Material X
一个简约的卡片式hexo博客主题。

为什么选择 Material X ?
- 使用卡片设计元素以及交互动效。
- 高度可定制化的侧边栏小部件。
- 使用 fontawesome 5.6.3 免费版图标。
- 支持MobShare分享,自定义分享按钮的icon、图片。
- 支持3种评论系统:Disqus、来必力和Valine评论。(以及基于Valine的Volantis)
- 提供主题CDN,也可自定义CDN。
- 方便更换主题色、自定义字体、边距、圆角、阴影等视觉效果。
- 支持APlayer播放器,可以播放网易云、QQ音乐、虾米、酷狗平台以及其它服务器的音乐。
- 针对推荐文章插件进行了布局优化。
- 支持不蒜子阅读统计、百度分析、Google分析。
- 支持渲染MathJax数学公式,优化了渲染效果。
- 针对移动端布局进行了优化。
- 使用
import字段方便导入各种标签到主题中。 - 使用
top: true置顶你最爱的文章!
本主题将持续更新和维护,你可以在这里查看主题的实际效果:? https://xaoxuu.com/blog/ ?
如何使用
A. 脚本安装【推荐】
首先打开终端,cd到你博客的路径,如果你想省事,复制下面这行脚本到终端中执行,全程自动化操作。
curl -O 'https://raw.githubusercontent.com/xaoxuu/hexo.sh/master/hexo.sh' -# && chmod 777 hexo.sh && . hexo.sh -i i xhexo.sh脚本详细使用方法详见 hexo.sh脚本的文档 。
B. 手动安装
如果你想手动安装,第一步下载主题到themes/文件夹:
git clone https://github.com/xaoxuu/hexo-theme-material-x themes/material-x然后安装依赖包:
npm i -S hexo-generator-search hexo-generator-feed hexo-renderer-less hexo-autoprefixer hexo-generator-json-content hexo-recommended-posts文档
源码
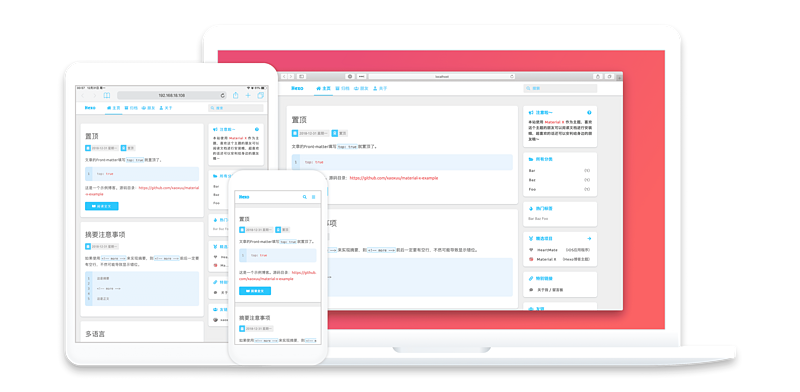
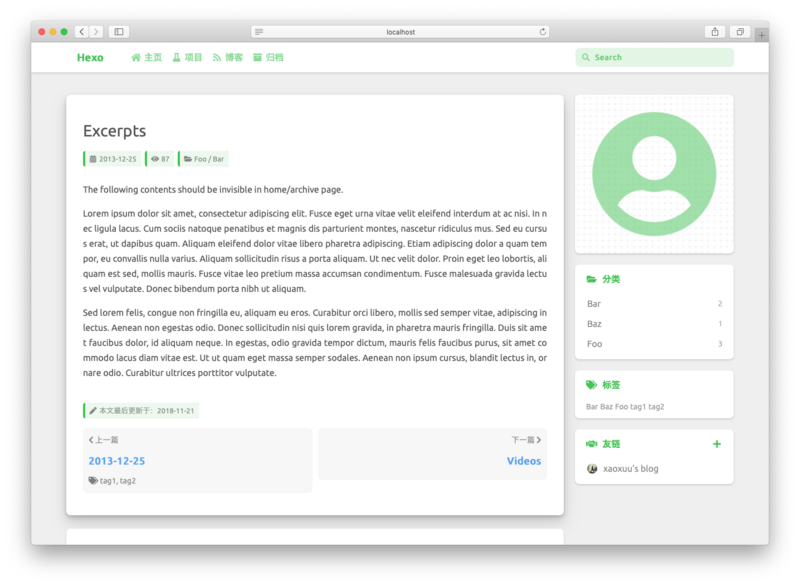
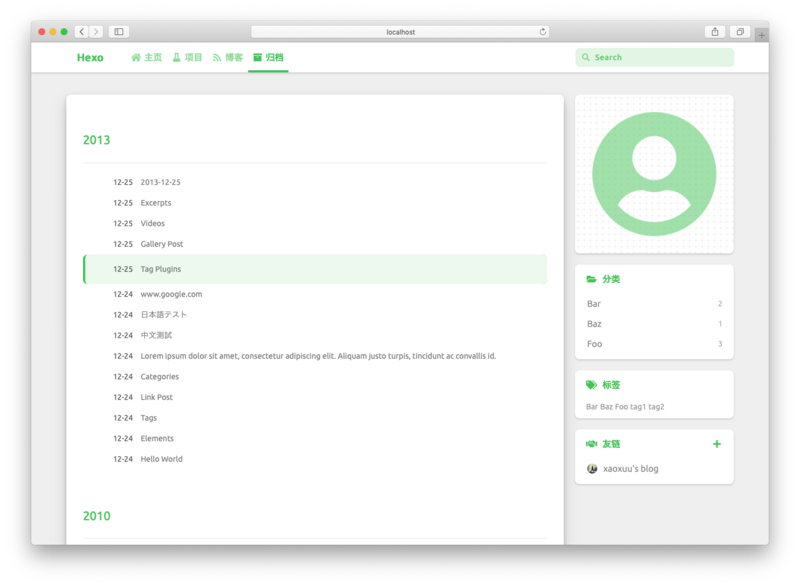
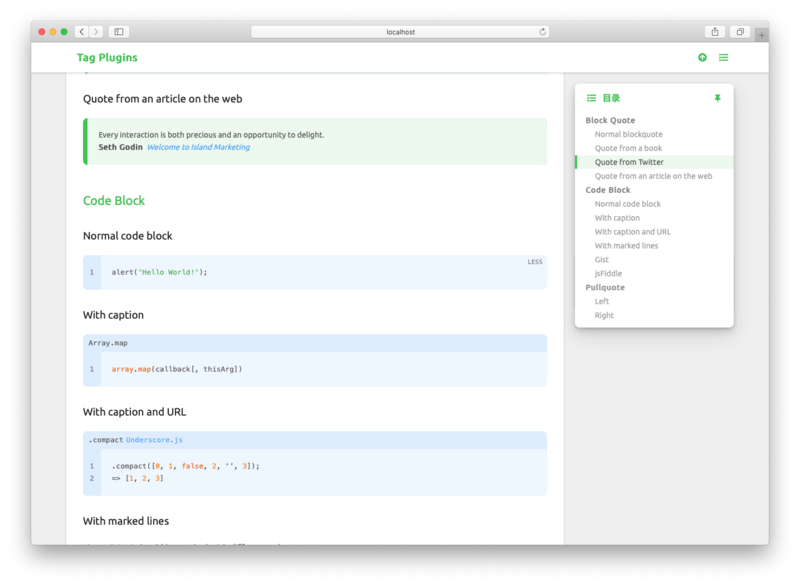
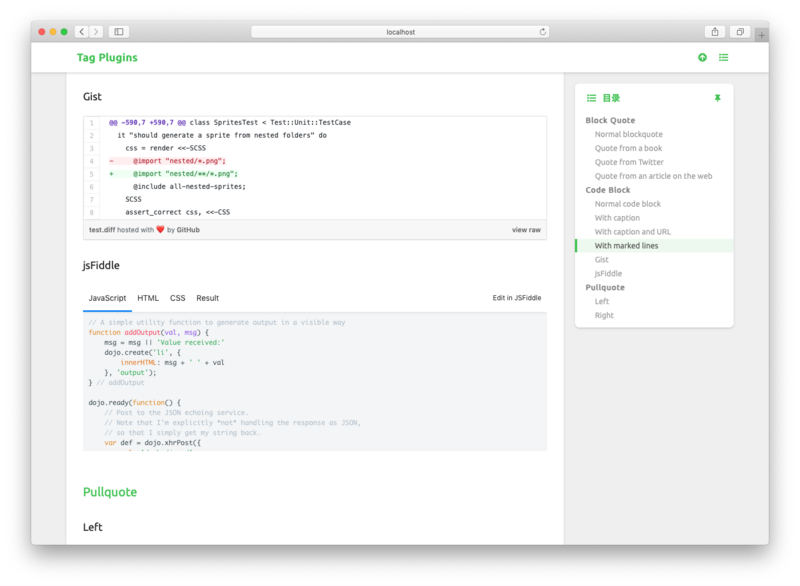
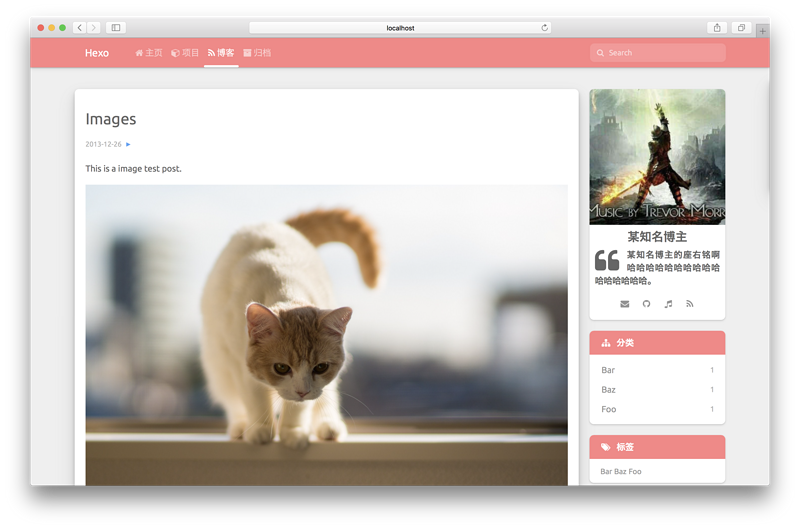
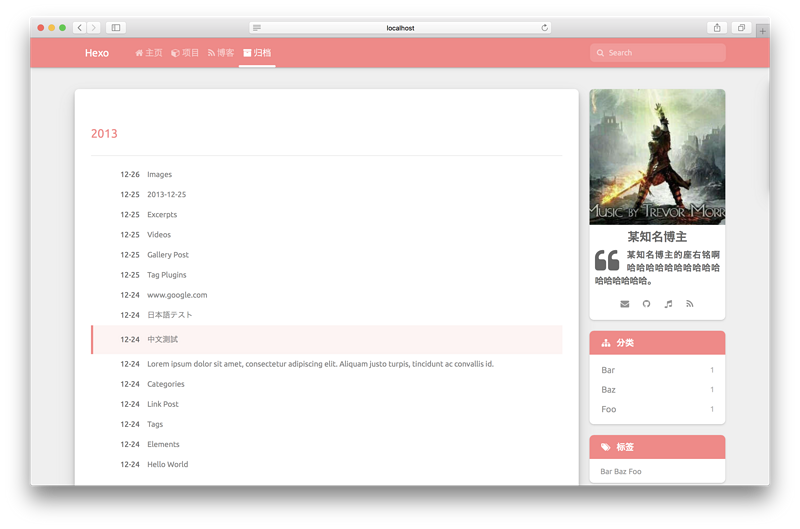
