 本次教程学习制作时间控件选择,根据选择的日期,在输入框中显示所选择的日期。制作内容包括携程网的酒店“入住日期”时间控件与“退房日期”时间控件。 部件使用:动态面板、图片、矩形、文本框(单行)、单行文本、垂直线;交互事件:鼠标点击时、获得焦点时;动作:设置面板状态为指定状态、设置部件显示/隐藏、设置文本;时间控件交互描述:常用于选择日期。如酒店入住与退房日期选择,旅游出发日期,日程安排等场景。
本次教程学习制作时间控件选择,根据选择的日期,在输入框中显示所选择的日期。制作内容包括携程网的酒店“入住日期”时间控件与“退房日期”时间控件。 部件使用:动态面板、图片、矩形、文本框(单行)、单行文本、垂直线;交互事件:鼠标点击时、获得焦点时;动作:设置面板状态为指定状态、设置部件显示/隐藏、设置文本;时间控件交互描述:常用于选择日期。如酒店入住与退房日期选择,旅游出发日期,日程安排等场景。 
步骤1:新建文档
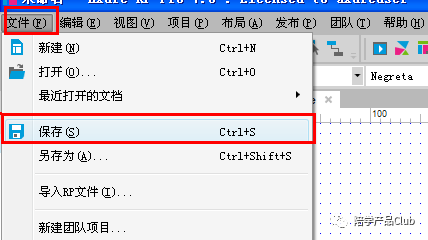
新建文档,并点击“文件>保存”,保存为“时间控件”(文件名自定义),如图1


步骤2:添加标题“入住日期”事件
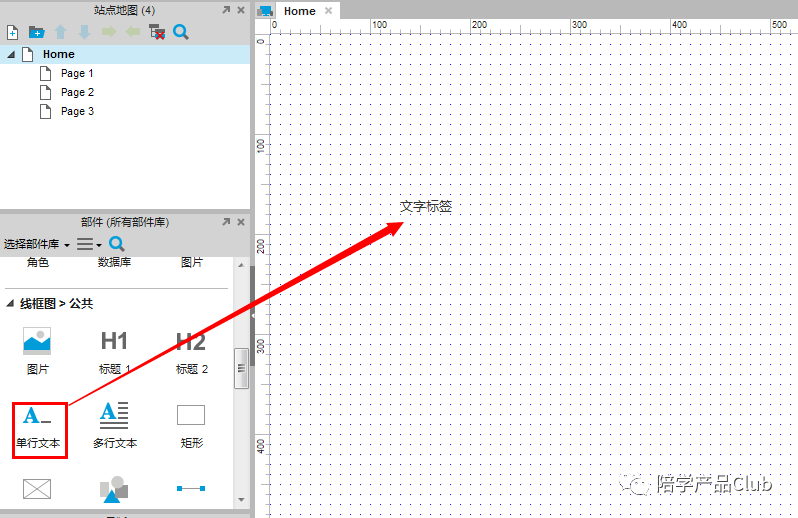
在部件库找到“线框图>公共”选择“单行文本”,然后拖曳到线框图中,双击“单行文本”修改为“入住日期”;如图2、图3:


步骤3:添加文本框(单行)事件
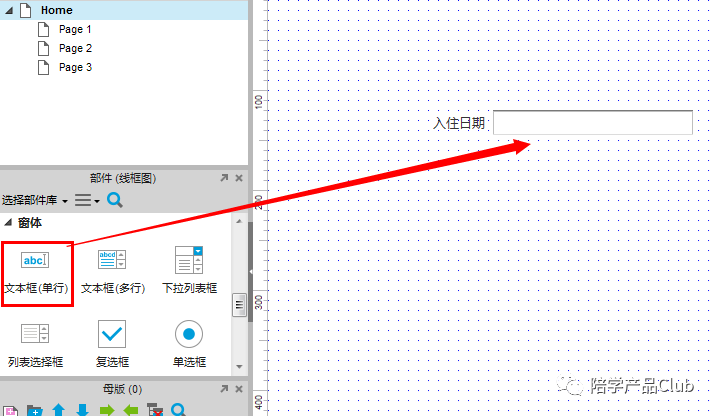
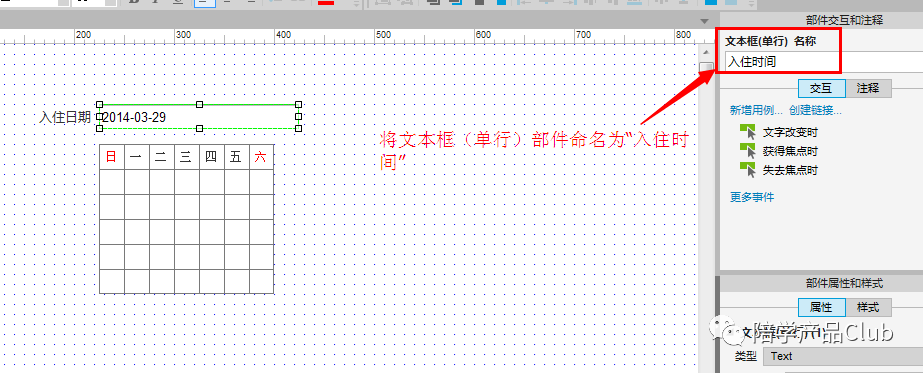
在部件库中找到“线框图>窗体”选择“文本框(单行)”拖曳到线框图中“入住时间”的右边(如图3);选中该文本框,在文本框中输入当前日期:2014-03-29,并在“部件交互和注释”中把该文本框(单行)命名为“入住时间”,如图4、图5:


步骤4:添加表格事件
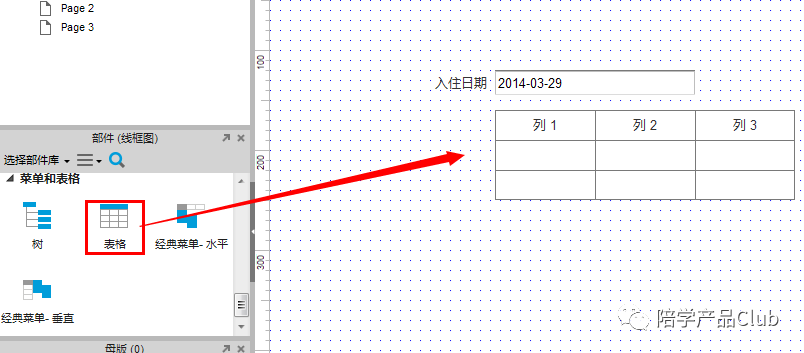
在部件库>线框图>菜单和表格中选择“表格”拖曳到线框图中“入住日期”文本框的下方。如图6:

步骤5:日历制作
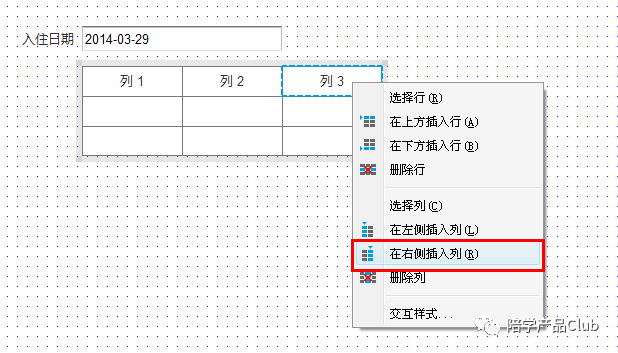
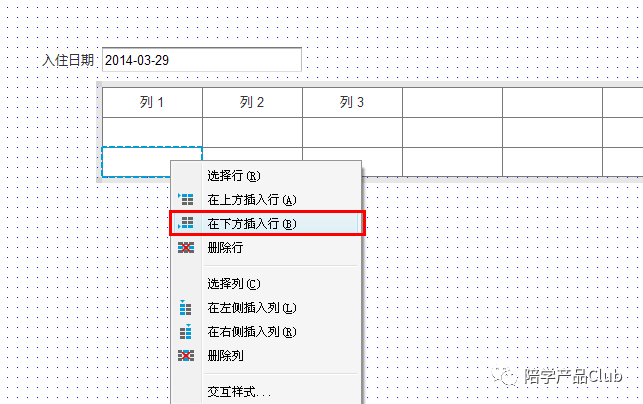
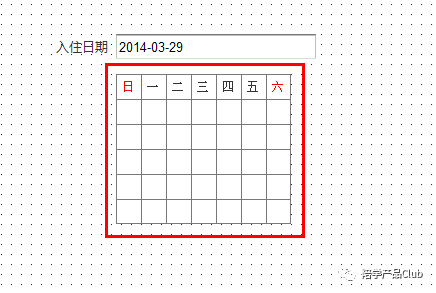
每周7天,故在3列的原基础上添加4列:选中任意一个表格右击拉出右击菜单,选择“在右侧插入列(R)”,重复3次;如图7:


步骤6:调节表格样式
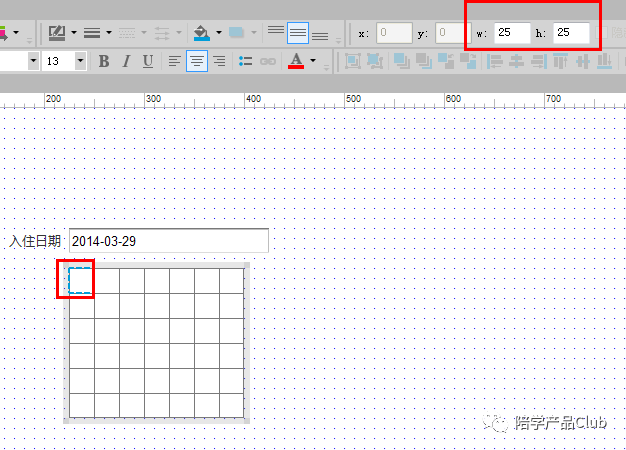
调节表格大小,选中表格,在工具栏中调节其大小为宽(W):25px;高(h):25px;把每一行表格、每一列的表格都调节成这样的尺寸,如图9:


步骤7:调节表格样式
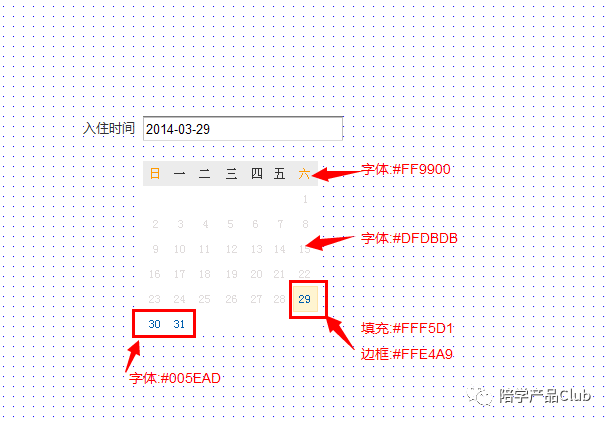
为了区分当前日期与已过去日期等需要调节日历表格的样式,颜色可以自定义。这里第一行的星期名称填充颜色:#ECECEC,边框颜色:#ECECEC;日历表格边框颜色:#ffffff;已过去的日期字体颜色为:#DFDBDB;当前日期及以后的日期字体颜色为:#005EAD;当天日期表格填充颜色:#FFF5D1;边框颜色:#FFE4A9。如图11

