sass笔记
文章目录
sass 和scss
Sass 和 SCSS 其实是同一种东西,我们平时都称之为 Sass,两者之间不同之处有以下两点:
- 文件扩展名不同,Sass 是以“.sass”后缀为扩展名,而 SCSS 是以“.scss”后缀为扩展名
- 语法书写方式不同,Sass 是以严格的缩进式语法规则来书写,不带大括号({})和分号(?,而 SCSS 的语法书写和我们的 CSS 语法书写方式非常类似。
转换
# Convert Sass to SCSS
$ sass-convert style.sass style.scss
# Convert SCSS to Sass
$ sass-convert style.scss style.sass
命令
gem update sass //更新
编译
//单文件转换命令
sass input.scss output.css
//单文件监听命令
sass --watch input.scss:output.css
//如果你有很多的sass文件的目录,你也可以告诉sass监听整个目录:
sass --watch app/sass:public/stylesheets
调试
只要你的浏览器支持“sourcemap”功能即可。早一点的版本,需要在编译的时候添加“–sourcemap” 参数:
sass --watch --scss --sourcemap style.scss:style.css
在 Sass3.3 版本之上(我测试使用的版本是 3.4.7),不需要添加这个参数也可以:
sass --watch style.scss:style.css
不同样式风格的输出方法
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
-
嵌套输出方式 nested
nav ul { margin: 0; padding: 0; list-style: none; } nav li { display: inline-block; } nav a { display: block; padding: 6px 12px; text-decoration: none; } -
展开输出方式 expanded
nav ul { margin: 0; padding: 0; list-style: none; } nav li { display: inline-block; } nav a { display: block; padding: 6px 12px; text-decoration: none; } -
紧凑输出方式 compact
nav ul { margin: 0; padding: 0; list-style: none; } nav li { display: inline-block; } nav a { display: block; padding: 6px 12px; text-decoration: none; } -
压缩输出方式 compressed
nav ul{margin:0;padding:0;list-style:none}nav li{display:inline-block}nav a{display:block;padding:6px 12px;text-decoration:none}
SASS语法基础
$btn-primary-color: #aaa //覆盖默认变量
$btn-primary-color : #fff !default; //为默认变量
全局变量与局部变量
//SCSS
$color: orange !default;//定义全局变量(在选择器、函数、混合宏...的外面定义的变量为全局变量)
.block {
color: $color;//调用全局变量
}
em {
$color: red;//定义局部变量
a {
color: $color;//调用局部变量
}
}
span {
color: $color;//调用全局变量
}
嵌套
选择器嵌套
属性嵌套
.box {
border-top: 1px solid red;
border-bottom: 1px solid green;
}
在 Sass 中我们可以这样写:
.box {
border: {
top: 1px solid red;
bottom: 1px solid green;
}
}
伪类嵌套
.clearfix{
&:before,
&:after {
content:"";
display: table;
}
&:after {
clear:both;
overflow: hidden;
}
}
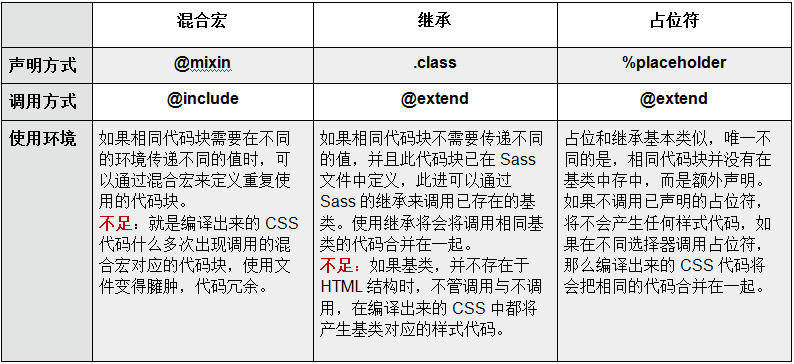
混合宏@mixin @include
声明
@mixin border-radius{
-webkit-border-radius: 5px;
border-radius: 5px;
}
调用
button {
@include border-radius;
}
传参
1.传无值变量
@mixin border-radius($radius){
-webkit-border-radius: $radius;
border-radius: $radius;
}
button {
@include border-radius(5px);
}
2.传有值
@mixin border-radius($radius:3px){
-webkit-border-radius: $radius;
border-radius: $radius;
}
button {
@include border-radius;
}
3.传多变量
@mixin size(width,height){
width: $width;
height: $height;
}
.box-center {
@include size(500px,300px);
}
继承@extend
.btn {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}
.btn-primary {
background-color: #f36;
color: #fff;
@extend .btn;
}
占位符 %placeholder
解决代码冗余问题
//SCSS
%mt5 {
margin-top: 5px;
}
%pt5{
padding-top: 5px;
}
.btn {
@extend %mt5;
@extend %pt5;
}
.block {
@extend %mt5;
span {
@extend %pt5;
}
}
//CSS
.btn, .block {
margin-top: 5px;
}
.btn, .block span {
padding-top: 5px;
}

插值#{}
$properties: (margin, padding);
@mixin set-value($side, $value) {
@each $prop in $properties {
#{$prop}-#{$side}: $value;
}
}
.login-box {
@include set-value(top, 14px);
}
注释
1、类似 CSS 的注释方式,使用 ”/* ”开头,结属使用 ”*/ ”
2、类似 JavaScript 的注释方式,使用“//”
数据类型
-
数字: 如,1, 10px;
-
