本章主要内容登录弹框、乐章页面音乐播放js模拟、乐章数据获取、乐章文章内容获取解析和数据动态渲染。本章又不懂的可以返回去看上期web前端项目:蓝莓派一。

第一节 登录
登录是每个页面都有的—公共部分

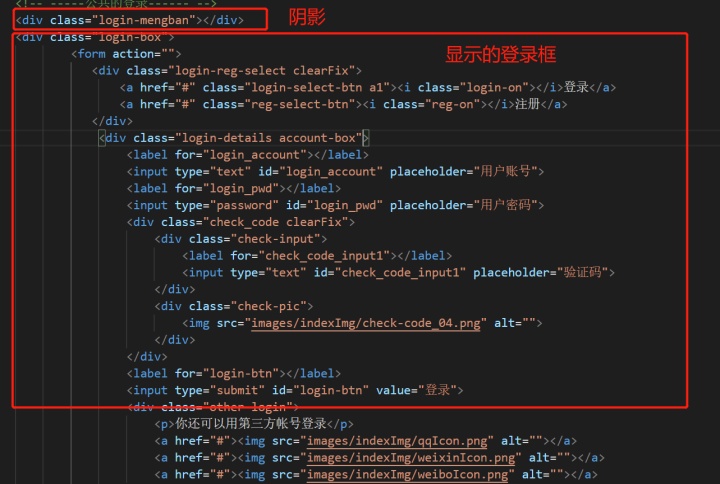
1.1布局

点击登录 显示 点击透明部分—隐藏
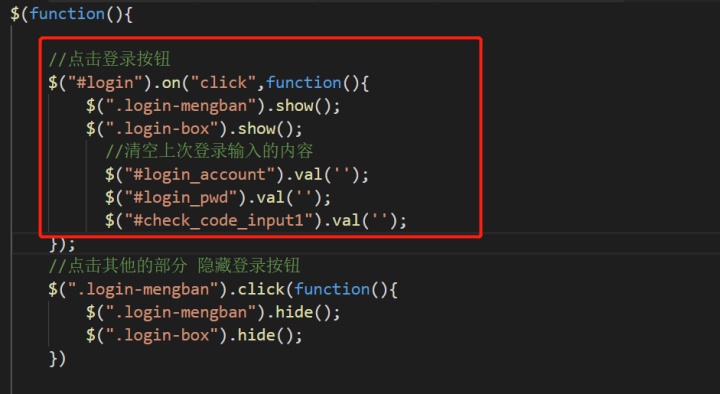
1.2点击登录

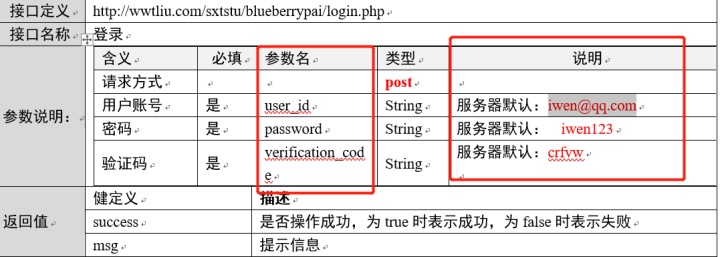
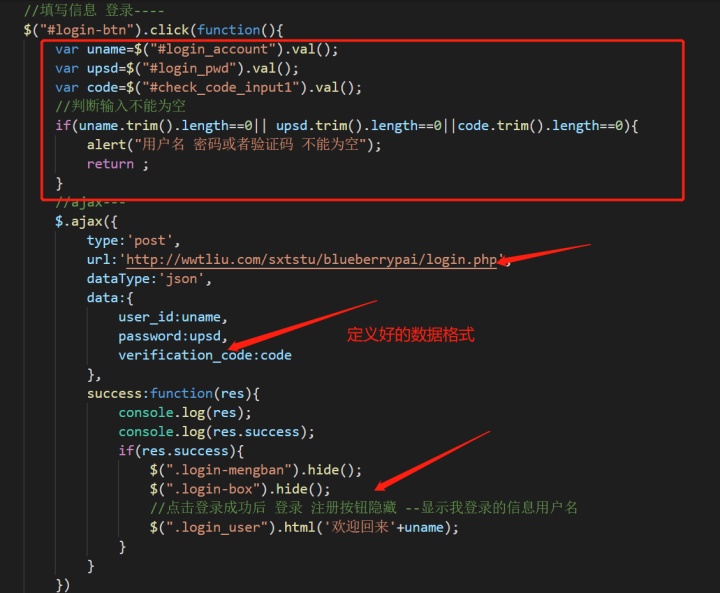
1.3 交互


