weinre官网http://people.apache.org/~pmuellr/weinre/docs/latest/Home.html
安装weinre
weinre可以通过npm按照(推荐的)
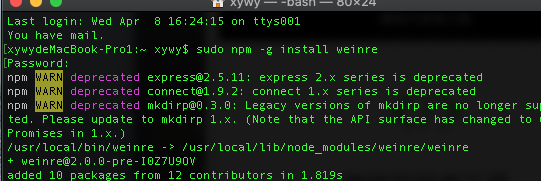
npm install -g weinre

执行下面的命令来启动:
weinre --httpPort 8080 --boundHost -all-
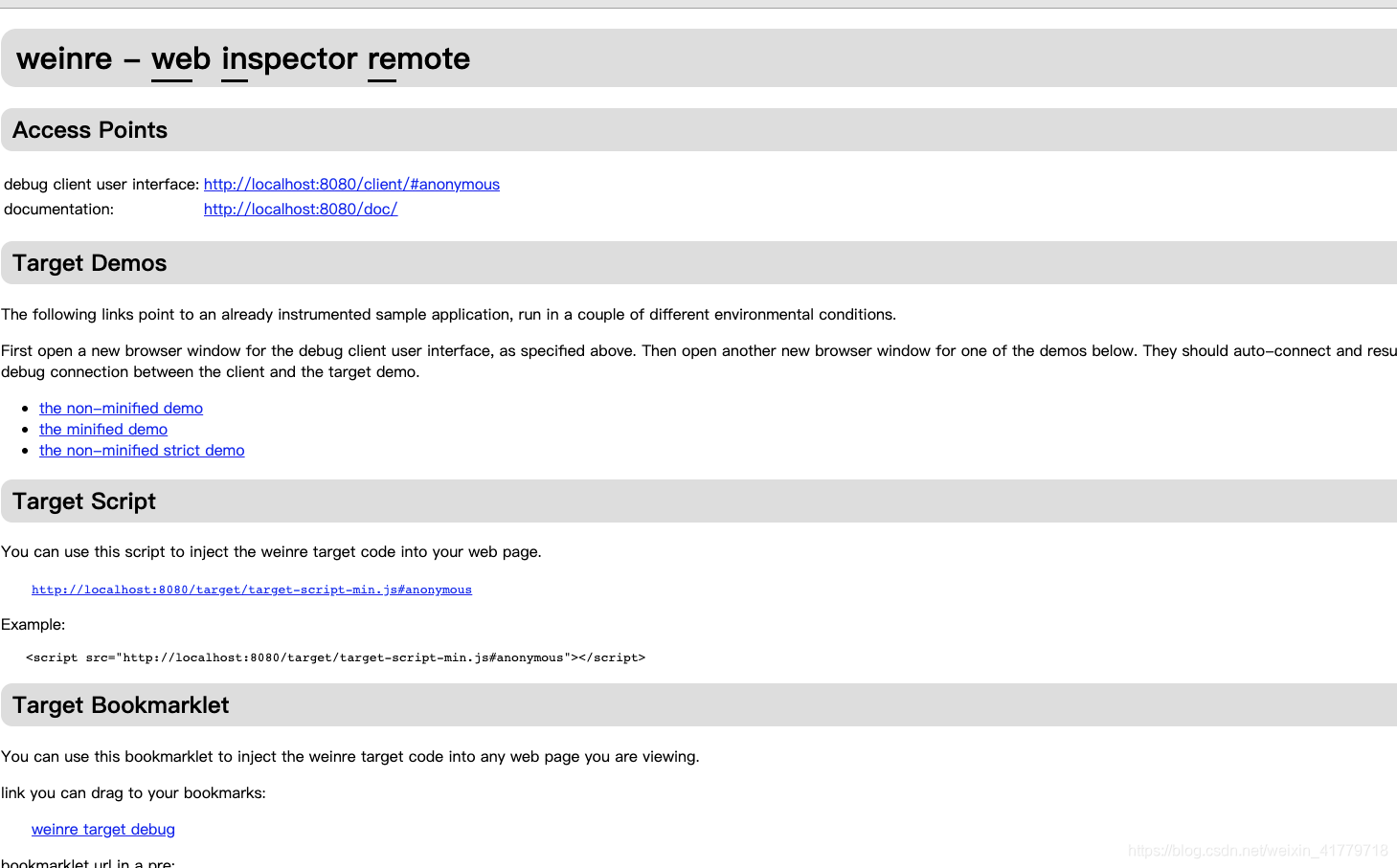
ok!如果没有什么问题的话,我们打开谷歌浏览器(-webkit内核)输入:http://127.0.0.1:8080/ 会看到以下界面

