上一篇热图给大家讲解了如何在地图上绘制热图,那有的小伙伴会说,我不需要地图,我就想做一个展示数据分布的普通热图,
不行吗?好,没问题,今天就给大家讲解一个美观的热图~
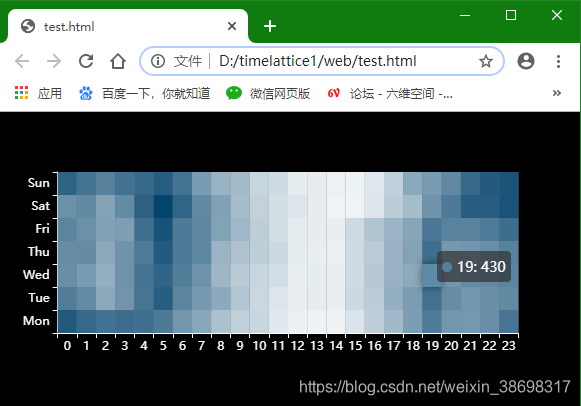
先放效果图:

有些小伙伴可能会问这啥玩意儿啊?其实这就是一个社交软件的登录数据(夏威夷群岛上的Brightkite数据),横坐标是24小时,纵坐标是周一到周日~~接着上代码:
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<style>
</style>
<body style="height: 100%; margin: 0;background-color:#000">
<div id="container" style="width: 30%;height: 30%"></div>
</div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-gl/dist/echarts-gl.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-stat/dist/ecStat.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/dataTool.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/china.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/world.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/bmap.min.js"></script>
<script type="text/javascript">
var data = [[0, 0, 562], [0, 1, 440], [0, 2, 378], 




 本文介绍如何不依赖地图,仅用JavaScript绘制一个展示数据分布的美观热图。通过实例代码,解释了数据结构和关键参数的设置,帮助读者理解如何调整热图的亮度和颜色,以达到理想的效果。
本文介绍如何不依赖地图,仅用JavaScript绘制一个展示数据分布的美观热图。通过实例代码,解释了数据结构和关键参数的设置,帮助读者理解如何调整热图的亮度和颜色,以达到理想的效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 534
534

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