字符串:有引号字符串或无引号字符串,如,"foo“、 baz;
-
颜色:如,blue、 #04a3f9、 rgba(255,0,0,0.5);
-
布尔型:如,true、 false;
-
空值:如,null;
-
值列表:用空格或者逗号分开,如,1.5em 1em 0 2em 、 Helvetica, Arial, sans-serif。
nth函数(nth function) 可以直接访问值列表中的某一项; join函数(join function) 可以将多个值列表连结在一起; append函数(append function) 可以在值列表中添加值; @each规则(@each rule) 则能够给值列表中的每个项目添加样式。(1px 2px) (5px 6px)与 1px 2px 5px 6px一样
sass运算
加减法
在变量或属性中都可以做运算。如:
.box {
width: 20px + 8px;
}
乘法
.box {
width: 10px * 2; //width:10px * 2px; 错,还不可以单位不一样
}
除法
”/ ”符号被当作除法运算符时有以下几种情况:
• 如果数值或它的任意部分是存储在一个变量中或是函数的返回值。
• 如果数值被圆括号包围。
• 如果数值是另一个数学表达式的一部分。
.box {
width: (1000px / 100px);
}
.box {
width: 10;
}
颜色运算
p {
color: #010203 * 2;
}
p {
color: #010203 + #040506;
}
计算公式为 01 + 04 = 05、02 + 05 = 07 和 03 + 06 = 09, 并且被合成为:
如此编译出来的 CSS 为:
p {
color: #050709;
}
Sass的语句
if
//SCSS
@mixin blockOrHidden($boolean:true) {
@if $boolean {
@debug "$boolean is #{$boolean}";
display: block;
}
@else {
@debug "$boolean is #{$boolean}";
display: none;
}
}
for
@for $i from <start> through <end>
@for $i from <start> to <end>
for $i from 1 through 3{
item-#{$i}{
width:2em * $i
}
}
while
$types: 4;
$type-width: 20px;
@while $types > 0 {
.while-#{$types} {
width: $type-width + $types;
}
$types: $types - 1;
}
each
@each $var in <list>
函数
- 字符串函数
- 数字函数
- 列表函数
- 颜色函数
- Introspection 函数
- 三元函数等
字符串函数
- unquote($string):删除字符串中的引号;//只能删除开头结尾引号
- quote($string):给字符串添加引号。
- to-upper-case()
- to-lower-case()
数字函数
-
percentage($value):将一个不带单位的数转换成百分比值;
-
round($value):将数值四舍五入,转换成一个最接近的整数;
-
ceil($value):将大于自己的小数转换成下一位整数;
ceil(2.1) 3 -
floor($value):将一个数去除他的小数部分;
-
abs($value):返回一个数的绝对值;
-
min($numbers…):找出几个数值之间的最小值
>> min(1,2,1%,3,300%) 1% >> min(1px,1em) SyntaxError: Incompatible units: 'em' and 'px'. -
max($numbers…):找出几个数值之间的最大值;
-
random(): 获取随机数
列表函数
-
length($list):返回一个列表的长度值
>> length(border 1px solid) 3 length() 函数中的列表参数之间使用空格隔开,不能使用逗号,否则函数将会出错: -
nth($list, $n):返回一个列表中指定的某个标签值
nth($list,$n) -
join($list1, l i s t 2 , [ list2, [ list2,[separator]):将两个列给连接在一起,变成一个列表;
$separator auto ,comma 值,分隔,space 空格分隔。
join((blue,red),(#abc,#def)) (#0000ff, #ff0000, #aabbcc, #ddeeff) join(blue,(red orange),comma) (#0000ff, #ff0000, #ffa500) -
append($list1, v a l , [ val, [ val,[separator]):将某个值放在列表的最后;
append((blue green),red,comma) (#0000ff, #008000, #ff0000) -
zip($lists…):将几个列表结合成一个多维的列表;
zip()函数中每个单一列表的值对应的取其相同位置值
>> zip(1px 2px 3px,solid dashed dotted,green blue red) ((1px "solid" #008000), (2px "dashed" #0000ff), (3px "dotted" #ff0000)) -
index($list, $value):返回一个值在列表中的位置值。
index(1px solid red, 1px) 1
Introspection函数
-
type-of($value):返回一个值的类型
>> type-of(1 / 2 = 1) "string" -
unit($number):返回一个值的单位,只能乘除,不能加减
>> unit(10px * 2em / 3cm / 1rem) "em/rem" -
unitless($number):判断一个值是否带有单位,不带单位返回的值为 true,带单位返回的值为 false:
-
comparable($number-1, $number-2):判断两个值是否可以做加、减和合并
Miscellaneous函数
if($condition,$if-true,$if-false)
>> if(true,1px,2px)
1px
>> if(false,1px,2px)
2px
map
更好管理样式,将同种类的放入一个map中
$color: (
default: #fff,
primary: #22ae39
);
-
map-get( m a p , map, map,key):根据给定的 key 值,返回 map 中相关的值。
$social-colors: ( dribble: #ea4c89, facebook: #3b5998, github: #171515, google: #db4437, twitter: #55acee ); .btn-dribble{ color: map-get($social-colors,facebook); } -
map-merge( m a p 1 , map1, map1,map2):将两个 map 合并成一个新的 map。
