例1:
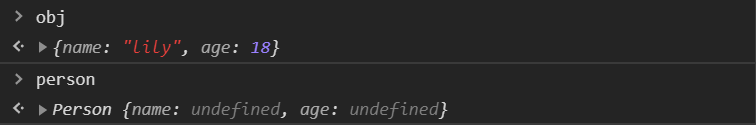
function Person(name,age){
// this == obj
this.name = name;
this.age = age;
}
var person = new Person();
var obj = {}
Person.call(obj,'lily',18);
// 这里的call将this从指向全局改变为指向obj
//借别人方法来构造自己的对象

例2:
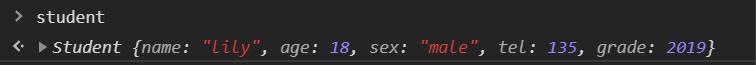
function Person(name,age,sex){
this.name = name;
this.age = age;
this.sex = sex;
}
function Student(name,age,sex,tel,grade){
Person.call(this,name,age,sex);
this.tel = tel;
this.grade = grade;
}
var student = new Student('lily',18,'male',135,2019);

例3:apply版
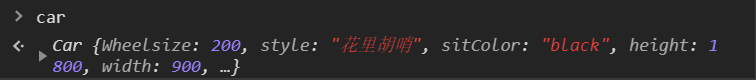
function Wheel(Wheelsize,style){
this.Wheelsize = Wheelsize;
this.style = style;
}
function Sit(sitColor){
this.sitColor = sitColor;
}
function Model(height,width,len){
this.height = height;
this.width = width;
this.len = len;
}
function Car(Wheelsize,style,sitColor,height,width,len){
Wheel.apply(this,[Wheelsize,style]);
Sit.apply(this,[sitColor]);
Model.apply(this,[height,width,len])
}
var car = new Car(200,'花里胡哨','black',1800,900,300);






 本文详细解析了JavaScript中构造函数的使用方法,包括如何利用构造函数创建对象,以及通过call和apply实现继承的过程。展示了如何在子类中调用父类的构造函数,以初始化子类的属性。
本文详细解析了JavaScript中构造函数的使用方法,包括如何利用构造函数创建对象,以及通过call和apply实现继承的过程。展示了如何在子类中调用父类的构造函数,以初始化子类的属性。
















 9109
9109

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








