文章目录
Elasticsearch
1. 什么是es?
ElasticSearch是一个基于Lucene的搜索服务器。它提供了一个分布式多用户能力的全文搜索引擎,基于RESTful web接口。Elasticsearch是用Java开发的,并作为Apache许可条款下的开放源码发布,是当前流行的企业级搜索引擎。设计用于云计算中,能够达到实时搜索,稳定,可靠,快速,安装使用方便。

2. 应用场景
1、社会化搜索
2、实时搜索
3、移动搜索
4、个性化搜索
5、地理位置感知搜索
6、跨语言搜索
7、多媒体搜索
8、情境搜索
我们建立一个网站或应用程序,并要添加搜索功能,但是想要完成搜索工作的创建是非常困难的。我们希望搜索解决方案要运行速度快,我们希望能有一个零配置和一个完全免费的搜索模式,我们希望能够简单地使用JSON通过HTTP来索引数据,我们希望我们的搜索服务器始终可用,我们希望能够从一台开始并扩展到数百台,我们要实时搜索,我们要简单的多租户,我们希望建立一个云的解决方案。因此我们利用Elasticsearch来解决所有这些问题及可能出现的更多其它问题。
适用场景:
1>海量数据分析引擎
2>站内搜索引擎
3>数据仓库
一线公司使用:
英国卫报-实时分析公众对文章的回应
维基百科,github - 站内实时搜索
百度-实时日志监控平台
阿里 google 京东 小米 华为
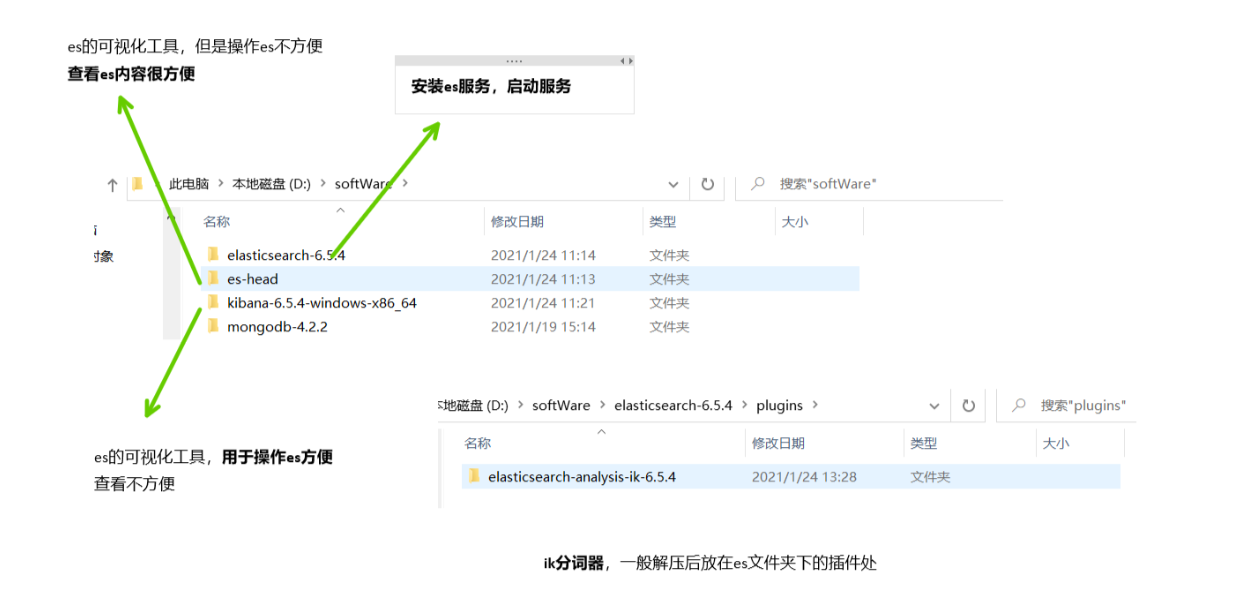
3.关于es的相关安装

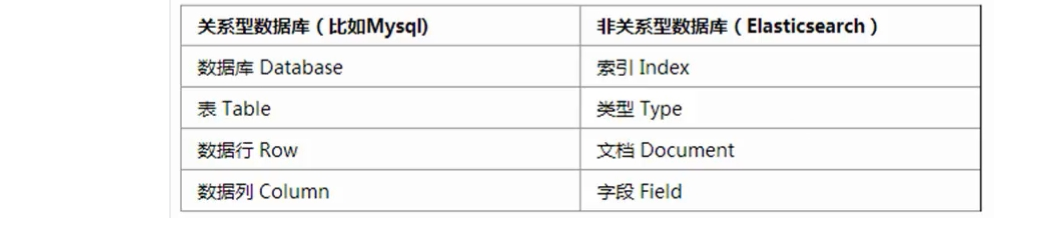
4. 关于es的核心概念

5. es的文档操作
文档添加
语法:
POST /索引名/类型名/文档ID
{
field1: value1,
field2: value2,
...