步骤8:添加日历表格交互样式事件
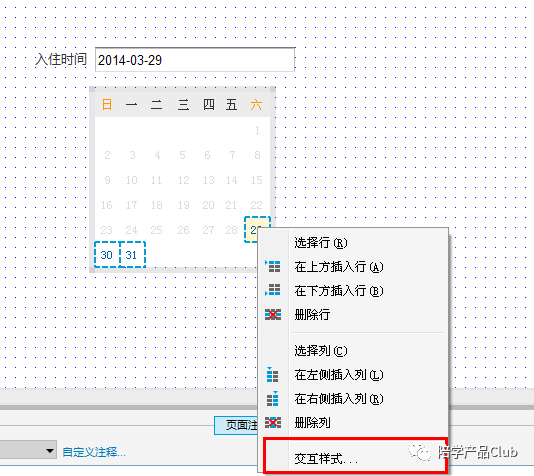
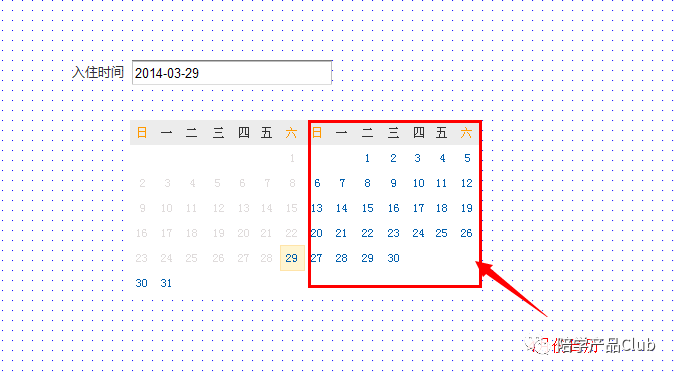
已过去的日期是不能选择的,所以只需要给当前日期和未来日期添加交互样式即可。选中需要添加样式的表格,右击打开右击菜单,选择“交互样式”,打开交互样式窗口。如图12


步骤9:添加4月份日历
可以从部件库中拖曳一个表格到线框图中,然后分别增加行与列,制作成一个6行7列的表格。也可以复制一个3月份的表格来得到一个表格。制作表格完成后,把4月份的日期输入到表格里,记得给字体添加颜色以做区分哦。如图14

步骤10:添加4月份日历交互样式事件
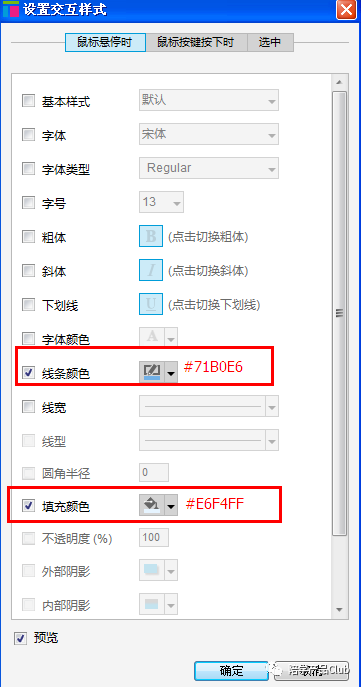
可以选中整个4月份日期,右击打开右击菜单,选择“交互样式”,在打开的交互样式对话窗口中,选择鼠标悬停时线框颜色:#71B0E6;填充颜色:#E6F4FF;选择鼠标按键按下时也为线框颜色:#71B0E6;填充颜色:#E6F4FF;全部设置好了之后,点击“确定”,添加交互样式完成。
步骤11:添加日历月份事件
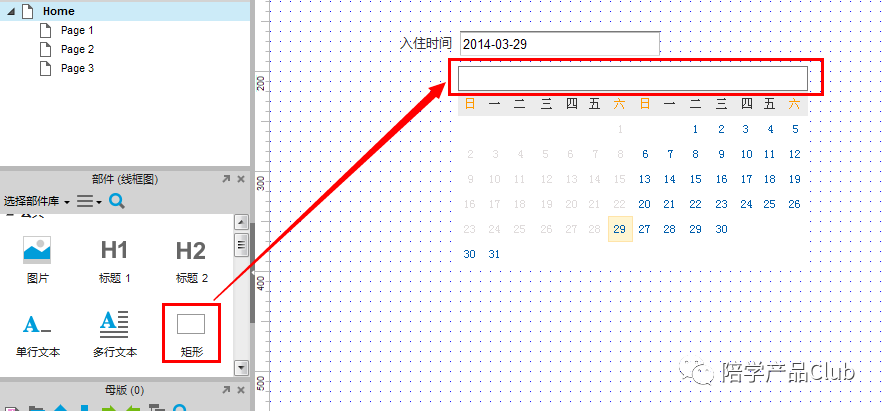
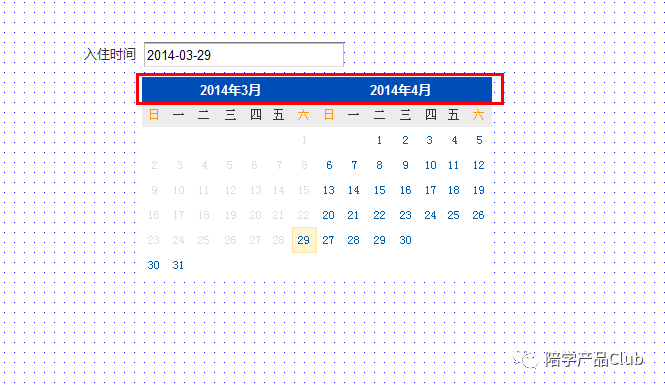
制作完成3月份与4月份的日历后,还需要把对应的月份进行说明。在部件库中,选择“线框图>公共>矩形”,把矩形拖曳到3、4月份日历的上面,设置矩形长度与两个月的日历等宽,即宽(w)=350px,高(h)=25px;如图15;


