百度API参考:http://developer.baidu.com/map/reference/index.php?title=Class:%E6%80%BB%E7%B1%BB/%E6%A0%B8%E5%BF%83%E7%B1%BB
1、申请百度API基于浏览器的AK,现在是2.0版本
2、编写脚本代码获取公交点位信息,关键类是BMap.BusLineSearch,以及其回调函数onGetBusListComplete和onGetBusLineComplete,onGetBusListComplete为获取搜索结果时调用,参数为BusListResult类型,onGetBusLineComplete获取具体公交线路时调用(getBusLine),参数为BusLine类型
var busline = new BMap.BusLineSearch(map,{
renderOptions:{map:map,panel:"results"},
onGetBusListComplete: function(result){
if(result) {
var fstLine = result.getBusListItem(0);//获取第一个公交列表显示到map上
busline.getBusLine(fstLine);
}
},
onGetBusLineComplete: function(busline){
if(busline)
{
var array = busline.getPath();
var points = new Array();
//console.log(array.length);
for(var i=0;i<array.length;i++)
{
var p = array[i];
points.push(p.lng+'-'+p.lat);
}
console.log(points.join(','));
}
}
});
function busSearch(){
var busName = document.getElementById("busId").value;
busline.getBusList(busName);
} 
3、将结果保存为txt文件,根据格式内容编写Java代码,导入GeoDatabase数据库,我采用的ArcSDE SDK Java来做的,比较简单,当然也可以用ArcObjects
public void insertPoints(String name,String[] fields,String shapeField,List<Map<String,Object>> datas,Map<String,Integer> types)
{
SeConnection conn = getConn();
if (conn != null) {
try {
SeInsert insert = new SeInsert(conn);
insert.intoTable(name, fields);
insert.setWriteMode(true);
SeLayer layer = new SeLayer(conn, name, shapeField);
SeCoordinateReference cr = layer.getCoordRef();
for(Map<String,Object> data:datas)
{
SeRow row = insert.getRowToSet();
SeShape shape = new SeShape(cr);
String wkt = "POINT("+data.get("x").toString()+" " + data.get("y").toString()+")";
//System.out.println(wkt);
shape.generateFromText(wkt);
System.out.println(fields.length);
for(int i=0;i<fields.length;i++)
{
System.out.println(fields[i]);
System.out.println(types.get(fields[i]));
if(fields[i].equals(shapeField))
row.setShape(i, shape);
else
{
switch(types.get(fields[i]))
{
case 1:row.setNString(i, data.get(fields[i]).toString());break;
case 2:row.setShort(i, Short.valueOf(data.get(fields[i]).toString()));break;
default:System.out.println(fields[i]);
}
}
}
System.out.println("zhixing1");
insert.execute();
}
insert.flushBufferedWrites();
insert.close();
}
catch (SeException e) {
e.printStackTrace();
}finally {
try { conn.close(); } catch (SeException e) { e.printStackTrace(); }
}
}
} 
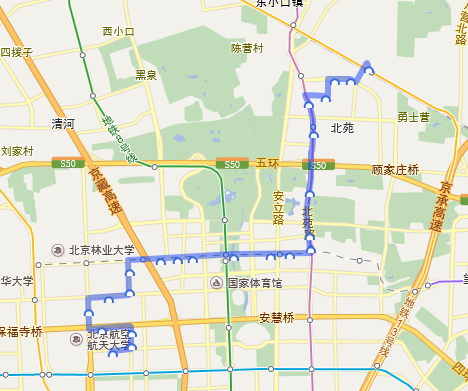
5、百度地图效果图

6、距离测算对比,通过百度的测距工具线路距离为15.5公里,可恶的百度没提供测距函数,只有测距控件,深入的数据处理只能采用粗劣的方法,测距就先要把大地坐标转为投影坐标,转为西安80高斯投影就别想了,解密算法和公共控制点都没有,直接上粗糙点的WGS_1984_UTM_50N投影,北京在北半球50度带(117度左右,带号的算法网上有),投影后在ArcGIS中测距为15.9公里,对于普通分析和应用精度已经够了


7、通过数据处理终于发现误差的一个重要原因,获取的坐标点里面很多重复点,通过去掉重复点生成线计算长度为15526米(约15.5公里),逼近百度计算结果
注意:百度的坐标是经过二次加密的,一次是国标加密,二次是自己加密的,因此获取的数据最好只结合百度的数据进行使用
感谢:感谢其他网友贡献的百度API的JS代码,学习了很多,只做了点修改
附件:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=ndFDDvBRWAVFgnsTIGjTZ0jj"></script>
<title>Hello, World</title>
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;} @media (max-device-width: 780px){#golist{display: block!important;}}#golist {display: none;}
</style>
</head>
<body>
<p><img src="http://map.baidu.com/img/logo-map.gif" /><span style="display:inline-block;width:200px;"> </span><input type="text" value="331" id="busId" />路公交 <input type="button" value="查询" onclick="busSearch();" /></p>
<div style="clear:both"> </div>
<div style="float:left;width:600px;height:500px;border:1px solid gray" id="container"></div>
<div id="results" style="float:left;width:300px;height:500px;font-size:13px;"></div>
</body>
</html>
<script type="text/javascript">
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(117.191006, 39.122219), 12);
map.enableScrollWheelZoom();
var array = new Array();
map.addEventListener("click", function(e){
array.push(e.point.lng + " " + e.point.lat);
console.log(array.join(','));
});
var busline = new BMap.BusLineSearch(map,{
renderOptions:{map:map,panel:"results"},
onGetBusListComplete: function(result){
if(result) {
var fstLine = result.getBusListItem(0);//获取第一个公交列表显示到map上
busline.getBusLine(fstLine);
console.log(fstLine.name);
}
},
onGetBusLineComplete: function(busline){
if(busline)
{
var array = busline.getPath();
var stationNumber = busline.getNumBusStations();
var points = new Array();
console.log(array.length);
for(var i=0;i<array.length;i++)
{
var p = array[i];
points.push('line-'+i+'-'+p.lng+'-'+p.lat);
}
for(var j=0;j<stationNumber;j++)
{
var station = busline.getBusStation(j);
var p = station.position;
points.push('station-'+station.name+'-'+p.lng+'-'+p.lat);
}
console.log(points.join(','));
}
}
});
function busSearch(){
var busName = document.getElementById("busId").value;
busline.getBusList(busName);
}
</script>




 本文详细介绍了如何使用百度地图API查询公交线路,并将获取的公交点位信息以JavaScript代码形式实现,进而导出为TXT文件并使用Java代码导入到GeoDatabase数据库中。包括API申请、公交查询、结果保存及导入数据库的全过程,附有代码示例和最终的导入效果展示。
本文详细介绍了如何使用百度地图API查询公交线路,并将获取的公交点位信息以JavaScript代码形式实现,进而导出为TXT文件并使用Java代码导入到GeoDatabase数据库中。包括API申请、公交查询、结果保存及导入数据库的全过程,附有代码示例和最终的导入效果展示。


















 1752
1752

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