}
注意:
1:当索引/类型/映射不存在时,会使用默认设置自动添加
2:ES中的数据一般是从别的数据库导入的,所以文档的ID会沿用原数据库中的ID
3:操作时,如果指定文档id, 并且索引库中已经存在, 则执行更新操作, 否则执行添加
4:不指定id的添加, es会指定添加一个字符串类型id
结果字段解释:
_index:所属索引
_type:所属类型
_id:文档ID
_version:乐观锁版本号
_source:数据内容
result : 命令操作类型
_shards: 分片相关信息
需求1:新增一个文档
POST /es_index/users/1
{
"id":1,
"name":"dafei",
"age":18
}
文档的查看
语法:
根据ID查询 -> GET /索引名/类型名/文档ID
查询所有(基本查询语句) -> GET /索引名/类型名/_search
结果字段解释:
took:耗时
_shards.total:分片总数
hits.total:查询到的数量
hits.max_score:最大匹配度
hits.hits:查询到的结果
hits.hits._score:匹配度
需求1:根据文档ID查询一个文档
GET /my_index/users/1
{
"_index" : "es_index",
"_type" : "users",
"_id" : "1",
"_version" : 4,
"_seq_no" : 3,
"_primary_term" : 1,
"found" : true,
"_source" : {
"id" : 1,
"name" : "xiaofei",
"age" : 18
}
}
需求2:查询所有的文档
GET /es_index/users/_search #默认查询10个
文档的更新
语法:
PUT /索引名/类型名/文档ID
{
field1: value1,
field2: value2,
...
}
注意:
1:操作跟POST的指定id更新操作一样
2:如果不指定id, 操作失败
需求2:替换一个文档
PUT /my_index/users/1
{
"id":1,
"name":"xiaofei",
"age":18
}
{
"_index" : "es_index",
"_type" : "users",
"_id" : "1",
"_version" : 2,
"result" : "updated",
"_shards" : {
"total" : 2,
"successful" : 1,
"failed" : 0
},
"_seq_no" : 3,
"_primary_term" : 1
}
部分更新字段
POST /my_index/users/1/_update
{
"doc" : {
"name" : "langfei"
}
}
文档的删除
- 语法:DELETE /索引名/类型名/文档ID
- 注意:这里的删除并且不是真正意义上的删除,仅仅是清空文档内容而已,并且标记该文档的状态为删除
需求1:根据文档ID删除一个文档
DELETE /my_index/users/1
需求2:替换刚刚删除的文档
PUT /es_index/users/1
{
"id":1,
"name":"xiaofei",
"age":18
}
注意:
1:es中的删除并不会将数据真实删除,仅仅是修改数据中状态
6.全文搜索
数据准备
PUT /es_shop
{
"mappings": {
"shop_product": {
"properties": {
"id": {
"type": "long"
},
"title": {
"type": "text",
"analyzer": "ik_smart",
"search_analyzer": "ik_smart",
"fields": {
"keyword": {
"type": "keyword",
"ignore_above": 256
}
}
},
"price": {"type": "integer"},
"intro": {
"type": "text",
"analyzer": "ik_smart",
"search_analyzer": "ik_smart",
"fields": {
"keyword": {
"type": "keyword",
"ignore_above": 256
}
}
},
"brand": {
"type": "keyword"
}
}
}
}
}
POST /es_shop/shop_product/_bulk
{"create":{"_id": 1}}
{"id":1,"title":"Apple iPhone XR (A2108) 128GB 白色 移动联通电信4G手机 双卡双待","price":5299,"intro":"【iPhoneXR限时特惠!】6.1英寸视网膜显示屏,A12仿生芯片,面容识别,无线充电,支持双卡!选【换修无忧版】获 AppleCare 原厂服务,享只换不修!更有快速换机、保值换新、轻松月付!","brand":"Apple"}
{"create":{"_id": 2}}
{"id":2,"title":"Apple 2019款 Macbook Pro 13.3【带触控栏】八代i7 18G 256G RP645显卡 深空灰 苹果笔记本电脑 轻薄本 MUHN2CH/A","price":15299,"intro":"【八月精选】Pro2019年新品上市送三重好礼,现在购买领满8000减400元优惠神劵,劵后更优惠!","brand":"Apple"}
