
原创:itsOli @前端一万小时
本文版权归作者所有,未经授权,请勿转载!
本文节选自“语雀”私有付费专栏「前端一万小时 | 从零基础到轻松就业」
1. DOCTYPE 有什么作用?怎么写?
2. 列出常见的标签,并简单介绍这些标签用在什么场景?
3. 页面出现了乱码,是怎么回事?如何解决?
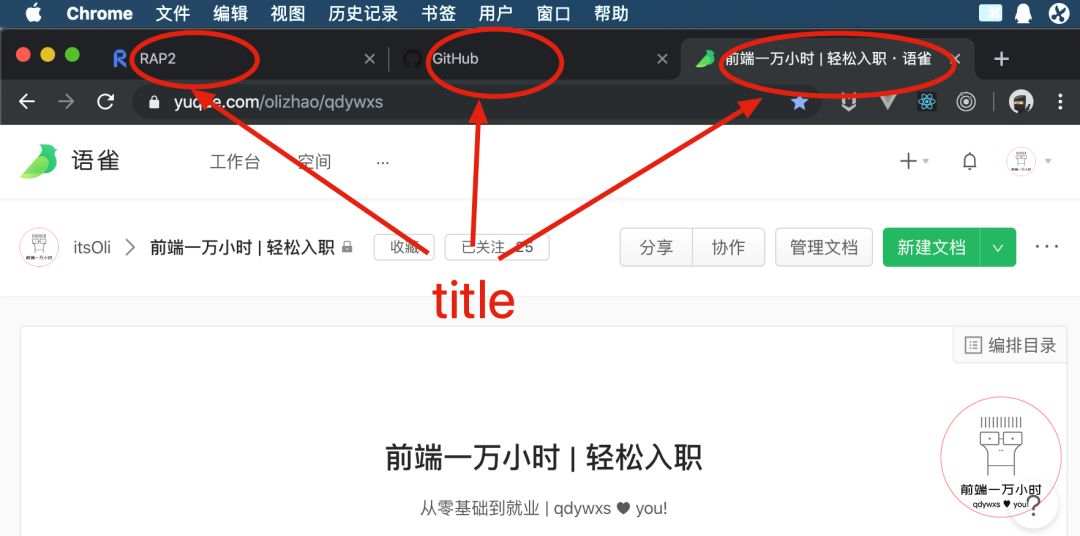
4. title 属性和 alt 属性分别有什么作用?
5. HTML 的注释怎样写?
6. HTML5 为什么只写 html> ?
7. data- 属性的作用?
8. <img> 的 title 和 alt 有什么区别?
9. Web 标准以及 W3C 标准是什么?
10. DOCTYPE 作用? 严格模式与混杂模式如何区分?它们有何意义?
11. HTML 全局属性(Global Attribute)有哪些?
12. 以下哪种多媒体格式支持最广泛?
❌ .m3u8
✅ .mp4
❌ .wmv
❌ .flv
❌ .mov
13. 打开一个页面,发现页面出现了乱码,以下说法正确的是:
✅ 英文和数字不会出现乱码,中文可能会出现。
❌ 只要给 HTML 的 head 标签里加 <meta charset="UTF-8"> 就一定能解决乱码问题。
✅ 给 HTML 的 head 标签里加 <meta charset="UTF-8"> 不一定能解决乱码问题。
✅ 页面保存的时候用的是什么编码格式,就给 HTML 的 head 标签里 meta 的 charset 属性设置
相同编码格式。
14. 关于浏览器乱码,以下说法正确的是?(不定项)
❌ 只要在 HTML 的 head 标签里设置 <meta charset="UTF-8"> 就一定能解决乱码问题。
✅ 用不合适的编辑器编辑文件,常常会出现乱码,比如 Windows 记事本。
✅ HTML 保存的时候需关注保存时的编码格式,保存什么格式,就设置 <meta charset="xxx"> ,
其中 xxx 为保存文件时的编码格式。
❌ 如果 HTML 里只有英文和数字,一般不会出现乱码,所以 HTML 里没必要设置 charset 了。?上方面试题“参考答案详解”,请点击文末“
前言: 学习前端我们有个不是很准确但比较形象的比喻~
先打地基建房子——HTML;