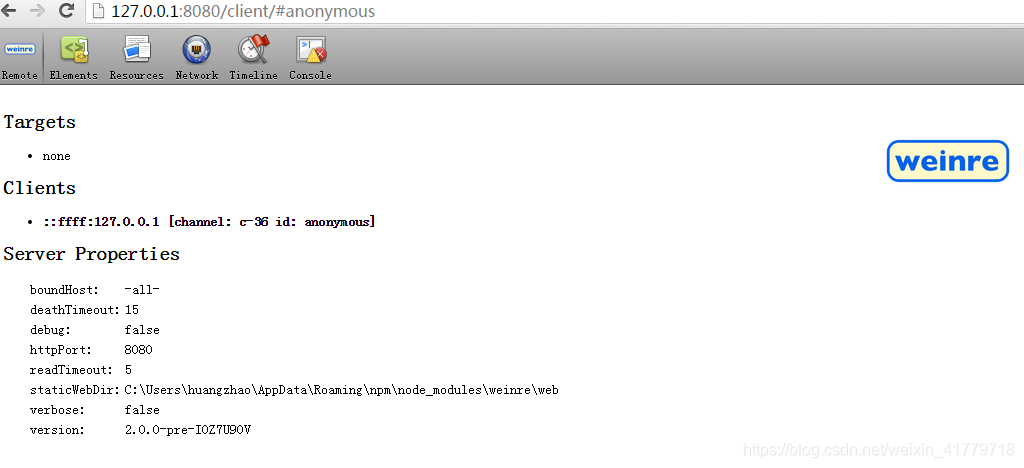
以上这个便是庐山正面目了,上图的“debug client user interface”是weinre的Debug客户端,点击进入后看到目前还没有被测试的网页:

Targets显示的none
OK!那么我们继续,添加Debug Target
有两种方式:
1,Target Script(需要向页面中添加一个js):
注意:标红的部分是你自己的IP地址和端口号,自己适配去调;
2,我们也可以将一段js保存到移动设备的书签中
javascript:(function(e){e.setAttribute(“src”,“http://127.0.0.1:8080/target/target-script-min.js#anonymous”);document.getElementsByTagName(“body”)[0].appendChild(e);})(document.createElement(“script”));void(0);
最后:手机测试:
1,手机连接Wifi,必须和电脑在同一段网络,我用的是XAMPP模拟服务器,大家可以上网查用法,然后用自己的手机测试你要测试的网页即可;
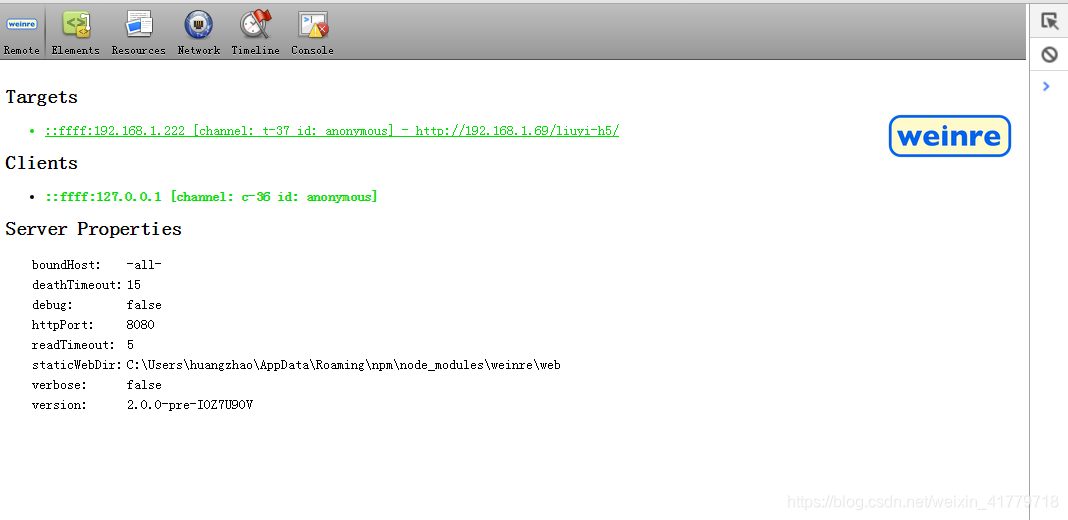
现在回到电脑端 http://127.0.0.1:8080 点击“debug client user interface:” 如果没有问题的话,就已经成功添加了Debug Target:





 本文详细介绍weinre的安装及配置过程,包括通过npm安装、启动服务、添加DebugTarget等步骤,适用于移动设备和电脑之间的跨平台网页调试。
本文详细介绍weinre的安装及配置过程,包括通过npm安装、启动服务、添加DebugTarget等步骤,适用于移动设备和电脑之间的跨平台网页调试。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








