
我们先来了解下一页PPT的版式构成三元素:
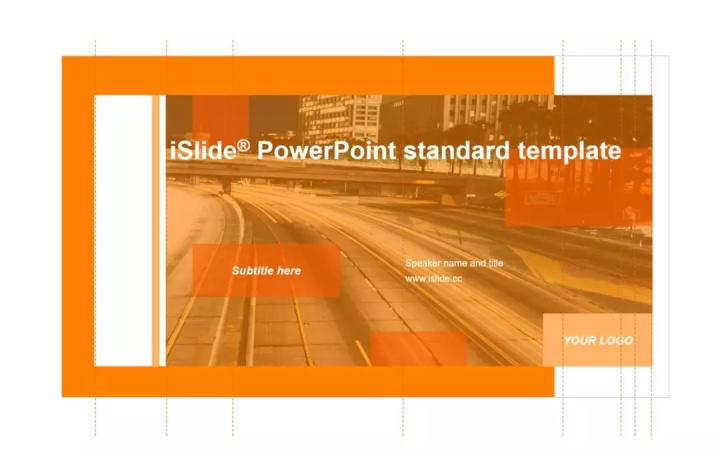
根据下图可知,我们常见的版式3元素包含:文字、图片和辅助元素。

从很多教程以及PPT文章里都讲过图片在PPT里的应用和排版,但是在PPT设计(尤其是PPT封面)中,文字元素的设计是一大核心点,但同时又特别容易被我们忽略。
所以今天这篇教程就分享了一些文字的排版技巧,希望对大家有所帮助。
01
[文字元素的对齐]
首先,来看一个例子,拉一些辅助线可以看到 这个画面中几乎没有元素是对齐的,所以PPT看起来会非常凌乱。

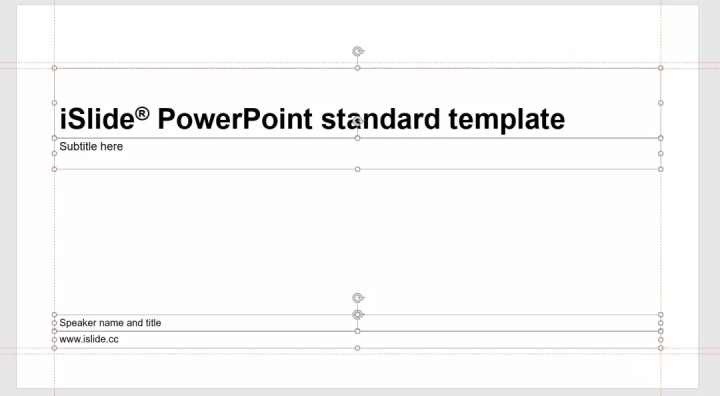
接下来我们把文字元素做一些调整,进行对齐后,整个画面看起来就会清爽干净很多。

所以在没有很强的版面掌控力之前一定要慎用一些倾斜、跳跃的排版方式,处理的不好反而会适得其反。
那么如何在PPT中实现对齐呢?
方法1.借助辅助线
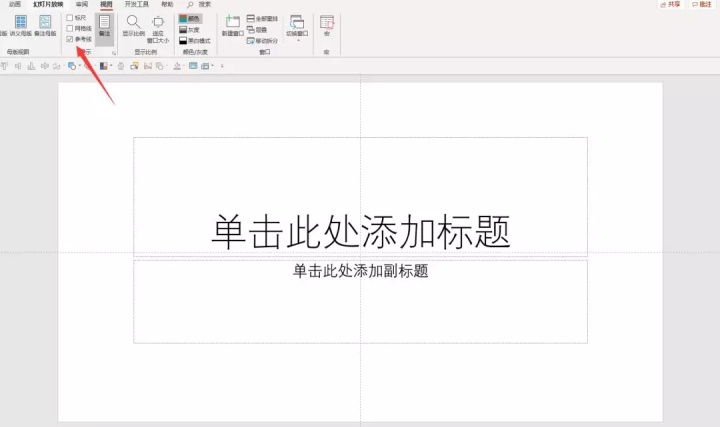
在PPT视图菜单中勾选参考线,屏幕中会出现十字虚线。
也可以用快捷键alt+f9快速调出或隐藏。

拖动虚线辅助文字元素对齐:

复制辅助线:按住shift拖动
删除辅助线:拖动到PPT页面外
方法2.借助网格系统
早在20世纪初,德国、荷兰、瑞士等国的平面设计师们就开始提倡用客观的设计原理进行文字的编排,二战后这种理念在瑞士得到了良好的发展,直到20世纪40年代后期,第一次出现了使用网格进行辅助设计的印刷作品。由瑞士设计大师约瑟夫·米勒-布罗克曼所著的《平面设计中的网格系统》一书,自1961年出版以来畅销至今,对设计界有着深远的影响。目前,网格系统已经广泛地运用在杂志、平面设计、网页设计、移动端界面设计之中。
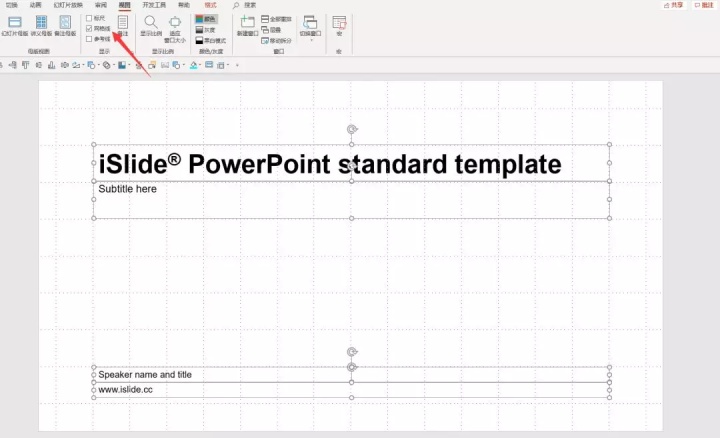
在PPT的视图菜单中点击网格,屏幕中便会出现网格线。

同时我们也可以根据PPT的内容 、图文疏密等方面去设计一套网格。
通常格子越多,版面的灵活性就越大。

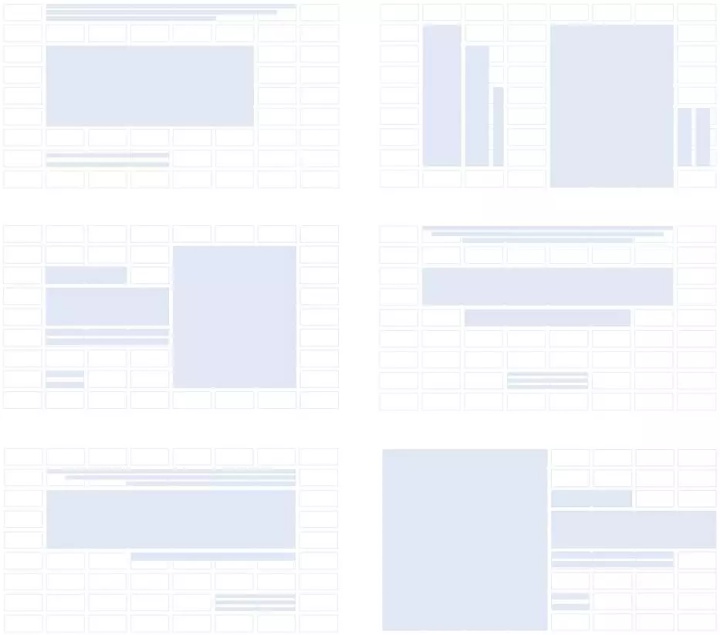
在网络系统内有非常多的可能性去灵活安排版面内容:

……
网格也不一定非得是等分的,如何设计取决于设计内容的特点和图文的比例。

(留白部分也是版面中的元素哦)


当然,我们也不用每次都很复杂的设定一个网格系统来进行元素对齐,但是我们可以了解学习他的原理来帮助我们对版面进行排列。
02
[改变文字的层级关系]
改变文字的层级关系,换句话说就是在文字上做出对比。
缺乏对比,画面会变得平淡乏味并且不能有效的传递信息,运用好对比,可以在有限的空间里明确重点,让观众更舒适的阅读信息。

那么我们可以通过哪些方面来改变文字的层级关系呢?
1、文字的大小
拉大不同层级间的字号差距,能使阅读和视觉的定位更加明确。

2.文字的粗细
通过不同粗细的文字配合,可以增加整体的视觉节奏感


3.文字的色彩
在色彩的明暗、冷暖上做对比。

同时,我们还要根据信息的重要性对元素进行组合和配比,决定哪个占得比例更大,哪部分更应该突显。


接下来我们运用这个思路来对案例进行调整,
下图虽然是做了一些层级对比,但是层级平均,没有鲜明的对比效果,所以画面就会显得层次感不够。

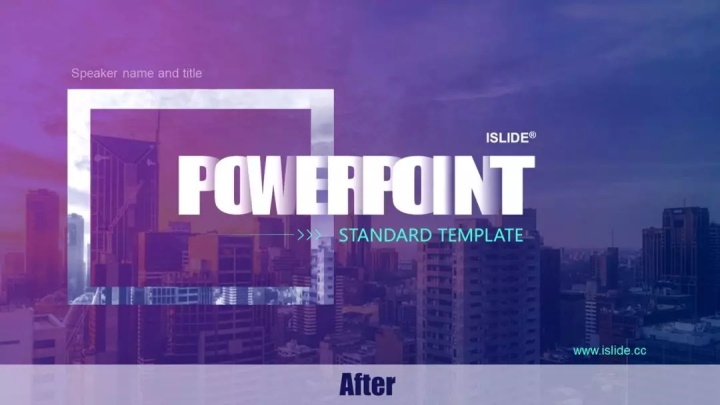
在调整时放大加粗了主标题,缩小了次要文字作为装饰和说明,使文字排版上有了轻重分明的节奏表现。

所以在文字上做对比时,对比效果一定要明显,这样才能制造出视觉焦点。
03
[文字和画面的搭配]
1.文字和画面搭配是否平衡
画面中,左重右轻,右重左轻,头重脚轻,元素过于分散等等都是不平衡的:



重要的是重心与位置,要让画面更像是一个整体,而不是零碎的个体。


2.文字在画面上的可读性
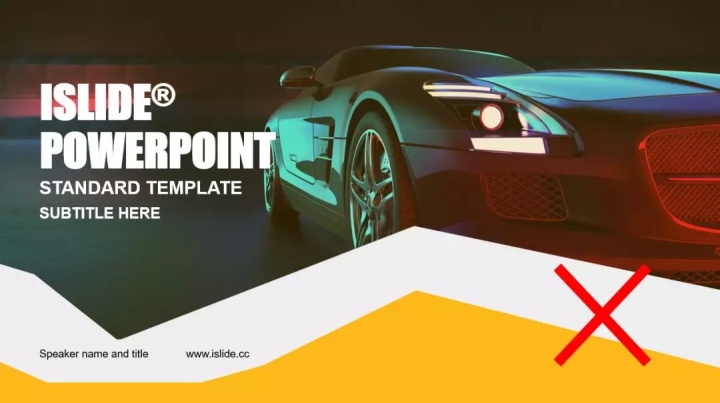
这张PPT,当蓝色文字被安排在蓝色背景上时,由于和图片的颜色太过接近,文字识别性就会变得较差。

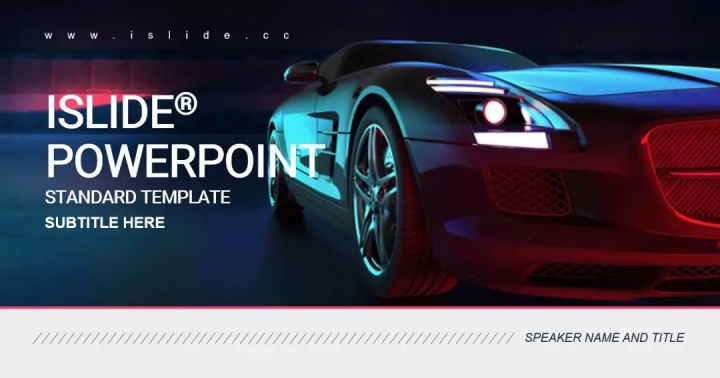
通过改变背景和文字颜色来保证文字的识别性:

04
[文字版式番外]
多看多临摹多练习
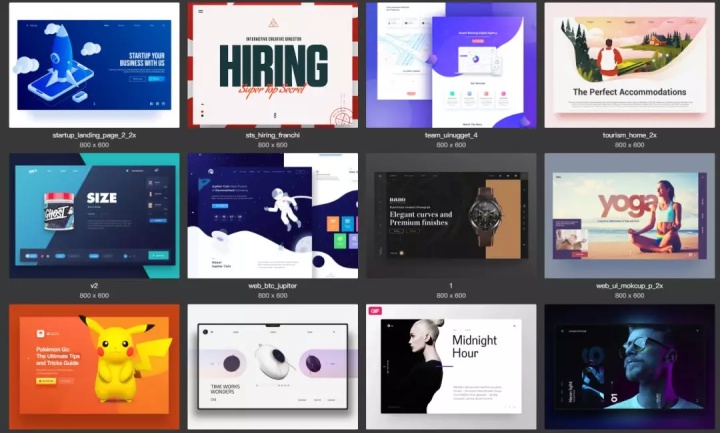
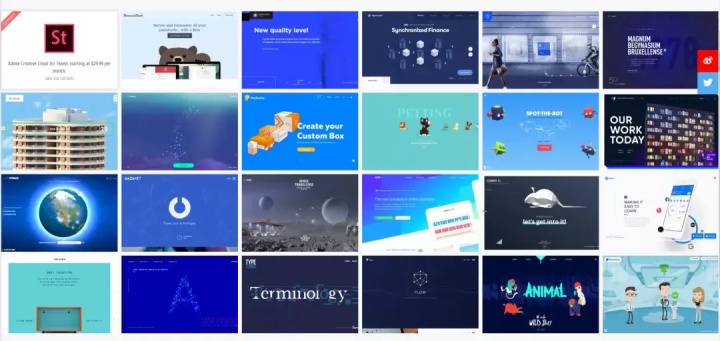
其实PPT封面和banner、网页、画册的布局比例都很相似,所以我们可以从优秀网站和杂志作品中去学习提升。


iSlide主题库
在iSlide插件主题库甚至图示库里的PPT设计,都包含有精美版式,如果大家平时赶工可以直接用,想要提升自己的版式设计能力,也可以通过其中的PPT进行模仿练习。

本文作者:yoyo




 本文介绍了PPT设计中文字排版的重要性和技巧,包括文字元素对齐、改变文字层级关系、文字与画面的搭配,强调对比和平衡,以及提供学习和练习的方法,以提升PPT的视觉效果。
本文介绍了PPT设计中文字排版的重要性和技巧,包括文字元素对齐、改变文字层级关系、文字与画面的搭配,强调对比和平衡,以及提供学习和练习的方法,以提升PPT的视觉效果。
















 2697
2697

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








