一、渲染机制类
什么是DOCTYPE及作用
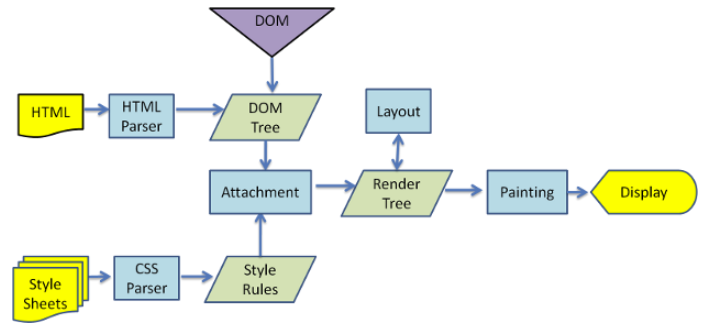
浏览器渲染过程
重排Reflow
重绘Repaint
布局Layout
1、什么是DOCTYPE及作用
DTD(document type definition,文档类型定义)是一系列的语法规则,用来定义XML或(X)HTML的文件类型。浏览器会使用它来判断文档类型,决定使用何种协议来解析,以及切换浏览器模式
DOCTYPE是用来声明文档类型和DTD规范的,一个主要的用途便是文件的合法性 验证。如果文件代码不合法,那么浏览器解析式便会除一些差错
HTML5
<!DOCTYPE html>
HTML 4.01
Strict 该DTD包含所有HTML元素和属性,但不报苦熬展示性的和弃用的元素(比如font)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Transitional 该DTD包含所有HTML元素和属性,包括展示性的和启用的元素(比如font)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
2、 浏览器的渲染过程

3、重排
定义:
DOM结构中的各个元素都有自己的盒子(模型),这些都需要浏览器根据各种样式来计算并根据计算结果将元素放到它该出现的位置,这个过程称之为reflow
触发reflow
增加、删除、修改DOM节点时,会导致Reflow 和Repaint
当你移动DOM的位置,或是搞个动画的时候
当你修改CSS样式的时候
当你Resize窗口时(移动端没有这个问题),或是滚动时
当你修改网页的默认字体时
4、重绘Repaint
定义:
当各种盒子的位子、大小以继其他属性,例如颜色、字体大小等都确定下来之后,浏览器于是便把这些元素都按照各自的特性绘制了一边,于是也免得内容出现了,这个过程称之为repaint
触发repaint:
DOM修改
CSS改动
如何减少repaint频率:
二、运行机制
console.log(1); //同步任务 setTimeout(function(){ //异步任务 console.log(2) },0) console.log(3)
console.log(4)
结果为: 1 3 4 2
单线程,从上至下执行,异步任务挂起,js继续执行同步任务,再执行异步任务
console.log('A')while(true){ } console.log('B')
结果: A
同步任务没执行完,下一步不会执行
console.log('A') setTimeout(function(){ console.log('B') },0) while(true){ } console.log('C')
结果为: A
同步没执行完,异步不会开始
for(var i = 0; i < 4; i++){ setTimeout(function(){ console.log(i) },1000) }
结果为: 4 4 4 4
队列插入时间: timeout 时间到了时
异步队列执行时间:同步执行完毕后
1、如何理解JS单线程
2、什么是任务队列:分 同步队列和异步队列
3、什么是Event Loop:
执行栈执行的是同步任务
理解那些语句会放入异步任务队列
理解什么时候放入异步队列
setTimeout 设置延时的时候还是后输出的原因
异步任务队列 遇到setTimeout的时候首先timer会认领它,然后到了时间之后就会把它放到异步任务队列中,即使是setTimeout设置的时候为0,timer也不会设置为0,最小值为4毫秒。
setTimeout是一个异步任务,异步任务要挂起。同步任务执行完毕才会去执行异步任务
异步任务:
- setTimeout和setInterval
- DOM事件(addEventListener)
- ES6中的Promise
三、页面性能
题目:提升页面性能的方法有哪些
1、资源压缩合并,减少HTTP请求
2、非核心代码异步加载 异步加载的方式 异步加载的区别
3、利用浏览器的缓存 缓存的分类 缓存原理
4、使用CDN
5、预解析DNS
<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="//host_name_to_prefetch.com">
异步加载:
1、异步加载的方式
1)动态脚本加载 2)defer 3)async
2、异步加载的区别
1)defer是在HTML解析玩之后才会执行,如果十多个,按照加载的顺序依次执行
2)async是在加载完之后立即执行,如果是多个,执行顺序和加载顺序无关
浏览器缓存
1、缓存分类
1)强缓存
Expires Expires:Thu,21 Jan 2017 23:39:02 GMT
Cache-Control Cache-Control:max-age=3600
2)协商缓存
Last-Modified If-Modified-Since Last-Modified:Wed,26Jan2017 00:35:11 gMT
Etag If-None-match
四、错误监控类
前端错误的分类
错误的捕获方式
上报错误的基本原理
1、前端错误的分类
即时运行错误:代码错误
资源加载错误
2、错误的捕获方式
即时运行错误:
1)try..catch 2)window.onerror
资源加载错误:
1)object.onerror 2)performance.getEntries() 3)Error事件捕获
延伸:跨域的js运行错误可以捕获码,错误提示什么,应该怎样处理




















 25万+
25万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