然后房子建好后进行硬装修——CSS;
接着把门、窗户、自来水龙头、电灯开关、电灯等安装好——JavaScript;
……
接下来的系列文章,我们就开始打地基建房子,然后做个硬装修。
1 认识 HTML
在《老生常谈的从 URL 输入到页面展现背后发生的事》一文中,我们认识到了网络工作的整个流程。大致回顾下这篇文章:
从 URL 输入到页面展现经过以下过程:
在浏览器输入 URL;
浏览器查找域名对应的 IP 地址;
浏览器根据 IP 地址与服务器建立联系;
浏览器与服务器通信:浏览器请求,服务器处理请求并呈现页面。
然后我们进行倒推:
第一,服务器处理请求并呈现页面:Web 服务器是一个全天 24 小时都在岗的先进劳模,它随时在准备处理来自 Web 浏览器发来的请求。一旦有请求,Web 服务器就会以适当的处理方式把装在它身体里的 HTML 文件(HyperText Markup Language 超文本标记语言)(每个服务器会存储 HTML 文件、图像、声音和其他类型的文件)反馈给 Web 浏览器。
第二,Web 浏览器得到反馈后怎么去显示这个页面:HTML 是浏览器显示页面的关键,它会告诉浏览器页面的结构和所有内容。Web 浏览器在读取服务器反馈的 HTML 文件时,它会翻译文本中的所有标记(告诉浏览器:标题放哪里,段落放哪里,哪些文本需要强调等等)。
2 动手写一个 HTML
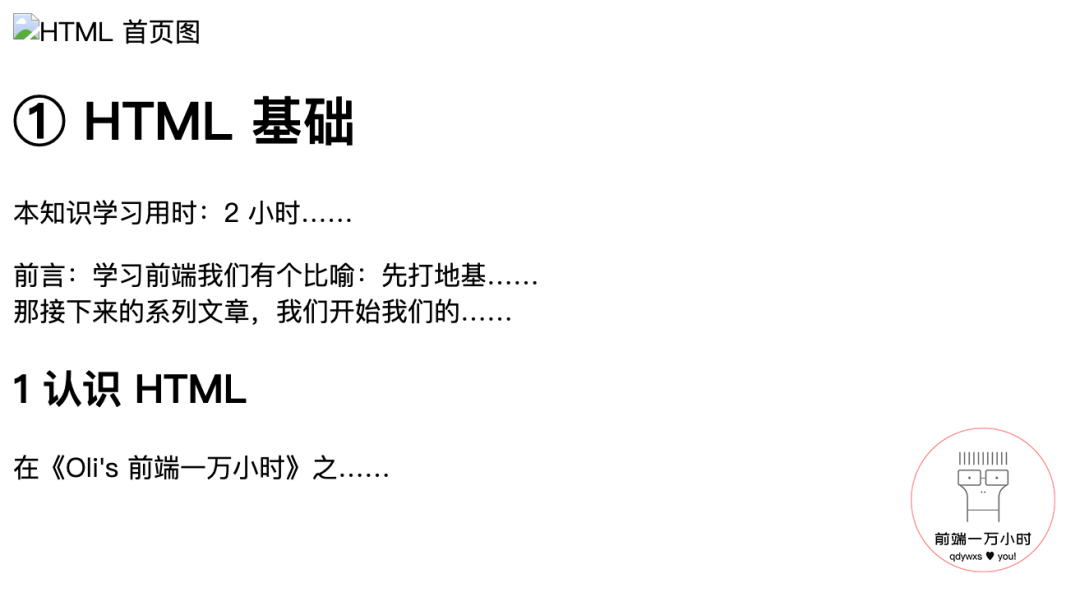
✅任务:把以下图片中的内容用 HTML 写出来,并完全熟悉每个元素。
2.1 第一步:打开编辑器
打开记事本/文本编辑器——初学的前半个月强烈建议用最简单的文本编辑工具把代码一个个敲出来。
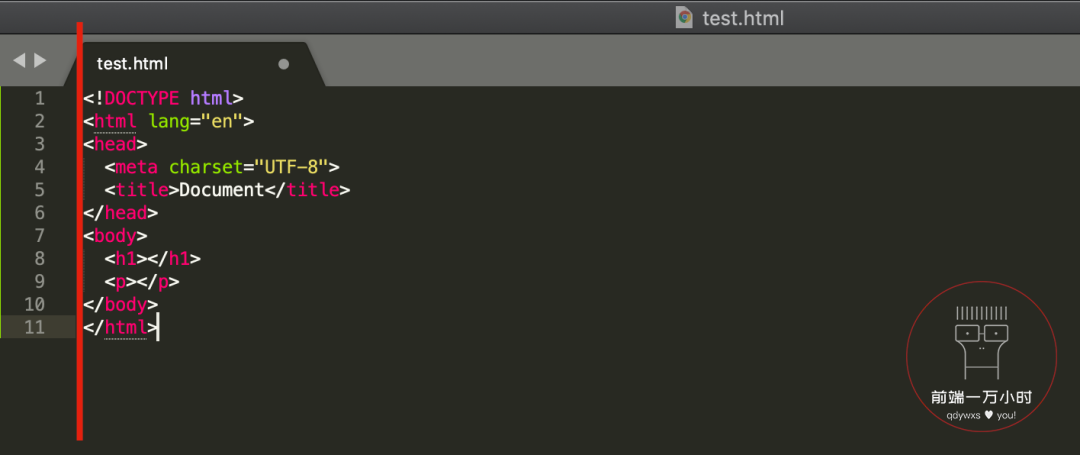
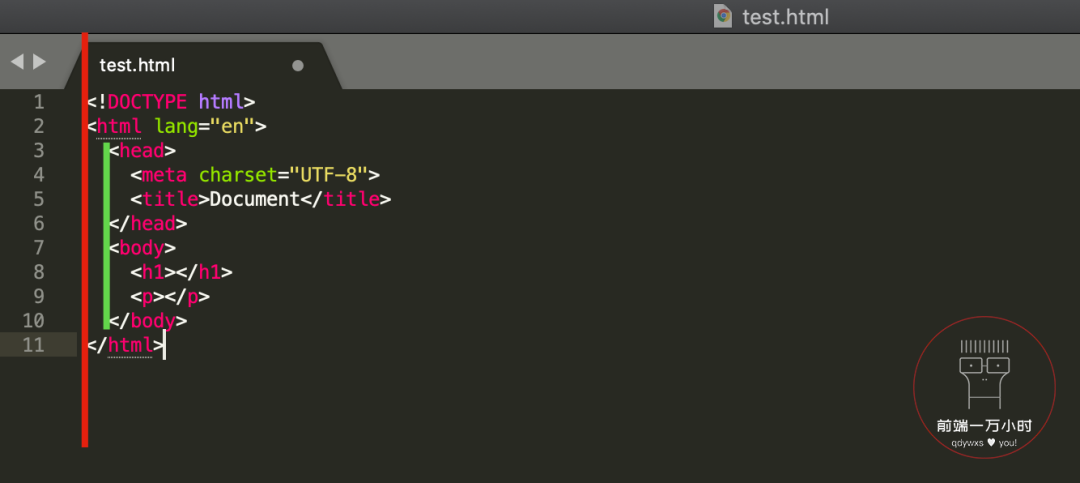
2.2 第二步:分析结构
2.3 第三步:给文字加标记
html> <html> <head> <meta charset="UTF-8"> <title>前端一万小时title> head> <body> <img src="HTML 图片" alt="HTML 首页图"> <h1>① HTML 基础h1> <p>本知识学习用时:2 小时……p> <p>前言:学习前端我们有个比喻:先打地基……<br>
