1.九种跨域方式实现原理(完整版)
2.框架搭建
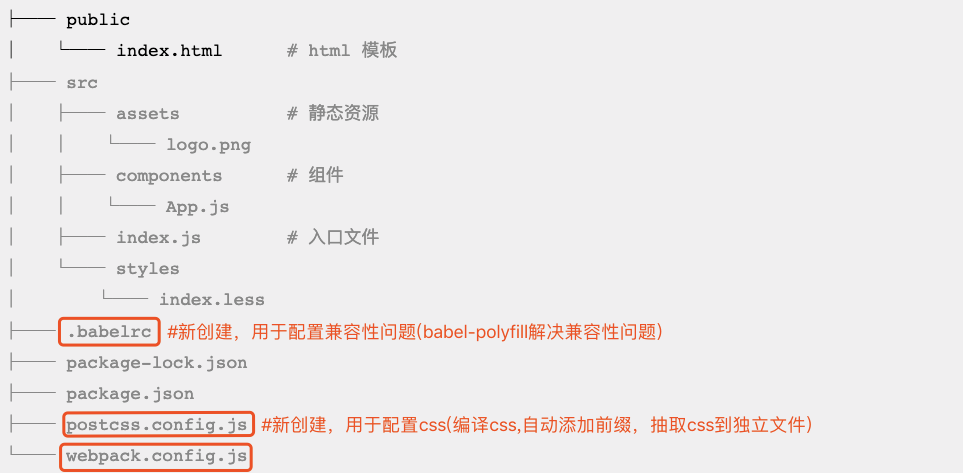
2-1。react+react-router+mobx+axios+less 搭建一个框架(github地址)
前端框架:React / Vue / Angular ,三大框架均选择“单向绑定”,双向绑定沦为单纯的语法糖。
组件库:Ant-Design / Fusion-Design / NG-ZORRO / ElementUI (组件库 + 任一框架(React/Vue/Angular) = 高效完成业务)
React:用于构建用户界面的javascript库(采用声明式,高效且灵活的用来构建用户界面的框架)
mobx:是一个简单,可扩展的状态管理库。基于观察者模式的响应式数据管理框架(相对于redux是后起之秀)
Webpack:是一个现代javascript应用程序的静态模块打包器(module bundler)(中文文档)(dist/下打包文件)
Babel:主要用来把代码转译为ES5
Less:less在css语法基础之上,引入了变量,Mixin(混入),运算及函数等功能。简化css编写,降低css维护成本。(sass / less)
Axios :是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中(Ajax / fetch)
2-2。webpack 4 :从0配置到项目搭建

3.Vue.js
(1)。Vue经典开源项目汇总
其他好文:
(1)。前端建议-掘金




 本文详细解析了九种实现跨域的方式,并分享了一个基于React、React-Router、MobX和Axios的前端框架搭建教程。此外,还对比了React、Vue和Angular三大前端框架的特点,介绍了Ant-Design等组件库的应用,以及Webpack、Babel、Less和Axios等工具在项目中的作用。
本文详细解析了九种实现跨域的方式,并分享了一个基于React、React-Router、MobX和Axios的前端框架搭建教程。此外,还对比了React、Vue和Angular三大前端框架的特点,介绍了Ant-Design等组件库的应用,以及Webpack、Babel、Less和Axios等工具在项目中的作用。
















 328
328

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