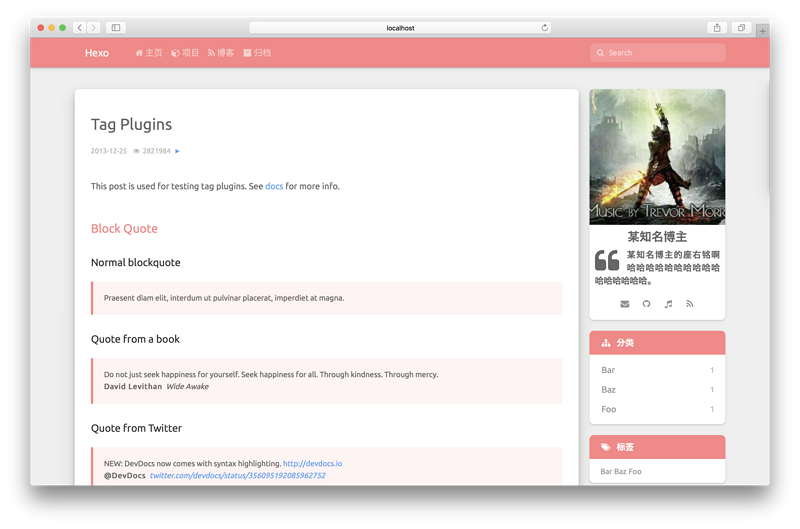
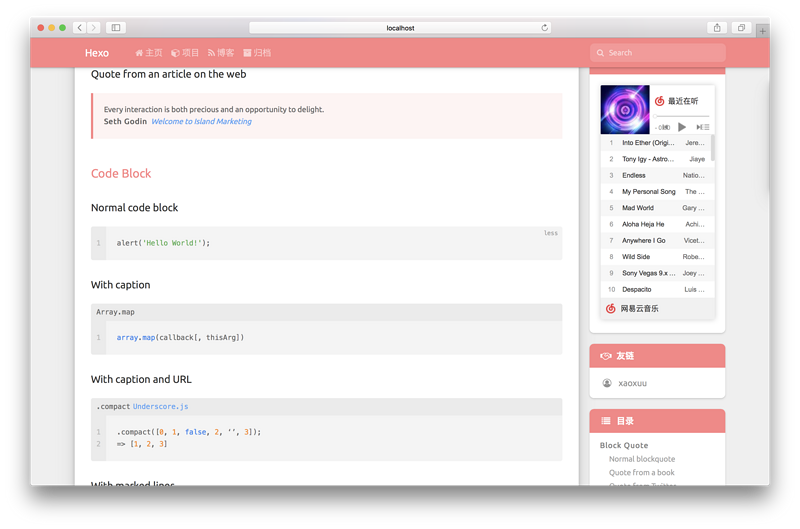
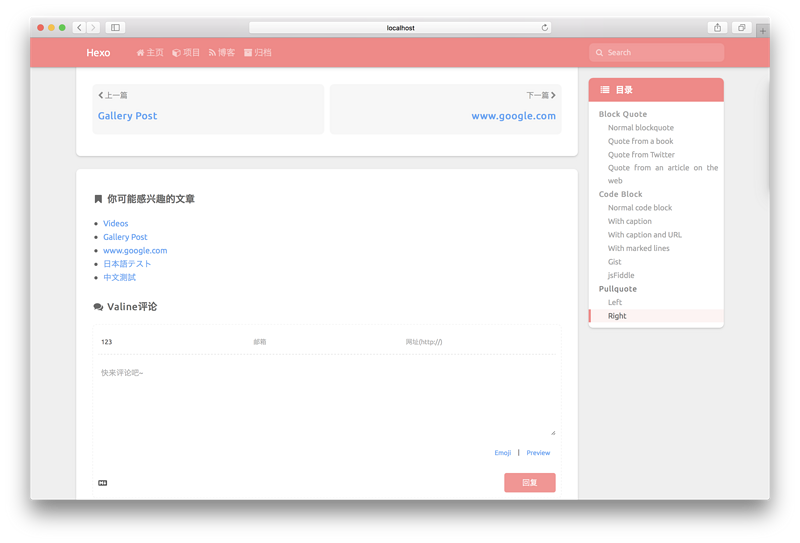
截图预览
注意:这些截图可能已经过期了,请以上方提供的演示链接中的实际效果为准。













 MaterialX是一款采用卡片设计与交互动效的Hexo博客主题,支持多种评论系统、音乐播放器及数学公式渲染等功能,并针对移动端进行优化。
MaterialX是一款采用卡片设计与交互动效的Hexo博客主题,支持多种评论系统、音乐播放器及数学公式渲染等功能,并针对移动端进行优化。





















 1119
1119

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