步骤12:添加月份切换按钮事件
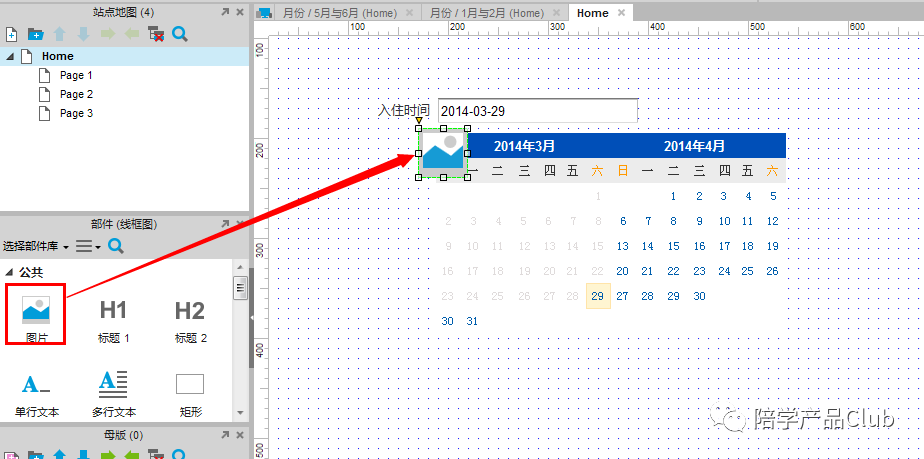
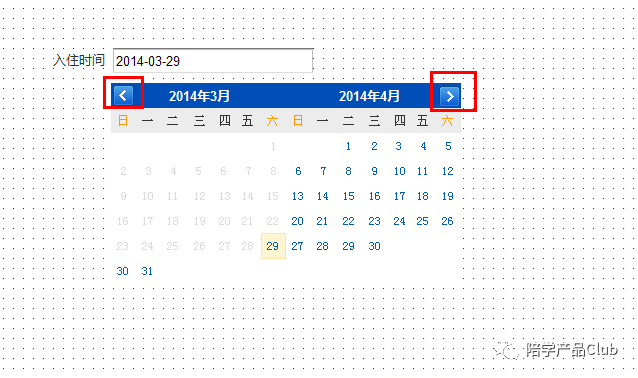
接着,在矩形左右两端分别添加一个向左、向右切换的按钮,按钮可以用图片。此处图片来源是携程网上的截图。在选择部件库>公共>图片,拖曳到2014年3月份的左边,双击图片部件,打开目标文件夹,选择目标图片文件,将可将图片导入。如图17:



步骤13:创建日历动态面板事件
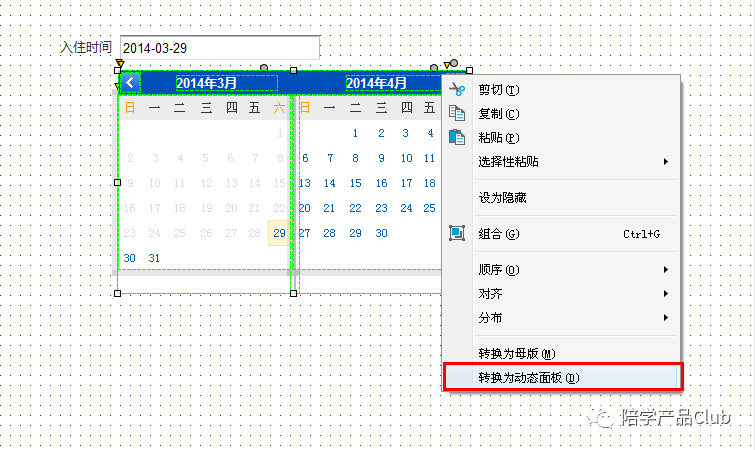
选中前面创建的两个月份的日历,右击>转化为动态面板,如图20:


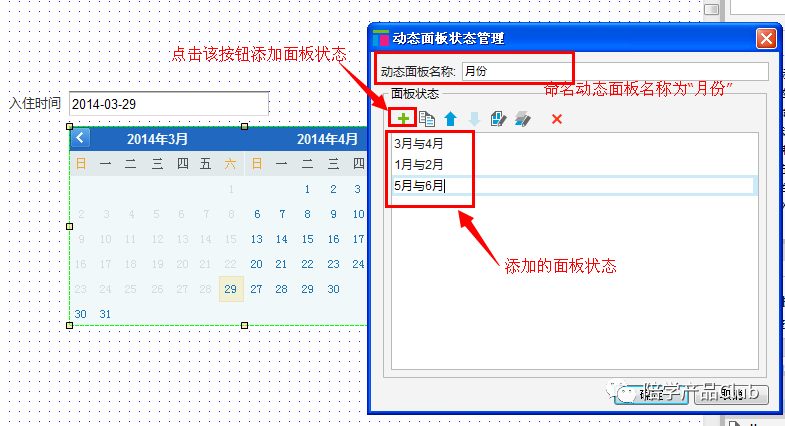
步骤14:添加1月与2月、5月与6月日历事件
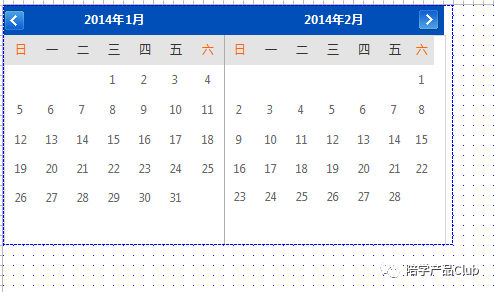
双击动态面板“月份”,打开动态面板状态管理对话窗,双击面板状态“1月与2月”,打开该动态面板,在该动态面板里创建1月与2月的日历,方法参考步骤4至步骤21。需要注意的1月与2月的日历中,只需要创建日历日期即可,不用给日历日期添加交互样式。完成如图22:


步骤15:添加鼠标点击事件
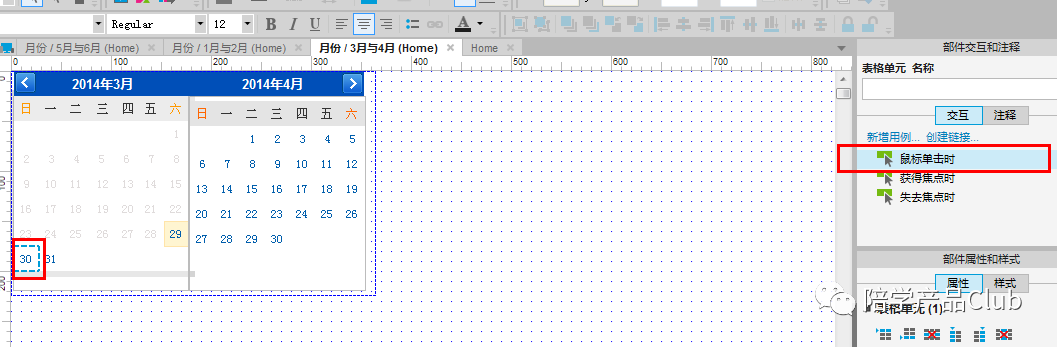
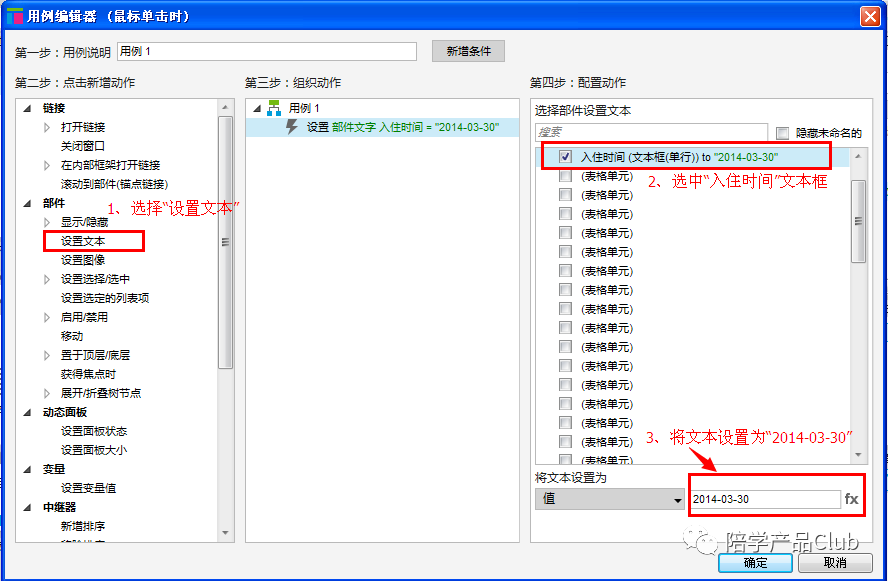
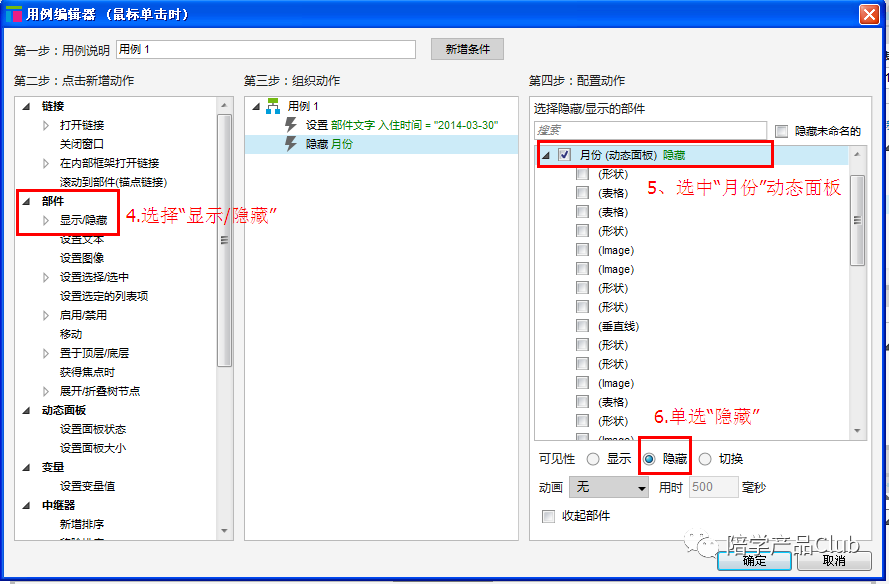
在面板状态“3月与4月”中,由于3月29日之前的日期都是已经过去的日期,故不用添加交互事件,只需要给3月29日——31日的日期添加交互事件即可。选中一个日期,如“30日”,双击部件交互和注释下的“鼠标单击时”,打开用例编辑器,如图24:



步骤16:添加其他月份日历交互事件
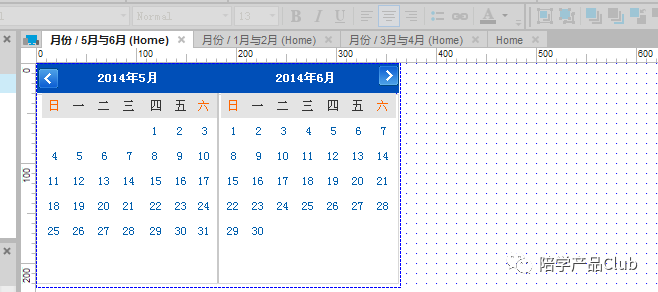
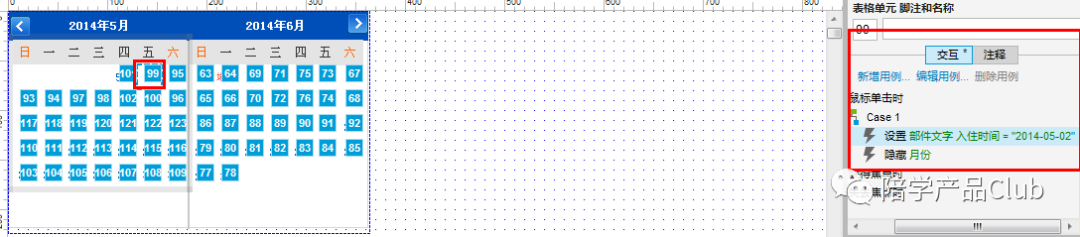
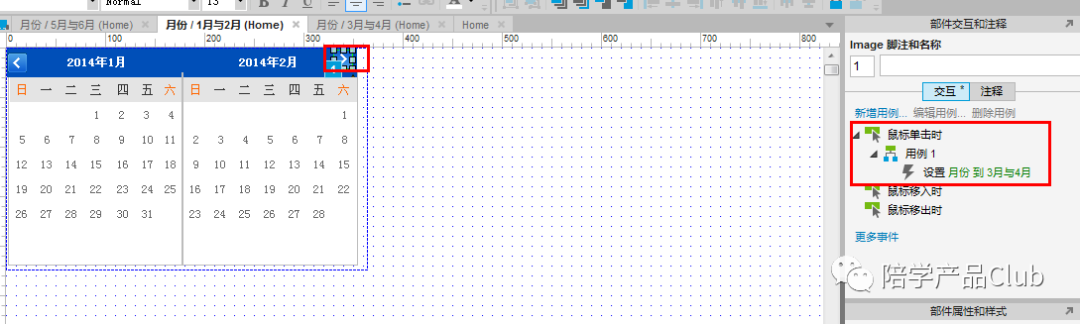
此步参考步骤17,方法相同,需要注意的两点:第一,1月与2月由于不可选择,故不需要添加鼠标点击事件;第二,4月、5月、6月的日历,在用例编辑器在第三步时将文本设置为对应的日期即可。完成如图27、图28:


