现在我们前端使用编辑器,只要用习惯就好,不过这里推荐使用webstorm,因为被称为,'js神器’的称号,不是白说的。
接下来我们来看下怎么引入主题。
下面有一个网站,这个网站的名字叫
这个网站是JetBrains全系列主题下载,支持:InteliJ IDEA, PhpStorm, PyCharm, RubyMine, WebStorm and AppCode.
选择自己喜欢的主题下载,
然后我们打开编辑器,这里我汉化了(英文没那么好)
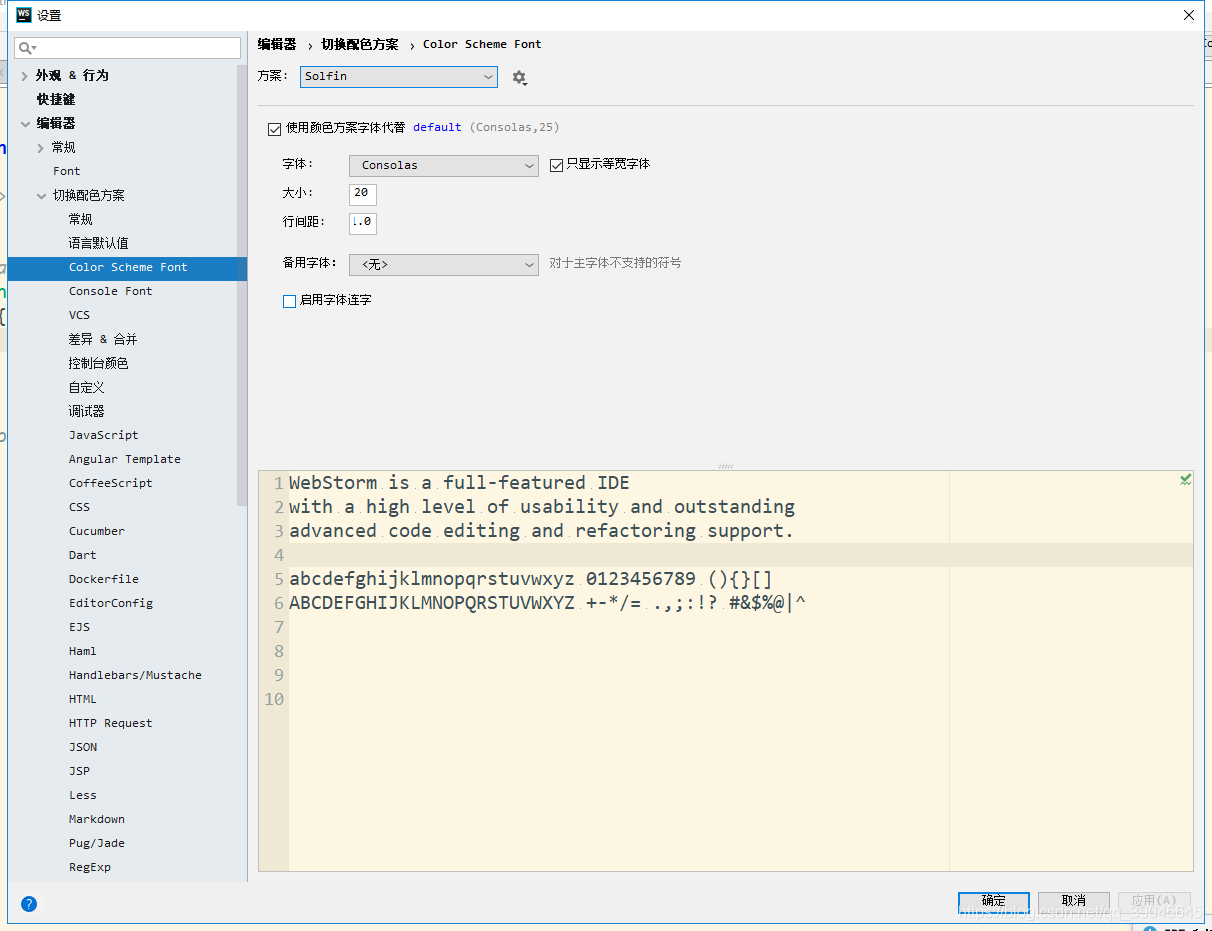
打开如下图所示

你会看到一个方案,对这就是主题引入之后所能看到的,接下来引入主题,点击右边的小齿轮图标,之后,点击最后一个选择项,导入选择方案。会打开一个本地文件目录。
选择你刚才下好的文件,确定,然后你就可以在方案框里找到你引入的主题了。
点击确定就ok了
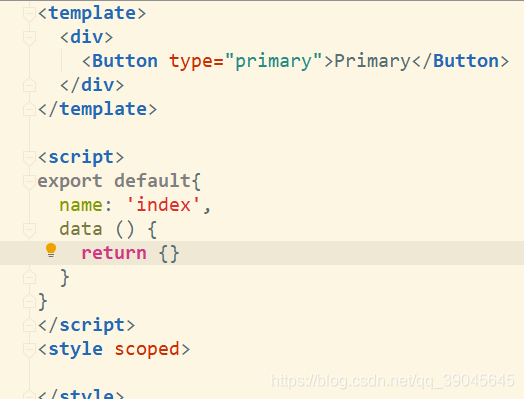
到最后呢,推荐大家一个绿柔主题,为什么呢,我在那个网站上没找到这么好的主题。分享给大家

链接: https://pan.baidu.com/s/13ojPrbX0bin_j9mBK-HaNQ
提取码: 9984





 本文介绍了如何在WebStorm中更换主题。推荐使用WebStorm作为前端编辑器,因其被誉为'JS神器'。通过网站http://www.themesmap.com/下载主题,然后在WebStorm设置中导入并应用下载的主题文件。此外,作者分享了一个名为绿柔的主题,提供了百度网盘的下载链接。
本文介绍了如何在WebStorm中更换主题。推荐使用WebStorm作为前端编辑器,因其被誉为'JS神器'。通过网站http://www.themesmap.com/下载主题,然后在WebStorm设置中导入并应用下载的主题文件。此外,作者分享了一个名为绿柔的主题,提供了百度网盘的下载链接。
















 692
692

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