{"create":{"_id": 3}}
{"id":3,"title":"Apple iPad Air 3 2019年新款平板电脑 10.5英寸(64G WLAN版/A12芯片/Retina显示屏/MUUL2CH/A)金色","price":3788,"intro":"8月尊享好礼!买iPad即送蓝牙耳机!领券立减!多款产品支持手写笔!【新一代iPad,总有一款适合你】选【换修无忧版】获 AppleCare 原厂服务,享只换不修!更有快速换机、保值换新、轻松月付!","brand":"Apple"}
{"create":{"_id": 4}}
{"id":4,"title":"华为HUAWEI MateBook X Pro 2019款 英特尔酷睿i5 13.9英寸全面屏轻薄笔记本电脑(i5 8G 512G 3K 触控) 灰","price":7999,"intro":"3K全面屏开启无界视野;轻薄设计灵动有型,HuaweiShare一碰传","brand":"华为"}
{"create":{"_id": 5}}
{"id":5,"title":"华为 HUAWEI Mate20 X (5G) 7nm工艺5G旗舰芯片全面屏超大广角徕卡三摄8GB+256GB翡冷翠5G双模全网通手机","price":6199,"intro":"【5G双模,支持SA/NSA网络,7.2英寸全景巨屏,石墨烯液冷散热】5G先驱,极速体验。","brand":"华为"}
{"create":{"_id": 6}}
{"id":6,"title":"华为平板 M6 10.8英寸麒麟980影音娱乐平板电脑4GB+64GB WiFi(香槟金)","price":2299,"intro":"【华为暑期购】8月2日-4日,M5青春版指定爆款型号优惠100元,AI语音控制","brand":"华为"}
{"create":{"_id": 7}}
{"id":7,"title":"荣耀20 PRO DXOMARK全球第二高分 4800万四摄 双光学防抖 麒麟980 全网通4G 8GB+128GB 蓝水翡翠 拍照手机","price":3199,"intro":"白条6期免息!麒麟980,4800万全焦段AI四摄!荣耀20系列2699起,4800万超广角AI四摄!","brand":"荣耀"}
{"create":{"_id": 8}}
{"id":8,"title":"荣耀MagicBook Pro 16.1英寸全面屏轻薄性能笔记本电脑(酷睿i7 8G 512G MX250 IPS FHD 指纹解锁)冰河银","price":6199,"intro":"16.1英寸无界全面屏金属轻薄本,100%sRGB色域,全高清IPS防眩光护眼屏,14小时长续航,指纹一健开机登录,魔法一碰传高速传输。","brand":"荣耀"}
{"create":{"_id": 9}}
{"id":9,"title":"荣耀平板5 麒麟8核芯片 GT游戏加速 4G+128G 10.1英寸全高清屏影音平板电脑 WiFi版 冰川蓝","price":1549,"intro":"【爆款平板推荐】哈曼卡顿专业调音,10.1英寸全高清大屏,双喇叭立体环绕音,配置多重护眼,值得拥有!","brand":"荣耀"}
{"create":{"_id": 10}}
{"id":10,"title":"小米9 4800万超广角三摄 6GB+128GB全息幻彩蓝 骁龙855 全网通4G 双卡双待 水滴全面屏拍照智能游戏手机","price":2799,"intro":"限时优惠200,成交价2799!索尼4800万广角微距三摄,屏下指纹解锁!","brand":"小米"}
{"create":{"_id": 11}}
{"id":11,"title":"小米(MI)Pro 2019款 15.6英寸金属轻薄笔记本(第八代英特尔酷睿i7-8550U 16G 512GSSD MX250 2G独显) 深空灰","price":6899,"intro":"【PCIE固态硬盘、72%NTSC高色域全高清屏】B面康宁玻璃覆盖、16G双通道大内存、第八代酷睿I7处理器、专业级调校MX150","brand":"小米"}
{"create":{"_id": 12}}
{"id":12,"title":"联想(Lenovo)拯救者Y7000P 2019英特尔酷睿i7 15.6英寸游戏笔记本电脑(i7 9750H 16G 1T SSD GTX1660Ti 144Hz)","price":9299,"intro":"超大1T固态,升级双通道16G内存一步到位,GTX1660Ti电竞级独显,英特尔9代i7H高性能处理器,144Hz电竞屏窄边框!","brand":"联想"}
match
表示全文检索,也可也做精确查询,value值会被分词器拆分,然后去倒排索引中匹配
参数格式:
GET /索引/类型/_search
{
"query": {
"match": {field: value}
}
}
需求:查询商品标题中符合"游戏 手机"的字样的商品 【暂时理解为模糊查询】
GET /es_shop/shop_product/_search
{
"query": {
"match":{
"title": "游戏 手机"
}
}
}
multi_match
参数格式:
{
"query": {
"multi_match": {
"query": value,
"fields": [field1, field2, ...]