步骤17:创建月份向左切换事件
双击打开动态面板“月份”管理窗口,双击面板“3月与4月”,打开该面板,选中左上角的向左切换按钮,部件属性窗口交互标签下,双击鼠标点击时事件,打开用例编辑器,如图29:


步骤18:创建月份向右切换事件
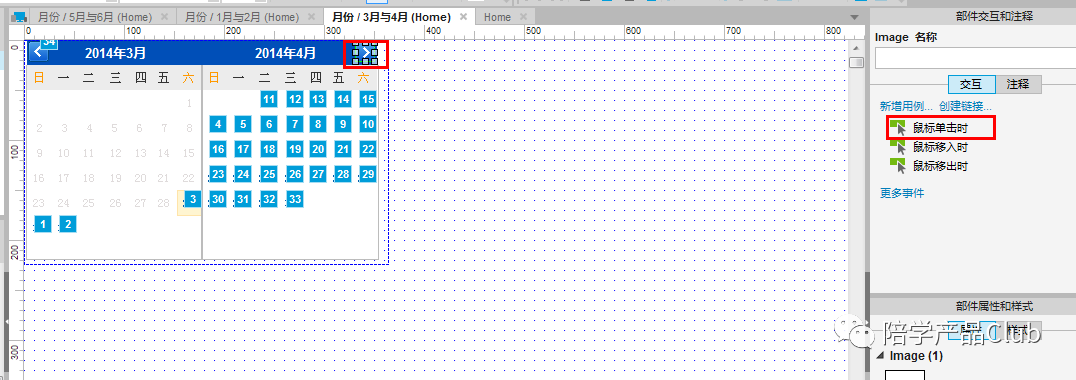
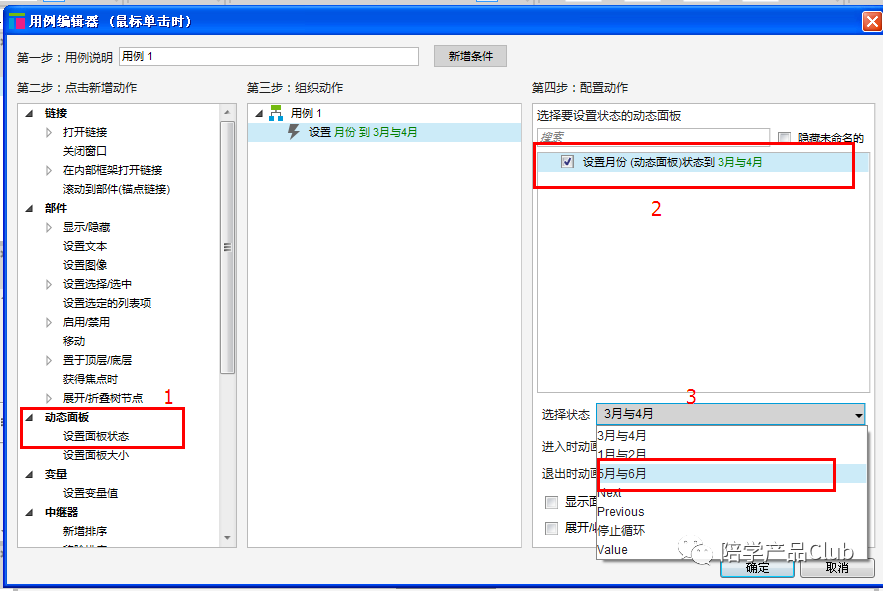
在打开的 “3月与4月” 面板中,选中右上角的向右切换按钮,在部件属性窗口交互标签下,双击OnClick(点击时)事件,打开用例编辑器,如图31:


步骤19:创建月份向左、右切换事件
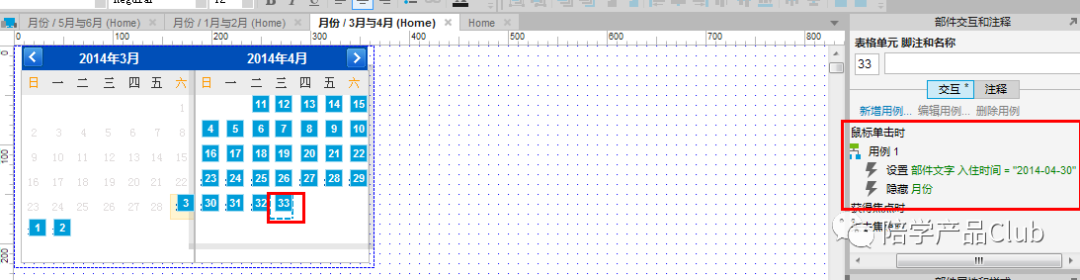
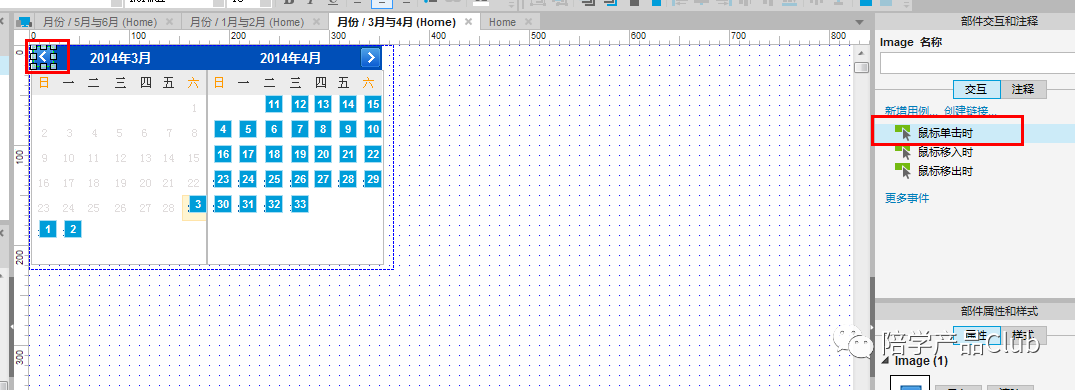
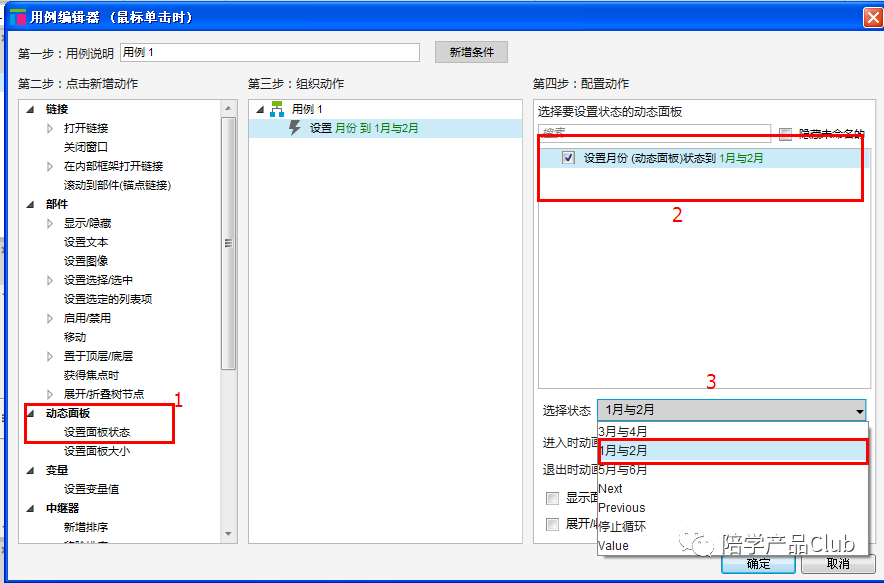
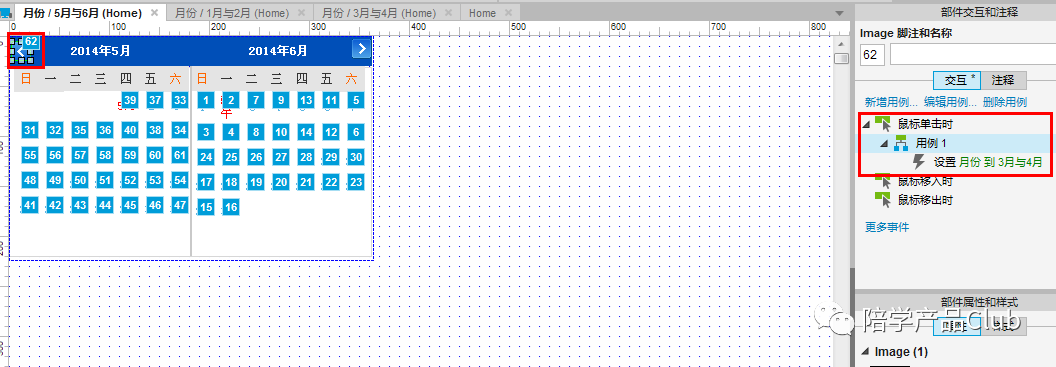
参考步骤17给面板状态“5月与6月”添加向左切换事件,并切换到 “3月与4月”状态;如图33


步骤20:添加动态面板“月份”隐藏事件
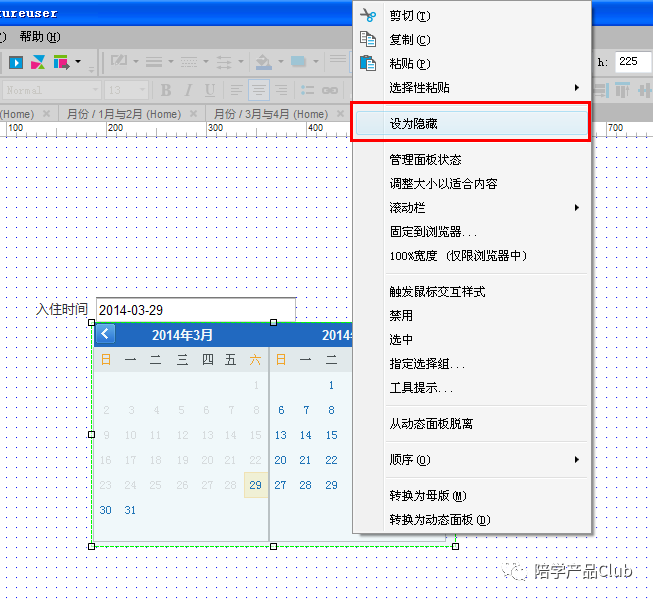
选中动态面板“月份”,右击打开右击菜单,选择“设为隐藏”,如图35

