项目介绍
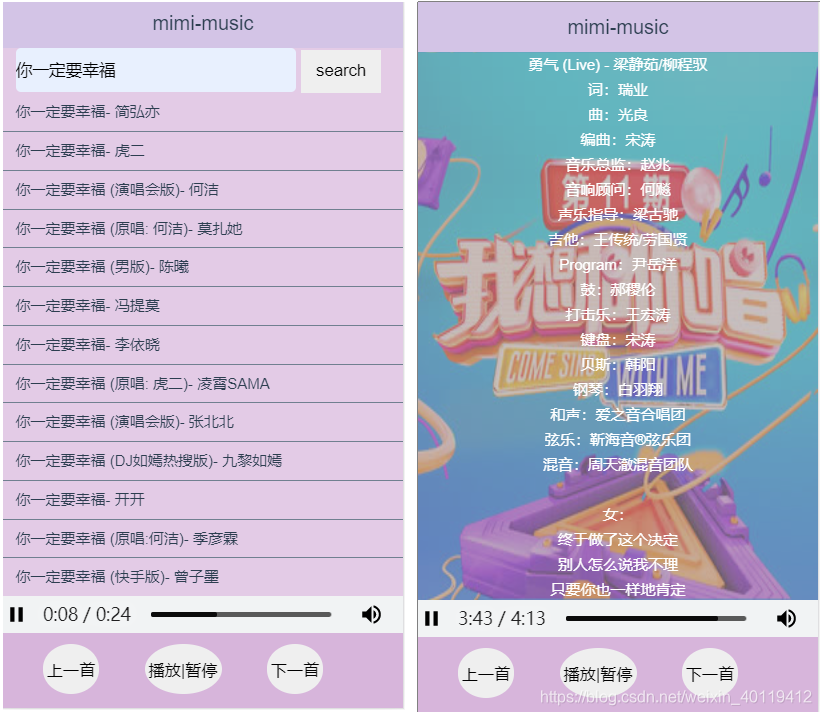
- 搜索页面
- 歌词展示页面
功能:
- 实现音乐的搜索功能
- 实现音频播放,暂停功能
- 实现音频上一首,下一首播放功能
- 实现音频自动播放下一首功能
- 实现歌词与歌曲相关匹配出现
相关技术
vue-cli2,vue-router,vuex,axios,less
步骤一:搭建vue-cli2脚手架
vue init webpack mimi-music步骤2:安装相关依赖
npm install vuex --save
npm install axios --save
npm install less less-loader@4.1.0 --save用到的相关接口
接口仅用于学习用
- 获取歌曲
https://api.zsfmyz.top/music/song?songmid=000aWBBQ2fMyBJ&guid=126548448
songmid用于获取token
guid用于获取token
lyric默认为0不获取歌词,1获取歌词
- 获取歌词
https://api.zsfmyz.top/music/lyric?songmid=000wocYU11tSzS
vuex中使用axios来获取歌曲
// 搜索歌曲(根据名称)
searchSong (state, payload) {
axios.get('https://api.zsfmyz.top/music/list', {
params: {
n: 30,
w: payload.keyword
}
}).then((response) => {
// console.log(response)
// console.log(response.data.data.list)
this.state.songs = response.data.data.list
return this.state.songs
}) vuex中获取歌曲id音乐播放资源
// 根据歌曲id查找
searchById (state, payload) {
axios.get('https://api.zsfmyz.top/music/song', {
params: {
songmid: payload.songmid,
guid: '126548448'
}
}).then((response) => {
console.log(response)
console.log(response.data.data['musicUrl'])
this.state.musicUrl = response.data.data['musicUrl']
return this.state.musicUrl
})
}获取的歌词(String类型)将其转为数组类型
// 获取播放歌曲的歌词
getLyric (state, payload) {
axios.get('https://api.zsfmyz.top/music/lyric', {
params: {
songmid: payload.songmid
}
}).then((response) => {
// console.log(response)
// console.log(response.data.data['lyric'])
this.state.lyric = response.data.data['lyric'].split('\n')
return this.state.lyric
})
}展示






 本项目采用Vue.js框架,结合Vuex状态管理、Vue-router路由管理及Axios数据请求,实现了一个音乐搜索与播放功能的音乐应用。项目包括音乐搜索、音频播放控制、歌词展示等功能,并详细介绍了技术选型、接口调用及核心代码实现。
本项目采用Vue.js框架,结合Vuex状态管理、Vue-router路由管理及Axios数据请求,实现了一个音乐搜索与播放功能的音乐应用。项目包括音乐搜索、音频播放控制、歌词展示等功能,并详细介绍了技术选型、接口调用及核心代码实现。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








