bug:最近遇到页面渲染数据多了<!--[if gte mso 9]<![endif]-->/
<!--[if gte mso 10]>↵<![endif]-->

分析原因,原来是富文本编辑器粘贴word内容是的样式问题,不同富文本编辑器处理方式略有不同,不过都大同小异,解决此问题考虑二处,一处是富文本编辑是就把多余的标签去掉,一处是针对已经上线的项目,数据库已经有此类数据,再从接口取到数据时稍做处理即可。下面详细展示错误页面和bug以及解决代码,如有不足,欢迎交流!
一:富文本编辑器编辑内容情况
1、页面呈现:

<!--[if gte mso 10]>↵<![endif]-->:

2、代码呈现:<!--[if gte mso 9]</xml><![endif]-->/
<!--[if gte mso 10]>↵<![endif]-->
<!--[if gte mso 9]><xml><w:LatentStyles DefLockedState="false" DefUnhideWhenUsed="true" DefSemiHidden="true" DefQFormat="false" DefPriority="99" LatentStyleCount="260" >
省略中间几百行
<w:LsdException Locked="false" Priority="99" SemiHidden="false" Name="Colorful Grid Accent 6" ></w:LsdException>
</w:LatentStyles></xml><![endif]-->3、处理方式:wangeditor自带粘贴文本样式过滤:
3.1粘贴文本
注意,以下配置暂时对 IE 无效。IE 暂时使用系统自带的粘贴功能,没有样式过滤!
3.1.1关闭粘贴样式的过滤
当从其他网页复制文本内容粘贴到编辑器中,编辑器会默认过滤掉复制文本中自带的样式,目的是让粘贴后的文本变得更加简洁和轻量。用户可通过editor.customConfig.pasteFilterStyle = false手动关闭掉粘贴样式的过滤。
但不知为何,我的不生效,所以我使用了,自定义处理粘贴的文本内容:
3.1.2自定义处理粘贴的文本内容
使用者可通过editor.customConfig.pasteTextHandle对粘贴的文本内容进行自定义的过滤、处理等操作,然后返回处理之后的文本内容。编辑器最终会粘贴用户处理之后并且返回的的内容。
代码:
// 自定义处理粘贴的文本内容
this.editor.customConfig.pasteTextHandle = function (content) {
// content 即粘贴过来的内容(html 或 纯文本),可进行自定义处理然后返回
if (content == '' && !content) return ''
let str = content;
//处理的标签里的多余代码
str = str.replace(/<xml>[\s\S]*?<\/xml>/ig, '');
str=str.replace('/(\\n|\\r| class=(")?Mso[a-zA-Z]+(")?)/g','');
let reg=new RegExp('<!--(.*?)-->','g')
str=str.replace(reg,'');
//str = str.replace(/<style>[\s\S]*?<\/style>/ig, '')
//str = str.replace(/<\/?[^>]*>/g, '')
// str = str.replace(/[ | ]*\n/g, '\n')
// str = str.replace(/ /ig, '')
console.log('富文本的content',JSON.parse(JSON.stringify(content)))
console.log('****str修改后的content str', str)
return str
}
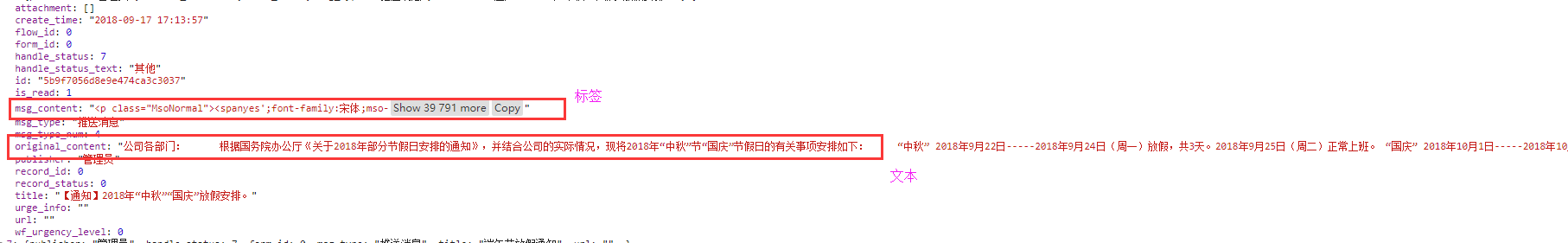
二:此外,对于以前编辑成功入库的数据,后台传回来的文本(标签内容如上)也带有<!--[if gte mso 9]</xml><![endif]-->的情况进行处理
接口数据呈现标签和文本里都有:

接口数据:

接上条截图:

代码:
//在渲染页面前处理后台传过来的<!--[if gte mso 9]><xml></xml><![endif]-->代码
/*
* params:str1 富文本编辑器的样式
* params:str2 富文本编辑器内容
* */
handleContent:function(str1,str2){
if ((str1== ''||str2=='') && (!str1||!str2)) return ;
if (str2.includes('<![endif]-->')){
//去除msg_content样式里的多余代码
str1 = str1.replace(/<xml>[\s\S]*?<\/xml>/ig, '');
str1=str1.replace('/(\\n|\\r| class=(")?Mso[a-zA-Z]+(")?)/g','');
let reg=new RegExp('<!--(.*?)-->','g')
str1=str1.replace(reg,'');
//去除original_content文本里的多余代码
let word1='<!--[if gte mso 9]>';
let word2='<!--[if gte mso 10]>';
let word3='<![endif]-->';
if (str2.includes(word1)) {
str2=this.actions.cancelWordStyle(str2,word1,word3);
}
else if (str2.includes(word2)) {
str2=this.actions.cancelWordStyle(str2,word2,word3);
}
return {str1,str2}
}
else {
return {str1,str2}
}
},
//递归去除<!--[if gte mso 10]>
cancelWordStyle:function(str2,word1,word2){
if (str2.includes(word1)) {
str2=str2.replace(word1,'');
str2=str2.replace(word2,'');
if (str2.includes(word1)) {
str2=this.actions.cancelWordStyle(str2,word1,word2)
return str2;
}
else return str2;
}
else return str2;
},递归一般情况下少用为妙,应该有其他简单方法,可以去掉全文多处多余<!--[if gte mso 10]>,有小伙伴处理到这个问题的,多多交流呀
本文参考 http://www.manongjc.com/article/39953.html
summernote编辑器可参考:https://blog.youkuaiyun.com/hncsl/article/details/52804618




 本文介绍了在使用wangeditor时遇到的粘贴word内容带有额外样式的问题,包括错误页面的呈现、代码表现以及两种解决方案。一是通过编辑器内置的粘贴文本样式过滤功能,二是针对已有数据在接口返回时进行处理。文中提供了相关代码示例,并提到了递归处理的注意事项,鼓励读者交流更多解决方案。
本文介绍了在使用wangeditor时遇到的粘贴word内容带有额外样式的问题,包括错误页面的呈现、代码表现以及两种解决方案。一是通过编辑器内置的粘贴文本样式过滤功能,二是针对已有数据在接口返回时进行处理。文中提供了相关代码示例,并提到了递归处理的注意事项,鼓励读者交流更多解决方案。
















 5821
5821










