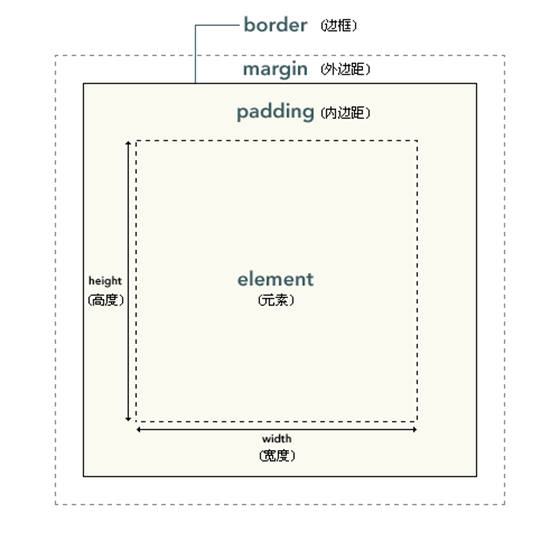
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
提示:背景应用于由内容和内边距、边框组成的区域。
一、CSS 内边距属性
| 属性 | 描述 |
| padding | 简写属性。作用是在一个声明中设置元素的所内边距属性。 |
| padding-bottom | 设置元素的下内边距。 |
| padding-left | 设置元素的左内边距。 |
| padding-right | 设置元素的右内边距。 |
| padding-top | 设置元素的上内边距。 |
属性值:
auto:浏览器计算内边距。 length:规定以具体单位计的内边距值,比如像素、厘米等。默认值是 0px。 %:规定基于父元素的宽度的百分比的内边距。 inherit:规定应该从父元素继承内边距。二、CSS 边框属性
1、border
| 属性 | 描述 |
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中。 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中。 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中。 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中。 |
2、border-style
| 属性 | 描述 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
| border-bottom-style | 设置元素的下边框的样式。 |
| border-left-style | 设置元素的左边框的样式。 |
| border-right-style | 设置元素的右边框的样式。 |
| border-top-style | 设置元素的上边框的样式。 |
属性值:
none:定义无边框。 hidden:与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 dotted:定义点状边框。在大多数浏览器中呈现为实线。 dashed:定义虚线。在大多数浏览器中呈现为实线。 solid:定义实线。 double:定义双线。双线的宽度等于 border-width 的值。 groove:定义 3D 凹槽边框。其效果取决于 border-color 的值。 ridge:定义 3D 垄状边框。其效果取决于 border-color 的值。 inset:定义 3D inset 边框。其效果取决于 border-color 的值。 outset:定义 3D outset 边框。其效果取决于 border-color 的值。 inherit:规定应该从父元素继承边框样式。3、border-width
| 属性 | 描述 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
| border-bottom-width | 设置元素的下边框的宽度。 |
| border-left-width | 设置元素的左边框的宽度。 |
| border-right-width | 设置元素的右边框的宽度。 |
| border-top-width | 设置元素的上边框的宽度。 |
属性值:
thin:定义细的边框。 medium:默认。定义中等的边框。 thick:定义粗的边框。 length:允许您自定义边框的宽度。 inherit“规定应该从父元素继承边框宽度。4、border-color
| 属性 | 描述 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
| border-bottom-color | 设置元素的下边框的颜色。 |
| border-left-color | 设置元素的左边框的颜色。 |
| border-right-color | 设置元素的右边框的颜色。 |
| border-top-color | 设置元素的上边框的颜色。 |
三、CSS 外边距属性
| 属性 | 描述 |
| margin | 简写属性。在一个声明中设置所有外边距属性。 |
| margin-bottom | 设置元素的下外边距。 |
| margin-left | 设置元素的左外边距。 |
| margin-right | 设置元素的右外边距。 |
| margin-top | 设置元素的上外边距。 |
属性值:
auto:浏览器计算外边距。
length:规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px。
%:规定基于父元素的宽度的百分比的外边距。
inherit:规定应该从父元素继承外边距。
四、外边距合并:
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。




 本文详细介绍了CSS中的元素布局概念,包括内边距、边框和外边距的属性及使用方法,并解释了这些属性如何影响网页元素的外观和布局。
本文详细介绍了CSS中的元素布局概念,包括内边距、边框和外边距的属性及使用方法,并解释了这些属性如何影响网页元素的外观和布局。

![clipboard[6] clipboard[6]](https://i-blog.csdnimg.cn/blog_migrate/207b4f01ba9d1ea246fb1d26d5be8042.png)

















 2604
2604

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








