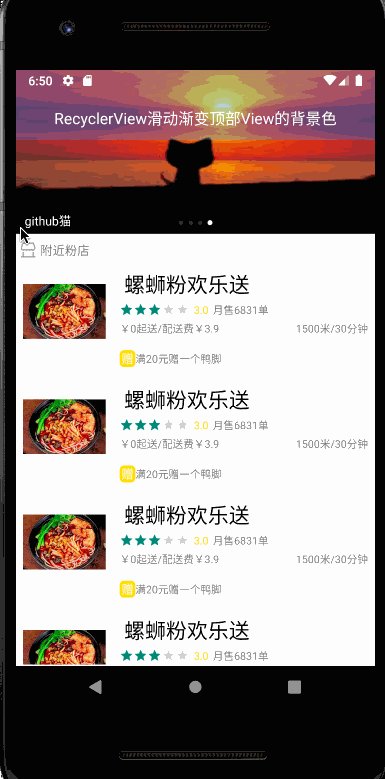
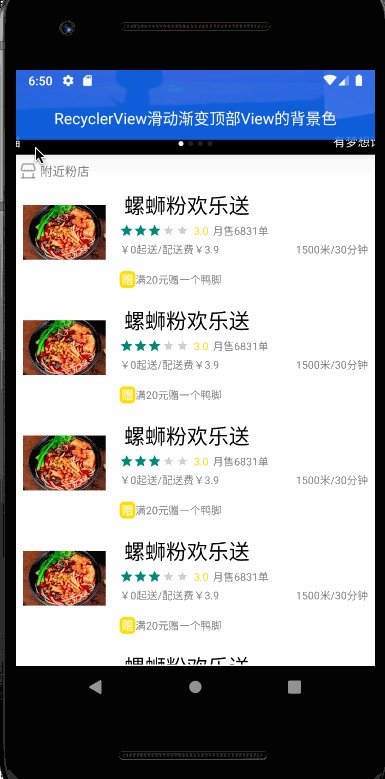
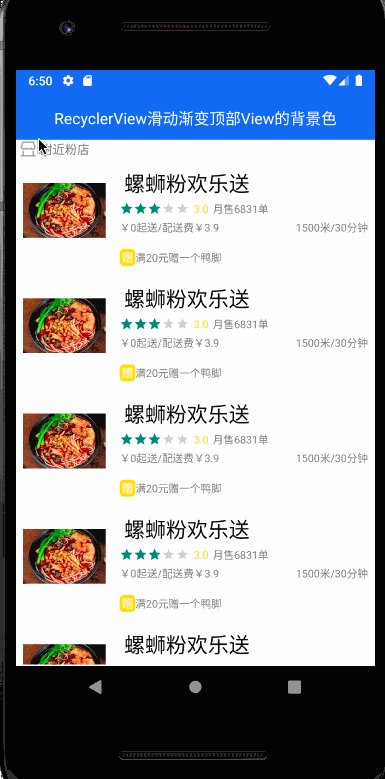
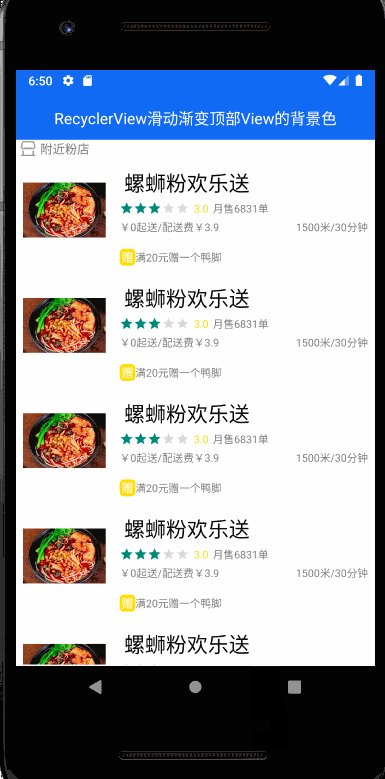
先看看Demo效果图:

如Demo所示,当向上滑动列表时,顶部的View颜色发生了渐变,从半透明变成了不透明,以及顶部View的布局与状态栏融合在了一起。要实现上面的这个效果大致是:1.设置状态栏透明或者半透明 。2.监听列表的滑动距离来控制View背景色的渐变。
1.沉浸式状态栏(状态栏透明设置)
1.1 第一种方法:可以通过直接修改状态栏的属性,必须在Android5.0以上才支持,也就是api21,所以要创建一个资源文件夹,命名为:values-v21,然后在该文件夹下新建styles.xml文件,再在文件里设置属性。如下图:

1.2 第二种方法:通过代码来设置属性,(推荐使用这种的方法,因为兼容性更好)。如下图代码:

然后在Activity或者Fragment调用StatusbarUtils的statusBarColorTransparent方法即可实现沉浸式状态栏。
2.RecyclerView、ScrollView的滚动监听,通过判断滚动的距离,改变顶部布局的样式
2.1 通过RecyclerView实现
2.1.1 布局文件:



通过上面的三个布局文件,就能组合出下面这张原理图:

当鼠标拖动列表从A0点滚到A1点时(也就是轮播图底部与标题栏底部重合时),标题由半透明的浅蓝变成不透明的深蓝的过程:

2.1.2 RecyclerView滚动监听的代码部分:

2.2通过ScrollView实现
2.2.1 布局文件:

2.2.2 ScrollView滚动监听的代码部分:

总结与启发:
1.RecyclerView滚动接口回调的dy与ScrollView滚动接口回调的scrollY是有区别的,RecyclerView是返回每次滚动的距离,需要进行累加再If判断;ScrollView是不需要累加,直接返回总距离,直接进行If判断了。
2.除了可以通过滚动监听,改变状态栏的颜色透明度外,还可以做很多,比如控制顶部某个view的显示与隐藏,加上一些动画(入场动画,出场动画…)或者音效,或者插入gif图等等,实现很炫酷的效果。
今天的分享结束了,再见~
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