}
}
}
multi_match:表示在多个字段间做检索,只要其中一个字段满足条件就能查询出来,多用在字段上
【暂时理解为模糊查询】
//有点类似
//select * from product where 列1 like "%keyword%" or 列2 like "%keyword%"
需求:查询商品标题或简介中符合"蓝牙 指纹 双卡"的字样的商品
GET /es_shop/shop_product/_search
{
"query": {
"multi_match":{
"query":"蓝牙 指纹 双卡",
"fields": ["title", "intro"]
}
}
}
中文分析器
把文本内容按照标准进行切分,默认的是standard,该分词器按照单词切分,内容转变为小写,去掉标点,遇到每个中文字符都当成1个单词处理,后面会安装开源的中文分词器插件(ik)
默认分词器:
GET /es_shop/_analyze
{
"text":"I am Groot"
}
GET /es_shop/_analyze
{
"text":"英特尔酷睿i7处理器"
}
结论:默认的分词器只能对英文正常分词,不能对中文正常分词
IK分词器:
1、ik_max_word 【细粒度分词】
会将文本做最细粒度的拆分,比如会将“中华人民共和国人民大会堂”拆分为“中华人民共和国、中华人民、中华、华人、人民共和国、人民、共和国、大会堂、大会、会堂等词语。
2、ik_smart 【粗粒度分词】
会做最粗粒度的拆分,比如会将“中华人民共和国人民大会堂”拆分为中华人民共和国、人民大会堂。
GET /es_shop/_analyze
{
"text":"I am Groot",
"analyzer":"ik_smart"
}
GET /es_shop/_analyze
{
"text":"英特尔酷睿i7处理器",
"analyzer":"ik_smart"
}
GET /es_shop/_analyze
{
"text":"英特尔酷睿i7处理器",
"analyzer":"ik_max_word"
}
结论:都能正常分词
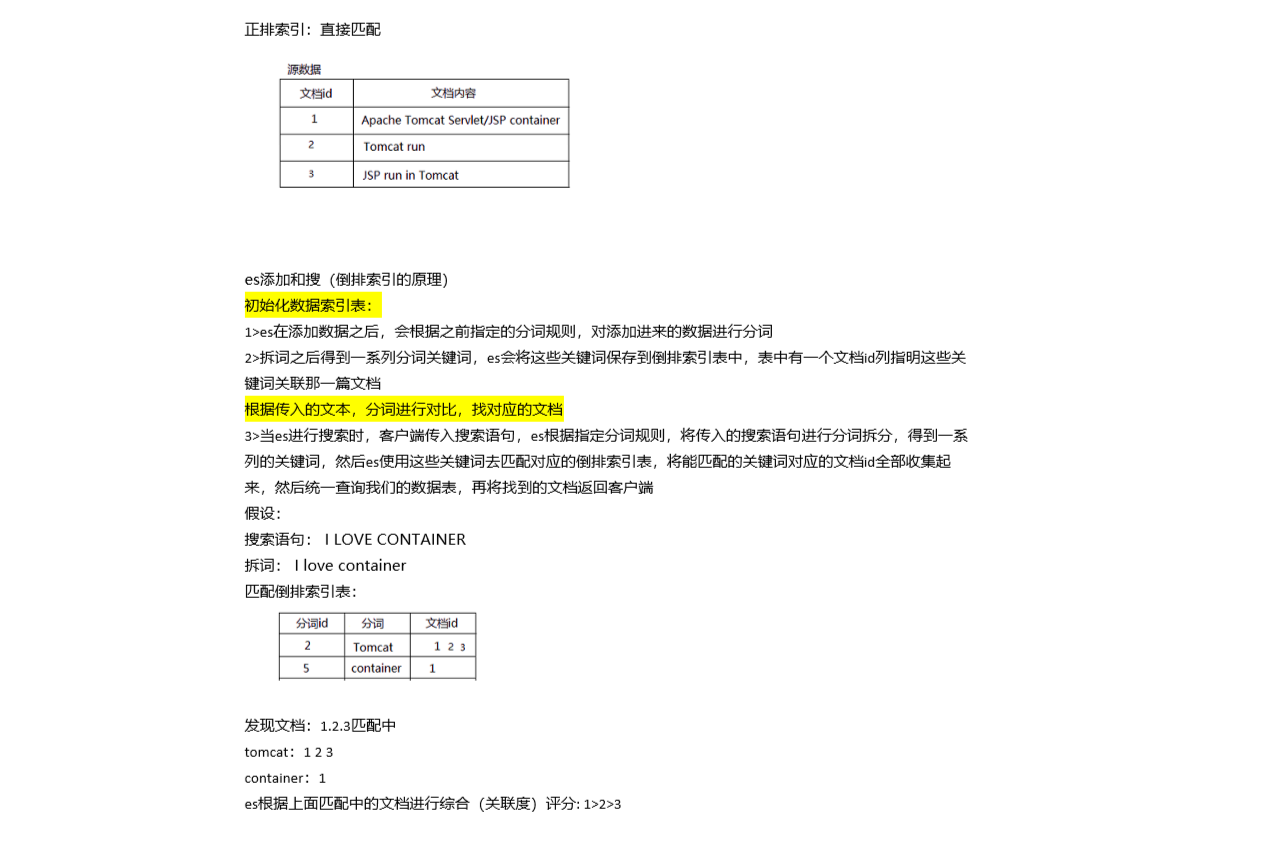
倒排索引

高亮显示
理解

高亮显示语法
参数格式:
{
"query": { ... },
"highlight": {
"fields": {
field1: {},
field2: {},
...
},
"pre_tags": 开始标签,
"post_tags" 结束标签
}
}
highlight:表示高亮显示,需要在fields中配置哪些字段中检索到该内容需要高亮显示
必须配合检索(term / match)一起使用
需求:查询商品标题或简介中符合"蓝牙 指纹 双卡"的字样的商品,并且高亮显示
GET /es_shop/shop_product/_search
{
"query": {
"multi_match":{
"query":"蓝牙 指纹 双卡",
"fields": ["title", "intro"]
}
},
"highlight": {
"fields": {
"title": {},
"intro": {}
},
"pre_tags": "",
"post_tags": ""
}
}
7.springboot集成
依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-elasticsearch</artifactId>
</dependency>
<dependency>
<groupId>commons-beanutils</groupId>
<artifactId>commons-beanutils</artifactId>
<version>1.9.4</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
配置
#application.properties
配置集群名称,名称写错会连不上服务器,默认elasticsearch
spring.data.elasticsearch.cluster-name=elasticsearch
配置集群节点
spring.data.elasticsearch.cluster-nodes=localhost:9300
#是否开启本地存储
spring.data.elasticsearch.repositories.enabled=true
过期原因:
es官方打算在es7设置TransportClient 过期, es8之后抛弃, 直接使用 High Level REST Client 替换TransportClient
https://docs.spring.io/spring-data/elasticsearch/docs/3.2.3.RELEASE/reference/html/#reference
domain
@Getter
@Setter
@ToString
@NoArgsConstructor
@AllArgsConstructor
@Document(indexName="es_shop", type="shop_product")
public class Product {