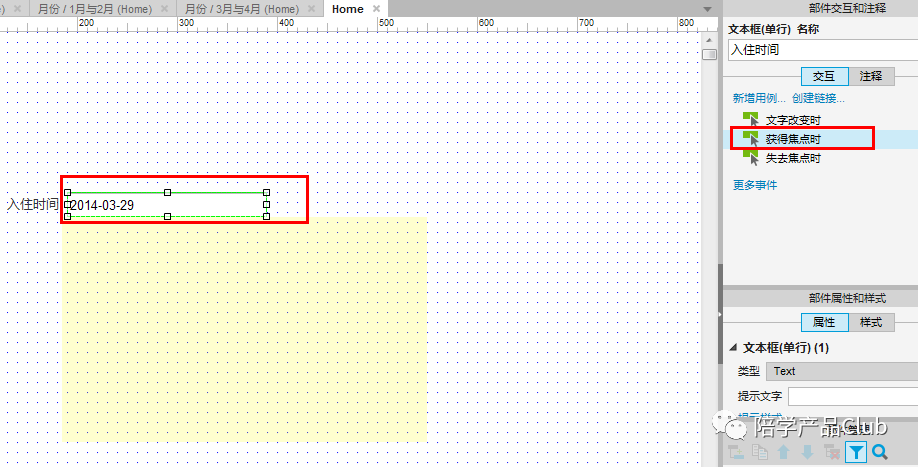
步骤21:添加文本框(单行)获取焦点时事件
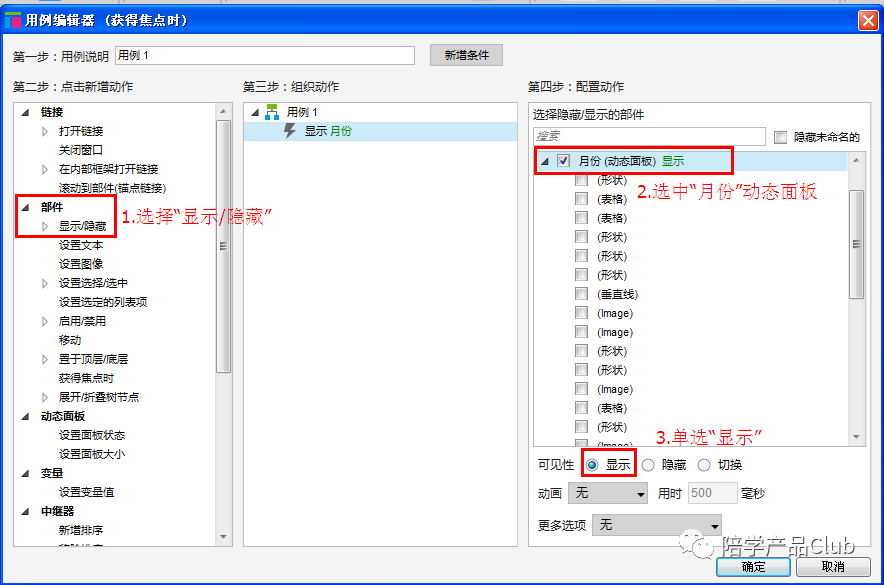
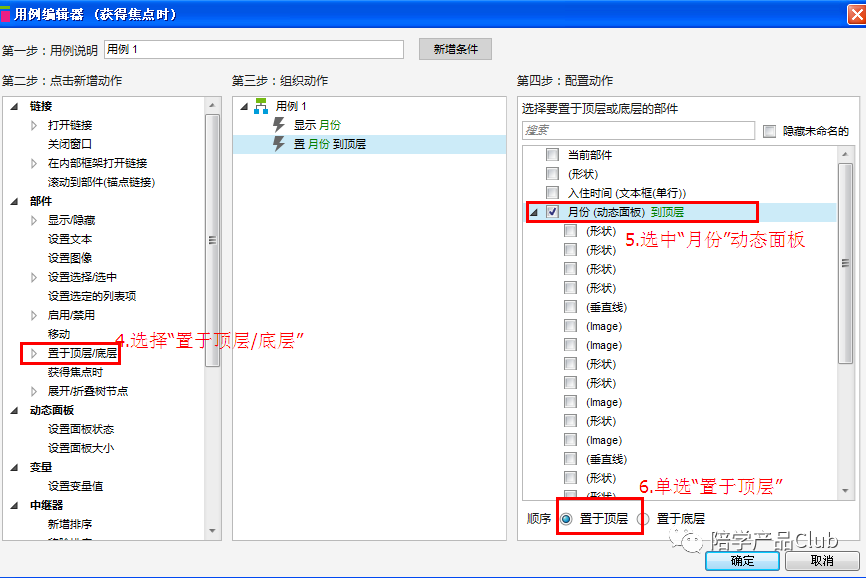
选中文本框(单行)部件,在部件属性窗口交互标签下获取焦点时事件,打开用例编辑器,如图36:




步骤23:制作“退房日期”时间控件
“退房日期”时间控件请参考步骤2至步骤22,方法一样,也可以制作进行复制,将“入住”修改为“退房”即可。第三部分 交互测试
步骤24:生成原型
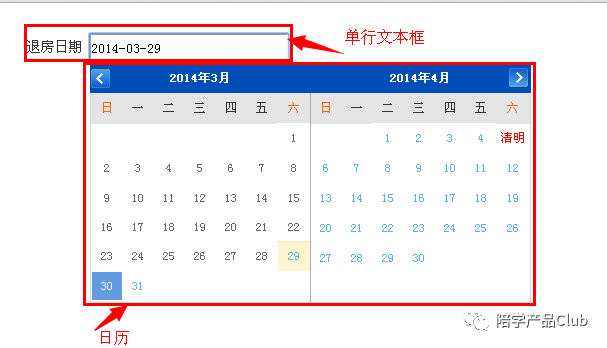
生成原型,测试交互效果。当首页载入时,点击“入住日期”右边的单行文本框,弹出日历面板,点击向左或向右切换按钮,切换月份,选择日期,日历面板隐藏,单行文本框显示所选择的日期。点击“退房日期”右边的单行文本框,弹出日历面板,点击向左或向右切换按钮,切换月份,选择日期,日历面板隐藏,单行文本框显示所选择的日期。- End -

Axure RP 9基础教程(九)-工具提示设置
Axure中的“AdaptiveViews”(自适应视图)是什么
Axure 教程 | 使用键盘进行移动对象

点亮  ,告诉大家你也在看
,告诉大家你也在看




 本文介绍了使用Axure RP 9创建酒店预订中入住日期和退房日期时间控件的详细步骤,包括添加标题、文本框、表格、日历样式调整及交互事件设置等,帮助提升原型设计能力。
本文介绍了使用Axure RP 9创建酒店预订中入住日期和退房日期时间控件的详细步骤,包括添加标题、文本框、表格、日历样式调整及交互事件设置等,帮助提升原型设计能力。
















 711
711

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








