
Access窗体中虽然可以使用GIF图片,但显示出来的只是静态的,不能实现GIF图片的动态效果显示,所以就只能通过ActiveX控件来实现。相对于其它第三方控件来说,浏览器控件(WebBrowser)出自微软自家,支持最广泛,兼容性也更好,只要使用微软的Windows操作系统都自带的有,不需要我们再额外进行安装即可使用。
首先打开窗体设计视图,然后通过菜单插入——ActivateX控件——Microsoft Web浏览器(或者是Microsoft Web Browser)来添加一个浏览器控件。然后在窗体的加载事件中添加如下代码:
ActivateX控件:

Microsoft Web Browser:

加载事件代码
1Private Sub Form_Load()
2 Dim strHTML As String '要写入的HTML代码
3 Dim strBackColor As String '网页背景色
4 Dim strPath As String '图片路径
5
6 '取得图片所在目录路径
7 strPath = CurrentProject.Path
8 If Not strPath Like "*\" Then strPath = strPath & "\"
9 '设置网页背景色为浏览器控件所在窗体节的背景色
10 strBackColor = RGBtoHex(Me.Section(Me.ocxWB.Section).BackColor)
11 '组合HTML代码
12 strHTML = strHTML & "" & vbCrLf
13 '设置浏览器样式:禁用IE右键菜单、不显示浏览器控件边框、背景色为指定颜色、元素外边距为0、隐藏滚动条
14 strHTML = strHTML & " & _15 "style=""border:0px" & _16 ";background-color" & strBackColor & _17 ";margin:0px" & _18 ";overflow:hidden"">" & vbCrLf19 strHTML = strHTML & " & strPath & "images\1.gif"">" & vbCrLf20 strHTML = strHTML & " & strPath & "images\2.gif"">" & vbCrLf21 strHTML = strHTML & " & strPath & "images\3.gif"">" & vbCrLf22 strHTML = strHTML & " & strPath & "images\4.gif"">" & vbCrLf23 strHTML = strHTML & "" & vbCrLf24 strHTML = strHTML & ""25' Debug.Print strHTML26 '在浏览器控件中打开一个空白页,使其可用27 Me.ocxWB.Navigate "about:blank"28 '向空白页中插入内容29 Me.ocxWB.Document.write strHTML30End Sub注意,由于Access中使用的是RGB颜色,而网页中使用的是十六进制的颜色,所以这里需要用到一个自定义函数RGBtoHex来将Access中的颜色进行转换以以便能够在浏览器控件中正常使用,该函数定义如下:
1Public Function RGBtoHex(RGBColor As Long) As String
2 Dim R As String, G As String, B As String
3
4 R = Hex(RGBColor And &HFF&)
5 G = Hex((RGBColor \ 256) And &HFF&)
6 B = Hex(RGBColor \ 65536)
7 If Len(R) = 1 Then R = "0" & R
8 If Len(G) = 1 Then G = "0" & G
9 If Len(B) = 1 Then B = "0" & B
10 RGBtoHex = "#" & R & G & B
11End Function
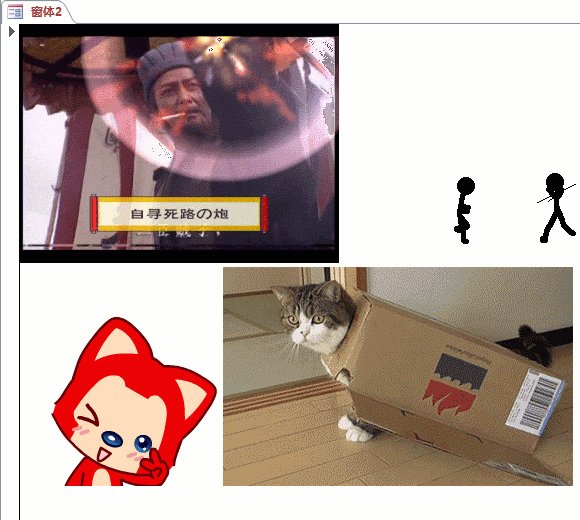
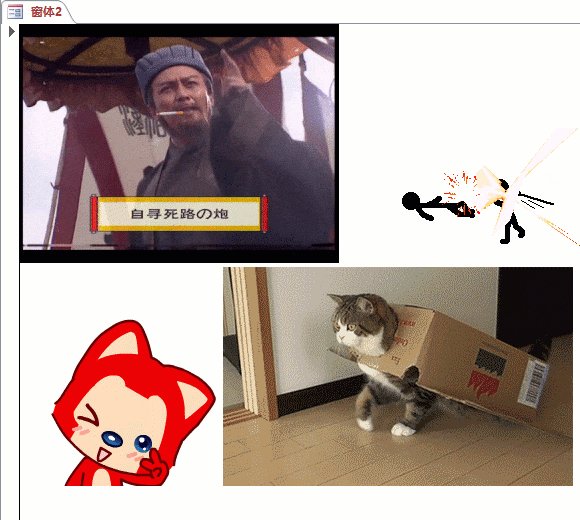
运行结果:

这里用到了网页编程的知识,如果你有这方面的经验,就能很容易看懂。当然,最后要提醒大家的是,像类似这样的功能只属于锦上添花的点缀,Access本身的用途主要还是用来进行数据处理的,所以重点和重心都应该集中在数据处理上面。

 你点的每个赞,我都认真当成了喜欢
你点的每个赞,我都认真当成了喜欢



 本文介绍如何在Access应用中通过WebBrowser控件展示动态GIF图片,包括控件的添加及必要的VBA代码实现。
本文介绍如何在Access应用中通过WebBrowser控件展示动态GIF图片,包括控件的添加及必要的VBA代码实现。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








