第1步 - 安装媒体捕获插件
要安装这个插件,我们将打开命令提示符,然后运行下面的代码 −
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-media-capture
第2步 - 添加按钮
我们来学习如何捕获音频,图像和视频,我们将在 index.html 文件中创建三个按钮。
AUDIO
IMAGE
VIDEO
第3步 - 添加事件监听器
下一步骤是在index.js内的 onDeviceReady 函数中添加事件侦听器。
document.getElementById("audioCapture").addEventListener("click", audioCapture);
document.getElementById("imageCapture").addEventListener("click", imageCapture);
document.getElementById("videoCapture").addEventListener("click", videoCapture);
步骤4A - 捕获音频功能
在 index.js 的第一个回调函数是 audioCapture. 要启动我们将使用 captureAudio 方法录音。 我们使用两个选项 − limit 使记录每一个捕获操作只有一个音频剪辑并持续时间的声音片段的秒数。
function audioCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureAudio(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}
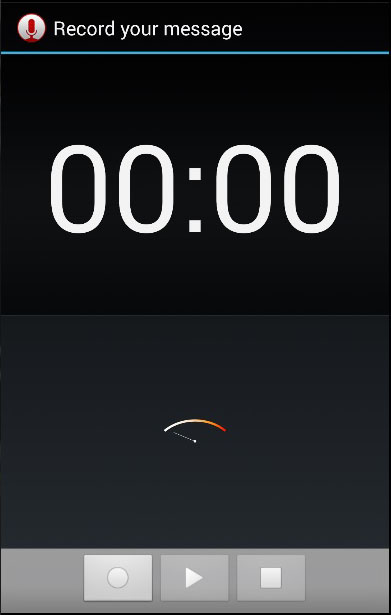
当我们按下AUDIO按钮,录音机将打开。

步骤4B - 捕获图像函数功能
用于捕捉图像的函数将与最后一个相同。唯一的区别是,我们这次使用 captureImage 方法。
function imageCapture() {
var options = {
limit: 1
};
navigator.device.capture.captureImage(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}
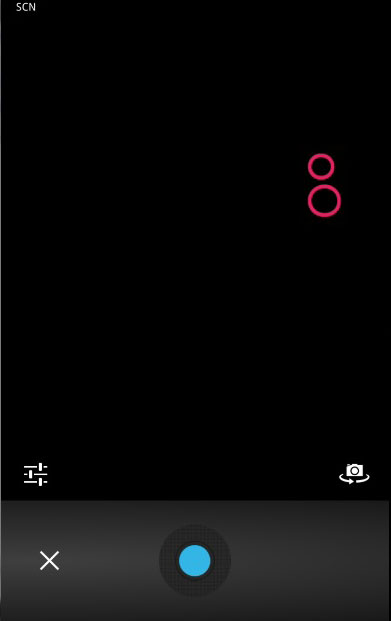
现在,我们可以点击 IMAGE 按钮来启动相机。

步骤4C - 捕捉视频函数功能
重复相同的概念用于捕获视频。我们这次将使用videoCapture方法。
function videoCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureVideo(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}
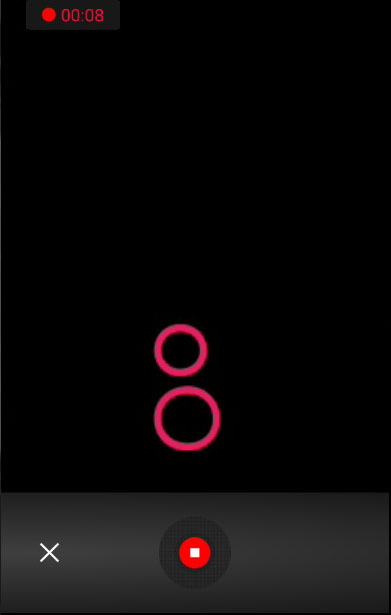
如果按下 VIDEO 键,相机就会打开,现在可以录制视频了。
























 642
642

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