本章作业
登录弹框
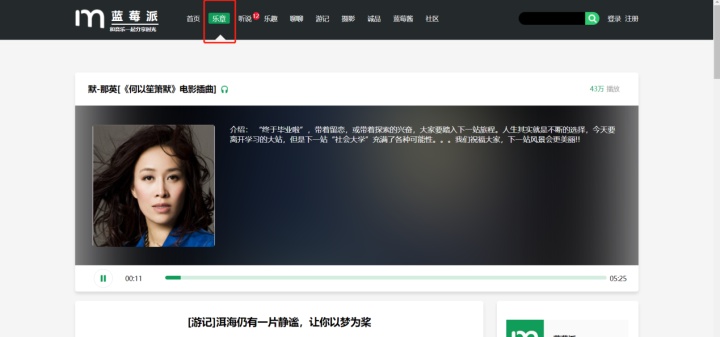
第二节 乐章音乐播放

2.1创建项目
创建movement.html
同样的导航顶部和底部
2.2音乐部分
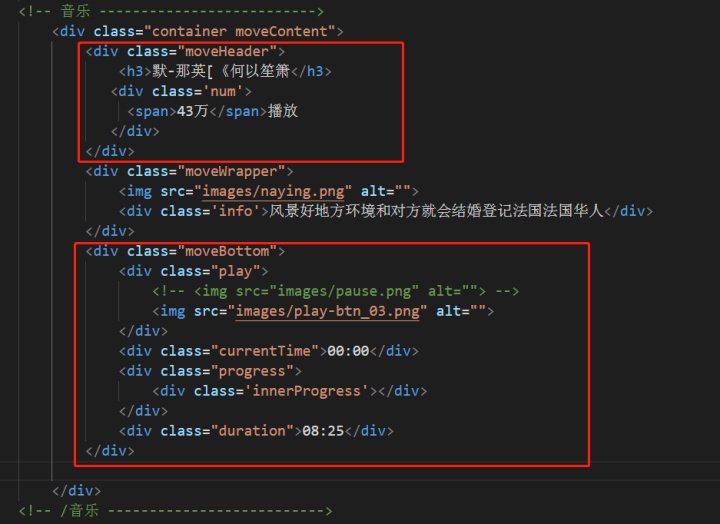
2.2.1布局


本章作业
乐章音乐布局
第三节 乐章音乐播放
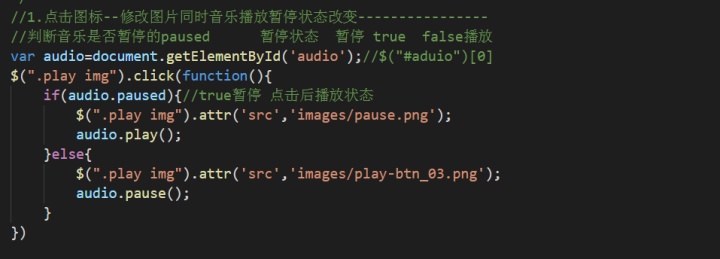
3.1 乐章音乐播放

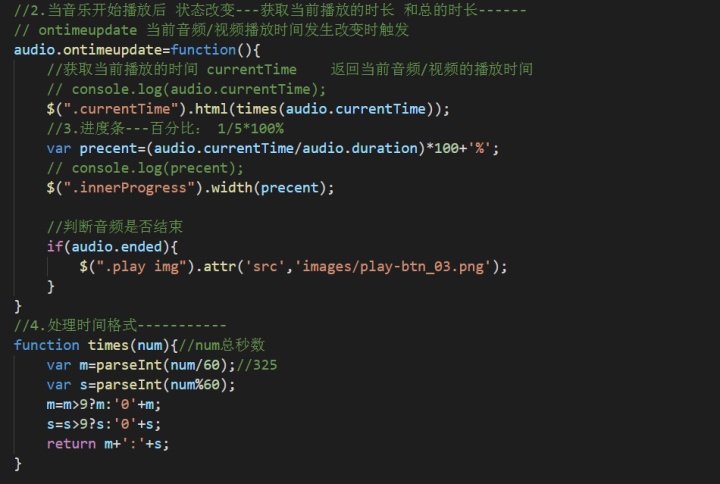
3.2 播放时间控制
- 获取总的时间
- 获取当前播放的时间
- 每一秒当前播放的进度百分比 和还剩余的百分比

