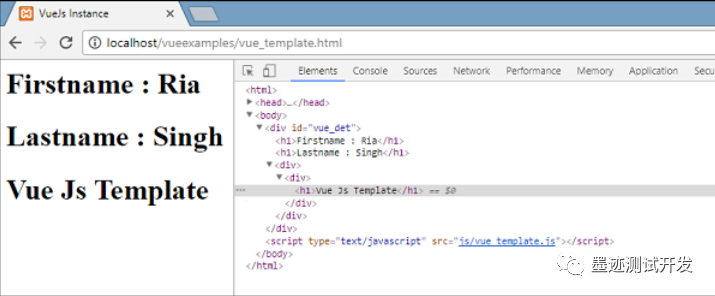
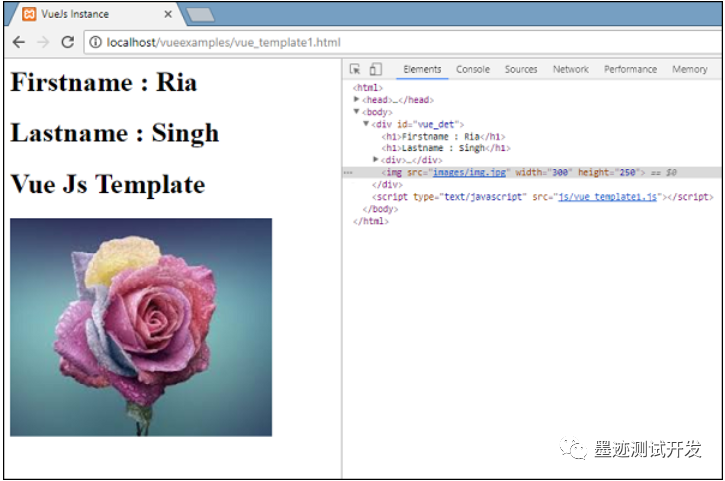
让我们看一下浏览器中的inspect元素。

我们已经看到了如何将HTML模板添加到DOM。现在,我们将看到如何向现有的HTML元素添加属性。
考虑一下,我们在HTML文件中有一个图像标签,我们想分配src,这是Vue的一部分。
eg:
<html>
<head>
<title>VueJs Instancetitle>
<script type = "text/javascript" src = "js/vue.js">script>
head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}h1>
<h1>Lastname : {{lastname}}h1>
<div v-html = "htmlcontent">div>
<img src = "" width = "300" height = "250" />
div>
<script type = "text/javascript" src = "js/vue_template1.js">script>
body>
html>
查看上面的img标签,src为空白。我们需要从vue js向其中添加src。让我们来看看如何做。我们将img src存储在.js文件中的数据对象中,如下所示-
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "Vue Js Template
",
imgsrc : "images/img.jpg"
}
})
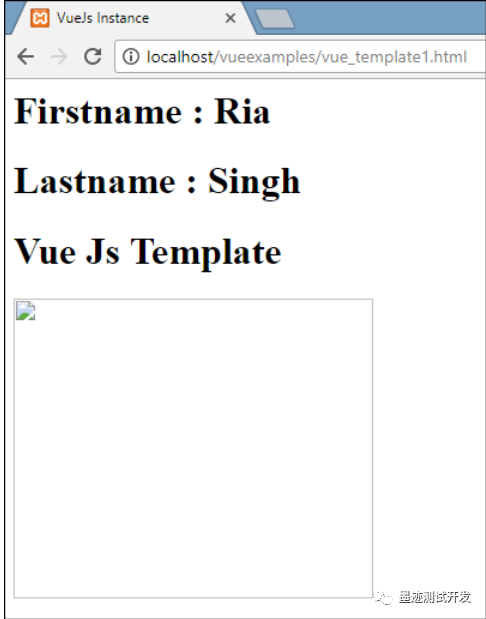
如果我们按以下方式分配src,则浏览器中的输出将如以下屏幕截图所示。
<img src = "{{imgsrc}}" width = "300" height = "250" />

我们得到了损坏的图像。要将任何属性分配给HMTL标签,我们需要使用v-bind指令。让我们使用v-bind指令将src添加到映像中。
这是在.html文件中分配它的方式。
<html>
<head>
<title>VueJs Instancetitle>
<script type = "text/javascript" src = "js/vue.js">script>
head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}h1>
<h1>Lastname : {{lastname}}h1>
<div v-html = "htmlcontent">div>
<img v-bind:src = "imgsrc" width = "300" height = "250" />
div>
<script type = "text/javascript" src = "js/vue_template1.js">script>
body>
html>
我们需要在src前面加上v-bind:src =“ imgsrc”,并在变量名称前加上src。
以下是浏览器中的输出。

让我们检查并检查v-bind的src外观。

如上面的屏幕截图所示,src的分配没有任何vuejs属性。
END
时光,在物转星移中渐行渐远,春花一梦,流水无痕,没有在最想做的时候去做的事情,都是人生的遗憾。人生需要深思熟虑,也需要一时的冲动。







 本文介绍如何在Golang的HTML模板中使用VueJS,通过v-html指令和v-bind处理HTML内容和属性。示例展示了如何显示HTML模板,并向图像标签添加src属性。
本文介绍如何在Golang的HTML模板中使用VueJS,通过v-html指令和v-bind处理HTML内容和属性。示例展示了如何显示HTML模板,并向图像标签添加src属性。
















 861
861

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








