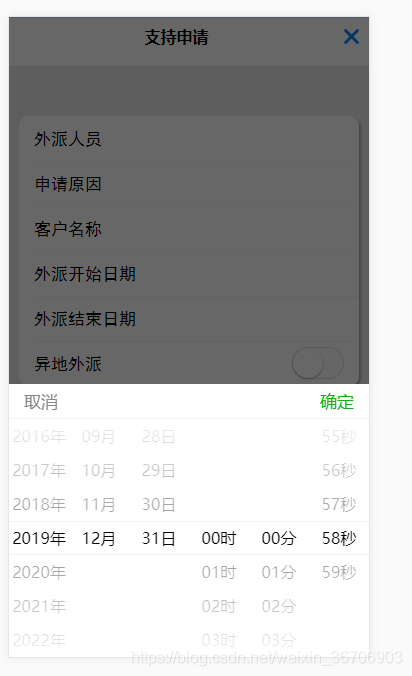
需求:h5页面做成移动端需要年月份时分秒得弹框
方法:用weui得picker自定义年月日时分秒
不足:上下选择月份的时候,日期不能根据月份调整成该月该有得天数,因为统一给了31天,我也做了闰年得判断,但是发现只有打开得当月才有判断,比如4月份判断了只有30天,如果4月份想选择3月份得31号,发现没有这一天

代码:
isWhichTime:function (timeSelector) {
let years = [];
let mouth =[];
let date = [];
let hours = [];
let minite = [];
let seconds = [];
if(!years.length&&!mouth.length) {
for(let i = 1889; i <= 2030; i++) {
years.push({
label: i +"年" ,
value: i
});
}
}
if (!mouth.length) {
mouth = this.actions.costomDatePicker(mouth,1,13,"月" )
}
if(!date.length) {
date = this.actions.costomDatePicker(date,1,32,"日" )
}
if(!hours.length) {
hours=this.actions.costomDatePicker(hours,0,24,"时")
}
if(!minite.length) {
minite=this.actions.costomDatePicker(minite,0,60,"分")
}
if(!seconds.length) {
seconds=this.actions.costomDatePicker(seconds,0,60,"秒")
}
weui.picker(years,mouth,date,hours,minite,seconds,{
//end:2030,
id: new Date(),//让每一个点击弹框得都有一个不一样得id,这样就避免了共用一个弹框得时候,打开得日期是上一次另外一个得日期回显
defaultValue: [new Date().getFullYear(), new Date().getMonth()+1, new Date().getDate(),new Date().getHours(),new Date().getMinutes(),new Date().getSeconds()],
onConfirm: result=> {
//result 是数组,返回得是当前选中得数,如[{lable:'2019年,value:2019},{lable:'2月,value:2},{lable:'2号,value:2}]
if (result.length){
//yyyy-mm-dd hh:mm:ss
let time=result[0].value+'-'+result[1].value+'-'+result[2].value+' '+result[3].value+':'+result[4].value+':'+result[5].value;
console.log('time',time)
this.el.find(timeSelector).val(time);
}
},
}
月日时分秒得判断统一方法:
//自定义日期:月时分秒
costomDatePicker:function(years,startTime,endTime,str){
for(let j = startTime; j < endTime; j++) {
years.push({
label: ('' + j).length === 1 ? '0'+j + str : '' + j + str,
value: ('' + j).length === 1 ? '0'+j : '' + j ,
});
}
return years;
},




 本文介绍如何使用WeUI的picker组件创建一个自定义的日期时间选择器,实现年、月、日、时、分、秒的选择功能。但存在月份切换时日期未根据实际月份天数调整的问题,特别是涉及跨月选择时。
本文介绍如何使用WeUI的picker组件创建一个自定义的日期时间选择器,实现年、月、日、时、分、秒的选择功能。但存在月份切换时日期未根据实际月份天数调整的问题,特别是涉及跨月选择时。
















 1302
1302