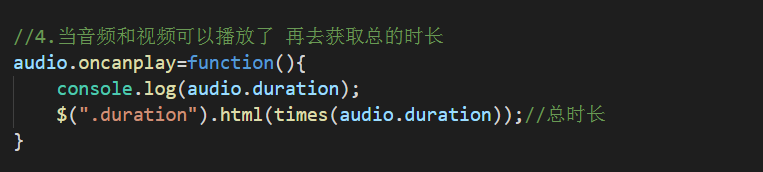
3.3 进入页面显示播放的总时长

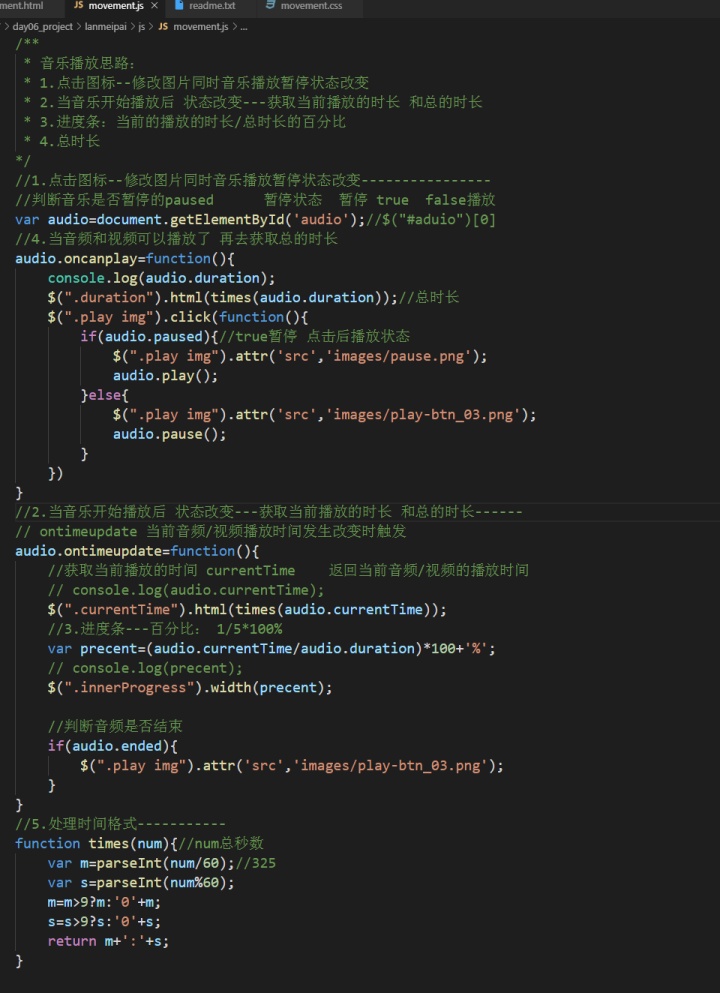
3.4 js总代码

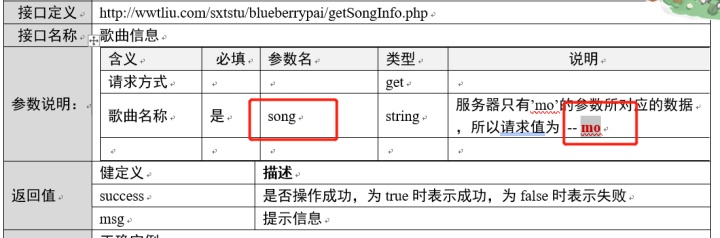
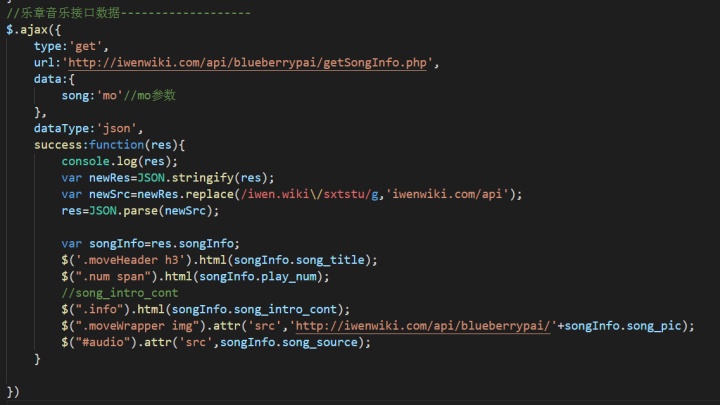
3.5 获取音乐数据