@Id
private String id;
@Field(analyzer="ik_smart",searchAnalyzer="ik_smart",type = FieldType.Text)
private String title;
private Integer price;
@Field(analyzer="ik_smart",searchAnalyzer="ik_smart",type = FieldType.Text)
private String intro;
@Field(type=FieldType.Keyword)
private String brand;
}
crud
@Repository
public interface ProductRepository extends ElasticsearchRepository<Product, String>{
}
public interface IProductService {
void save(Product product);
void update(Product product);
void delete(String id);
Product get(String id);
List<Product> list();
}
@Service
public class ProductServiceImpl implements IProductService {
@Autowired
private ProductRepository repository;
@Autowired
private ElasticsearchTemplate template;
@Override
public void save(Product product) {
repository.save(product);
}
@Override
public void update(Product product) {
repository.save(product);
}
@Override
public void delete(String id) {
repository.deleteById(id);
}
@Override
public Product get(String id) {
return repository.findById(id).get();
}
@Override
public List<Product> list() {
Iterable<Product> all = repository.findAll();
List<Product> p = new ArrayList<>();
all.forEach(a->p.add(a));
return p;
}
}
@SpringBootTest
public class ElasticsearchDemoApplicationTests {
@Autowired
private IProductService productService;
@Test
public void testSave() {
Product p = new Product();
p.setBrand("dafei");
p.setIntro("dafei手机");
p.setPrice(1000);
p.setTitle("全球最帅的手机");
productService.save(p);
}
@Test
public void testUpate() {
Product p = new Product();
p.setId("ue5r1m4BXlaPW5P0TegF");
p.setBrand("dafei");
p.setIntro("dafei手机");
p.setPrice(1000);
p.setTitle("全球最sb的手机");
productService.update(p);
}
@Test
public void testDelete() {
productService.delete("ue5r1m4BXlaPW5P0TegF");
}
@Test
public void testGet() {
System.out.println(productService.get("ue5r1m4BXlaPW5P0TegF"));
}
@Test
public void testList() {
System.err.println(productService.list());
}
}
各类查询
match
// 查询商品标题中符合"游戏 手机"的字样的商品
@Test
public void testQuery4(){
NativeSearchQueryBuilder builder = new NativeSearchQueryBuilder();
/**
* {
* query:{
* match:{title:"游戏 手机"}
* }
* }
*/
builder.withQuery(
QueryBuilders.matchQuery("title", "游戏 手机")
);
builder.withPageable(PageRequest.of(0, 100));