那接下来的系列文章,我们开始我们的……p> <h2>1 认识 HTMLh2><p>在《Oli's 前端一万小时》之……p>body> html>
注释 1:
html>
每个页面都要从 DOCTYPE 开始,它为浏览器指定这个页面的文档类型,以便浏览器更正确地显示 HTML。只要按照这样的格式和位置写,那么浏览器就会认为你在使用标准 HTML。
这样写的好处是:不用再像 HTML5 出来之前那样,既要写上 HTML 版本号,又要写上这个 HTML 文档所依据的标准是在什么位置。一劳永逸,之后不管 HTML 再怎么更新,我们的文档都可以被浏览器以最正确的方式显示出来。
注释 2:
<html>
必须以 标记开始我们的页面,再以标记结束。注意看,结束标记多了一个“ / ”。这整个包含“开始标记 + 内容 + 结束标记”的一个整体就称作一个“元素”。
对于元素,页面中的所有内容都嵌套在这个元素中。
所谓“嵌套”:是指一个元素可以放在另一个元素的里边(如同建房:整个房子是一个整体,入户门进去后,会有厨房、卫生间、客厅、卧室等个体,而主卧室里边可能还有一个衣帽间、一个厕所等);
❗️❗️❗️注意:在实际编写代码的过程中, ?当然,你想严格按照嵌套的写法来编写
?当然,你想严格按照嵌套的写法来编写 
注释 3、注释 7:
<head>
<body>
里主要放一些与当前页面内容无关、但承载一些对页面描述的标记——可以设置它的 meta、title,可以放 CSS,这些部分不会被用户看到;里边放的是和页面内容相关的元素——即你想让用户看到的内容。
注释 4:
<meta charset="UTF-8">
“meta”指的是我们要告诉浏览器关于我们页面的一些信息。
“charset”是 标记的属性,我们的开始标记都是可以有属性的。这里,我们要在 charset 属性中指定字符编码。
“UTF-8”是 Unicode 系列中的其中一个编码,这个编码是互联网上使用最广泛的一种 Unicode 的实现方式。它是为传输而设计的编码,并使编码无国界,这样就可以显示世界上所有文化的字符了——不管字母、数字还是中文、阿拉伯文等等。
❗️“乱码”详细原因:
当我们保存一个写好的 HTML 文件,编码方式会保存为 UTF-8 ;
一个文件就是一堆的数据,即我们写的内容变成了一堆的数据。那这个数据到底是变成了 123,还是 456 呢?
