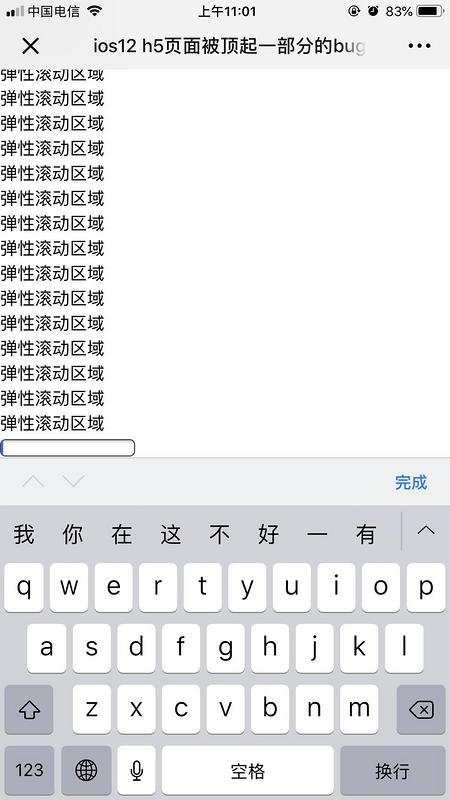
在iOS12之后,h5的input框失焦后页面会出现被顶上去一部分的bug,下面就来看下怎么解决这个bug,首先我们必须知道这两个方法focusin(软键盘弹起事件)、focusout(软键盘关闭事件)
。
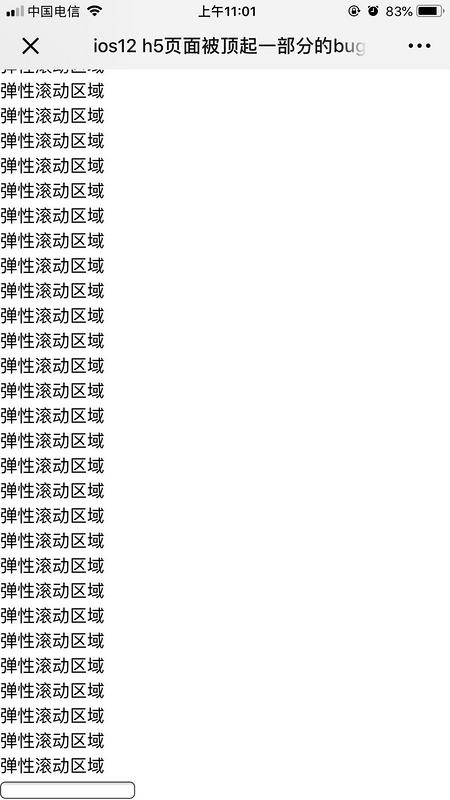
注意:这里的input框的位置是在页面的底部
废话不多说,直接上代码
//解决iOS软键盘弹起把页面顶起来一部分的bug
var u = navigator.userAgent;
var flag;
var myFunction;
var isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/);
if(isIOS){
document.body.addEventListener('focusin', () => { //软键盘弹起事件
flag=true;
clearTimeout(myFunction);
})
document.body.addEventListener('focusout', () => { //软键盘关闭事件
flag=false;
if(!flag){
myFunction = setTimeout(function(){
window.scrollTo({top:0,left:0,behavior:"smooth"})//重点 =======当键盘收起的时候让页面回到原始位置(这里的top可以根据你们个人的需求改变,并不一定要回到页面顶部)
},200);
}else{
return
}
})
}else{
return
}
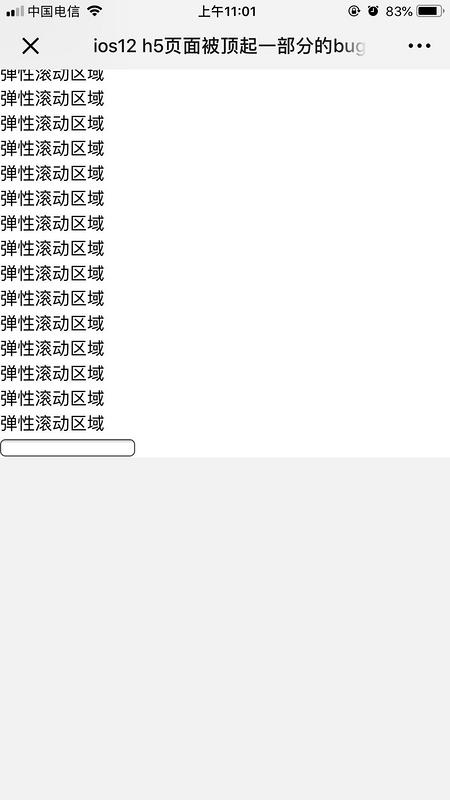
看到评论可能有很多人不知道这个bug怎么来的,请看下面的截图






 针对iOS12后H5页面中input框导致的页面位移问题,本文介绍了一种利用focusin与focusout事件的解决方案,确保软键盘弹出或收起时页面保持稳定。
针对iOS12后H5页面中input框导致的页面位移问题,本文介绍了一种利用focusin与focusout事件的解决方案,确保软键盘弹出或收起时页面保持稳定。
















 2415
2415

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