本章作业
1.音乐播放js模拟播放
2.乐章动态数据
第四节 文章内容
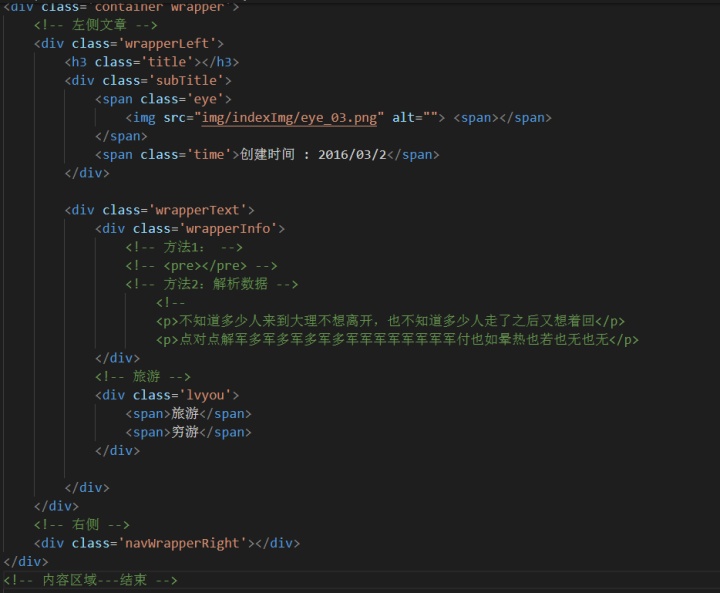
4.1 布局


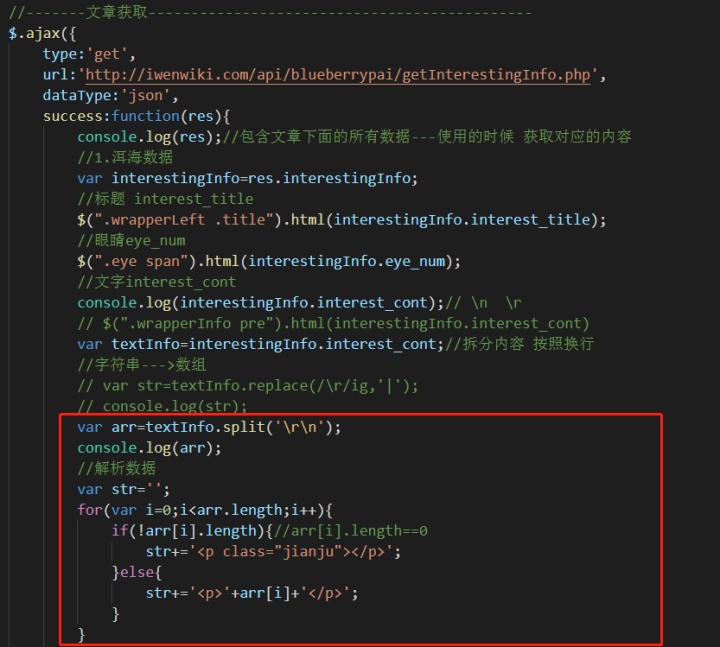
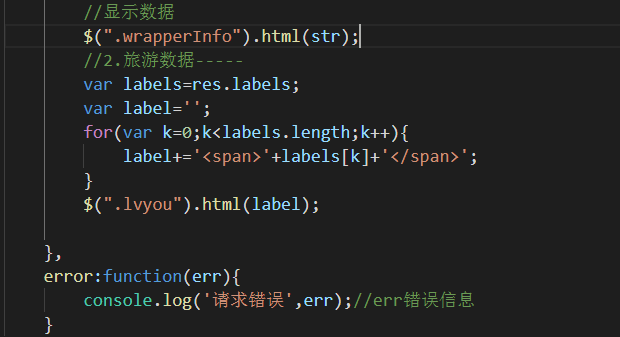
4.2文章内容动态渲染

4.3旅游

本章作业
1.页面渲染
2.其他文章
3.热门推荐




 本篇介绍了一个前端项目,包括登录弹框设计、音乐播放功能实现、文章内容动态加载及渲染等核心功能。通过js模拟实现了音乐播放控制,并展示了如何获取和解析乐章数据。
本篇介绍了一个前端项目,包括登录弹框设计、音乐播放功能实现、文章内容动态加载及渲染等核心功能。通过js模拟实现了音乐播放控制,并展示了如何获取和解析乐章数据。
















 6422
6422

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