这里我们就用到了“编码”,用的编码方式不一样,那么数据呈现的状态就不一样;
然后,当我们把这个以适当编码方式保存好的数据再次展示在浏览器页面上时(或用其他编辑器打开时),那这个数据还要再恢复出来;
那这时候,浏览器(或编辑器)需要使用相同的、与文件相对应的编码方式去解码(但浏览器不是万能的,你不告诉它,它就不知道用什么方式去解码,它会随意地选择);
这时,当编码是一种方式,而解码又是另一种方式时,页面就会出现“乱码”;
而解决乱码的方式就是:只需要知道我在编辑器保存这个 HTML 文件时,保存的是什么编码格式,然后在头部中告诉浏览器用什么方式来解码。
注释 5:
<title>Oli's 前端一万小时title>

注释 6:
head>
首部 元素结束标记。
注释 8:
<img src="HTML 图片" alt="HTML 首页图">
这里是一个
我们浏览器在看到这个元素时,会做的处理不是像看到
?Web 常用的图像格式有 JPEG、PNG 和 GIF:
JPEG:最适合保存照片和其他复杂图像;
- PNG 或 GIF:最适合保存 LOGO 和其他包含单色、线条或文本的简单图形。
- 注释 8 中:
src:它是 source 的缩写,意指这个图像来源自哪里(这后边可以放所在文件的路径,也可以是一个所在的 URL);
- alt:这个属性主要是为了规避——例如因网速差、硬件设备限制等外部因素,我们的浏览器不能很好地显示出图像,那 alt 后边的文本将会取代图像告诉用户这里会是什么东西(参考后边最终的页面展现)。
注释 9:
这个是用来写我们的注释的,便于我们阅读、修改等。这部分所有内容都不会被浏览器显示出来。
注释 10:
<h1>① HTML 基础h1>
这里用一个
注释 11:
<p>本知识学习用时:2 小时……p>
“p”是“paragraph”段落的意思。所以这里 开启一个段落。
注释 12:
<p>前言:学习前端我们有个比喻:先打地基……<br>
那接下来的系列文章,我们开始我们的……
p>
注意,如果一个元素没有任何实际内容,只有开始标记和结束标记。那么这个元素可以直接简写成一个开始标记。这样的元素我们叫它“void 元素”——空元素,如:
❗️注意:
HTML5 的规范中,自闭合标签不加斜杠,但兼容加斜杠的写法;
XHTML 严格要求自闭合标签中要加斜杠;
HTML 文件声明了
后,自闭合标签不需要再加斜杠。
(?总结:在具体的实战中,推荐都加上斜杠,如 等!)
注释 13:
p>
时刻不要忘记一个完整的元素包含哪些标记:元素 = 开始标记 + 内容 + 结束标记。
注释 14:
body>
html>
整个身体元素结束,以及下边的整个 元素的结束,这都是不可或缺的标记。
2.4 第四步:存好关联文件
在你电脑喜欢的位置新建一个文件夹来存储我们练习中所有相关文件、图像等。
2.5 第五步:保存
把上边我们写的文档存储为 .html 格式文件,并记得编码方式为 UTF-8 。把这个文件保存在第四步建立的文件夹里。
2.6 第六步:完成并测试
用浏览器打开这个 HTML 文稿。对照第三步的注释再次学习,看看每个标记都在页面中对应的是那个东西(❗️这一步很重要!)。
?效果及源码链接https://jsbin.com/qehegaxapu/edit?html,output
后记: 这篇的学习,我们大致了解了 HTML 的基本结构,也写出了第一个可以在浏览器上展示的页面。下一篇,我们就细讲 HTML 其他重要的元素(列表、超链接、表格、音视频等)以及对应的属性。
祝好,qdywxs ♥ you!
 点击“
点击“





 本文围绕HTML展开,先回顾从URL输入到页面展现的网络流程,阐述服务器与浏览器处理HTML文件的方式。接着详细介绍动手写HTML的步骤,包括打开编辑器、分析结构、加标记等,还解释了HTML注释、乱码原因及解决办法,最后完成页面并测试。
本文围绕HTML展开,先回顾从URL输入到页面展现的网络流程,阐述服务器与浏览器处理HTML文件的方式。接着详细介绍动手写HTML的步骤,包括打开编辑器、分析结构、加标记等,还解释了HTML注释、乱码原因及解决办法,最后完成页面并测试。
















 2384
2384

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