-
map-remove( m a p , map, map,key):从 map 中删除一个 key,返回一个新 map。
-
map-keys($map):返回 map 中所有的 key。
"dribble","facebook","github","google","twitter" -
map-values($map):返回 map 中所有的 value。
-
map-has-key( m a p , map, map,key):根据给定的 key 值判断 map 是否有对应的 value 值,如果有返回 true,否则返回 false。
-
keywords($args):返回一个函数的参数,这个参数可以动态的设置 key 和 value。
@mixin map($args...){ @debug keywords($args); } @include map( $dribble: #ea4c89, $facebook: #3b5998, $github: #171515, $google: #db4437, $twitter: #55acee );
{"asId":7,"success":true,"ascontentList":[{"asId":7,"titleId":1,"asTitle":"教师考勤","asContent1":"经常迟到","asContent2":"偶尔迟到","asContent3":"较少迟到","asContent4":"从未缺勤","asContent5":null,"assess":null},{"asId":7,"titleId":2,"asTitle":"体能状况","asContent1":"身体素质差","asContent2":"身体素质较差","asContent3":"身体素质一般","asContent4":"身体素质较好","asContent5":"身体素质优异","assess":null},{"asId":7,"titleId":3,"asTitle":"讲课效率","asContent1":"效率极差","asContent2":"效率一般","asContent3":"效率较好","asContent4":"效率优异","asContent5":null,"assess":null},{"asId":7,"titleId":4,"asTitle":"教学质量是否合格","asContent1":"不合格","asContent2":"及格","asContent3":"优异","asContent4":null,"asContent5":null,"assess":null}]}
http://www.alccc.top/jsbo3o/assessadmin/getascontentlist
<!--教师名片-->
<view class="bg"></view>
<view class="tea-card-wraper">
<view class="avarta-text">
<view class="tea-avarta-wraper">
<view class="tea-avarta-border">
<image src="../../img/avarta.jpg"></image>
</view>
</view>
<text class="info">
<text class="name">王鹏</text>\nxx班主任</text>
</view>
<image src="../../img/back.png"></image>
</view>
<!--/教师名片-->
<!--评价表-->
<view class="comment-list-wraper">
<view class="title">
2016-2017学年第二学期评价
</view>
<van-checkbox-group value="{{ result }}" bind:change="onChange">
<!--lei-->
<view class="lei">
<view class="lei-title">
思想品德
<view class="line"></view>
</view>
<view class="select-wraper">
<view class="select-raw"
wx:for="{{ list1 }}">
<van-checkbox wx:key="index" name="{{ item }}" checked-color="#19d4af">
{{ item }}
</van-checkbox>
</view>
</view>
</view>
<!--/lei-->
<!--lei-->
<view class="lei">
<view class="lei-title">
工作能力
<view class="line"></view>
</view>
<view class="select-wraper">
<view class="select-raw"
wx:for="{{ list2 }}">
<van-checkbox wx:key="index" name="{{ item }}" checked-color="#19d4af">
{{ item }}
</van-checkbox>
</view>
</view>
</view>
<!--/lei-->
<!--lei-->
<view class="lei">
<view class="lei-title">
出勤情况
<view class="line"></view>
</view>
<view class="select-wraper">
<view class="select-raw"
wx:for="{{ list3 }}">
<van-checkbox wx:key="index" name="{{ item }}" checked-color="#19d4af">
{{ item }}
</van-checkbox>
</view>
</view>
</view>
<!--/lei-->
<!--lei-->
<view class="lei">
<view class="lei-title">
工作实绩
<view class="line"></view>
</view>
<view class="select-wraper">
<view class="select-raw"
wx:for="{{ list4 }}">
<van-checkbox wx:key="index" name="{{ item }}" checked-color="#19d4af">
{{ item }}
</van-checkbox>
</view>
</view>
</view>
<!--/lei-->
</van-checkbox-group>
<!--输入框-->
<textarea
auto-focus="true"
class="shuru"
placeholder="请认真填写评语!"/>
<!--/输入框-->
</view>
<!--/评价表-->
<!--按钮-->
<button class="btn">提交</button>
 Sass与SCSS详解
Sass与SCSS详解





















 620
620

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