Page<Product> search = repository.search(builder.build());
search.getContent().forEach(System.err::println);
}
multi_match
// 查询商品标题或简介中符合"蓝牙 指纹 双卡"的字样的商品
@Test
public void testQuery7(){
NativeSearchQueryBuilder builder = new NativeSearchQueryBuilder();
/**
* {
* query:{
* multi_match:{
* "query":"蓝牙 指纹 双卡",
* "fields":["title", "intro"]
* }
* }
* }
*/
builder.withQuery(
QueryBuilders.multiMatchQuery("蓝牙 指纹 双卡", "title", "intro")
);
builder.withPageable(PageRequest.of(0, 100, Sort.Direction.DESC, "price"));
Page<Product> search = repository.search(builder.build());
search.getContent().forEach(System.err::println);
}
高亮显示
@Autowired
private ElasticsearchTemplate template;
// 查询商品标题或简介中符合"蓝牙 指纹 双卡"的字样的商品,并且高亮显示
@Test
public void testHighlight() throws Exception {
// Java与JSON互转的工具对象
ObjectMapper mapper = new ObjectMapper();
NativeSearchQueryBuilder builder = new NativeSearchQueryBuilder();
// 设置查询哪个索引中的哪个类型
builder.withIndices("es_shop").withTypes("shop_product");
builder.withQuery(
QueryBuilders.multiMatchQuery("蓝牙 指纹 双卡",
"title", "intro")
);
builder.withHighlightFields(
new HighlightBuilder.Field("title")
.preTags("<span style='color:red'>").postTags("</span>"),
new HighlightBuilder.Field("intro")
.preTags("<span style='color:red'>").postTags("</span>")
);
AggregatedPage<Product> page = template.queryForPage(builder.build(), Product.class,
new SearchResultMapper(){
@Override
public <T> AggregatedPage<T> mapResults(SearchResponse response, Class<T> clazz, Pageable pageable) {
List<T> list = new ArrayList<>();
for (SearchHit hit : response.getHits().getHits()) {
list.add(mapSearchHit(hit, clazz));
}
long total = response.getHits().totalHits;
return new AggregatedPageImpl<>(list, pageable, total);
}
@Override
public <T> T mapSearchHit(SearchHit searchHit, Class<T> type) {
T t = null;
try {
t = mapper.readValue(searchHit.getSourceAsString(), type);
for (HighlightField field : searchHit.getHighlightFields().values()) {
// 替换需要高亮显示的字段,用到Apache的BeanUtils工具
BeanUtils.setProperty(t, field.getName(), field.getFragments()[0].string());
}
}catch (Exception e){
e.printStackTrace();
return null;
}
return t;
}
});
page.forEach(System.out::println);
}




















 2279
2279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








