简介:Vue.js 2.0 中文参考手册是开发者学习和查阅Vue.js前端框架的详尽指南。手册涵盖了Vue.js的核心概念,包括组件化、虚拟DOM、响应式数据绑定及指令系统,同时提供了详细的API参考、安装、基本使用、模板语法、组件系统、响应式原理、计算属性与侦听器、过渡效果、插槽、状态管理和路由的介绍。此外,手册还包含实战示例,帮助开发者提升开发技能,构建高效的前端应用。 
1. Vue.js核心概念介绍
Vue.js是目前前端开发中最为热门的JavaScript框架之一,它采用了MVVM(Model-View-ViewModel)的设计模式,使得开发者可以轻松地将业务逻辑和数据渲染分离。作为渐进式JavaScript框架,Vue的核心库专注于视图层,易于上手,同时通过插件系统支持功能扩展,实现了从简单的单文件组件到复杂的大型应用程序的完美适配。
在Vue.js中,开发者可以利用数据驱动视图更新的特点,通过声明式地绑定数据到HTML模板,从而减少不必要的DOM操作,提高开发效率和性能。Vue的模板语法简洁直观,支持双向数据绑定,使得视图与数据能够自动同步。
本章节将详细介绍Vue.js的核心概念,包括实例、模板、指令、组件等基础元素,并探讨它们如何协同工作,为开发者提供一个清晰的Vue.js应用开发的起点。接下来的章节将进一步深入到Vue.js的安装、项目构建、数据绑定、组件通信以及响应式原理等话题,帮助读者逐步构建起Vue.js应用开发的完整知识体系。
2. 安装与设置方法
2.1 环境准备
2.1.1 系统要求
在开始安装Vue.js之前,确保你的开发环境满足基本的系统要求。Vue.js可以在多种操作系统上运行,包括但不限于Windows、macOS和Linux。对于浏览器的支持,Vue.js要求使用支持ES2015规范的现代浏览器。这意味着至少需要Internet Explorer 11以上的版本,或者任何现代浏览器如Chrome、Firefox、Safari或Edge。
2.1.2 开发工具选择
选择合适的开发工具能够提升开发效率。对于Vue.js的项目开发,推荐使用以下工具:
- 文本编辑器或IDE : 推荐使用Visual Studio Code、WebStorm或Sublime Text等支持ES6、TypeScript和Vue.js语法高亮、智能提示和代码补全的编辑器。
- 浏览器开发工具 : Chrome DevTools、Firefox Developer Tools提供强大的调试功能。
- 版本控制 : 使用Git进行代码版本管理是最佳实践,你可以在本地工作,并且与团队协作。
- 包管理器 : npm或Yarn是JavaScript的包管理工具,用于安装依赖和管理项目。
2.2 Vue.js的下载与安装
2.2.1 CDN方式引入
CDN(内容分发网络)是一种高效的资源分发方式,可以直接在HTML文件中通过 <script> 标签引入Vue.js库。这是一种快速简便的方法,适合小型项目或原型开发。
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.js"></script>
2.2.2 npm或yarn安装方法
在项目中使用npm或Yarn进行安装,可以让Vue.js成为项目的依赖,便于版本管理和模块化开发。对于有构建工具的项目,推荐使用此方法。
# 使用npm安装
npm install vue
# 使用yarn安装
yarn add vue
2.3 构建Vue.js项目
2.3.1 使用Vue CLI创建项目
Vue CLI是官方提供的命令行工具,用于快速搭建Vue.js项目。首先确保全局安装Vue CLI。
npm install -g @vue/cli
# 或者
yarn global add @vue/cli
然后,使用以下命令创建一个新的Vue.js项目:
vue create my-vue-app
2.3.2 配置项目结构与环境
通过Vue CLI创建的项目会默认配置好许多开箱即用的特性,比如Babel、ESLint、Prettier等。项目结构通常如下:
my-vue-app/
├── node_modules/
├── public/
├── src/
│ ├── assets/
│ ├── components/
│ ├── App.vue
│ └── main.js
├── package.json
├── vue.config.js
└── ...
-
src目录是存放源代码的地方,其中main.js是项目的入口文件。 -
public目录用于存放不需要通过构建工具处理的静态资源文件。 -
vue.config.js是Vue项目的配置文件,可以根据项目需求进行自定义配置。
对于进一步的项目配置,比如路由(Vue Router)和状态管理(Vuex),你可以在创建项目时选择包含这些预设配置,或者在项目创建之后手动安装和配置。
通过上述方法,你已经成功地准备好了Vue.js的开发环境,并能够开始你的第一个Vue.js项目了。接下来,让我们深入了解Vue.js的基础使用指南,并逐渐深入其核心特性。
3. 基本使用指南
3.1 Vue实例的创建与挂载
创建Vue实例
Vue实例是Vue.js框架的核心,每个Vue应用都是通过创建一个根Vue实例开始的。在创建实例时,可以传入一个选项对象,该对象包含了数据、模板、挂载元素、方法、生命周期钩子等选项。下面是一个创建Vue实例的基本例子:
// 引入Vue
var Vue = require('vue');
// 创建一个Vue实例
var vm = new Vue({
el: '#app', // 指定挂载点
data: {
message: 'Hello Vue!'
}
});
构造函数与实例选项
构造函数 Vue 是创建Vue实例的主要方式。实例选项可以包含多种属性,用于控制实例的行为:
-
el: 用于挂载已存在的DOM元素,指定挂载点,也可以用vm.$mount()方法动态挂载。 -
data: 包含响应式数据的对象,Vue实例的数据对象。 -
methods: 包含了 Vue 实例可调用的方法。 -
computed: 计算属性,依赖其他属性值,并且是一个 getter 函数。 -
watch: 观察和响应 Vue 实例上的数据变动。
3.2 生命周期钩子
钩子函数的使用时机
Vue实例从创建到销毁的过程中,会触发一系列的生命周期钩子函数,开发者可以在这些钩子函数中添加自定义的逻辑。生命周期钩子包括:
-
beforeCreate: 实例初始化之后,数据观测和事件还未开始。 -
created: 数据观测 (data observer) 和event/watcher事件配置已经完成。 -
beforeMount: 在挂载开始之前被调用。 -
mounted: el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。 -
beforeUpdate: 数据更新时调用,发生在虚拟DOM打补丁之前。 -
updated: 由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。 -
beforeDestroy: 实例销毁之前调用。 -
destroyed: Vue实例销毁后调用。
实例与组件生命周期
在Vue组件中,生命周期钩子也有相同的功能,但是在单文件组件(.vue文件)中,生命周期钩子的命名会去掉 before 前缀。比如 beforeMount 变为 mounted ,这样更符合Vue推崇的简洁语法。
3.3 模板语法基础
文本插值
Vue模板语法的一个核心特性是数据绑定。文本插值是通过双大括号 {{}} 来实现的,这些内容将被替换为相应的实例属性值,例如:
<div id="app">
{{ message }}
</div>
如果 message 在Vue实例 vm 中被定义为 "Hello Vue!" ,则用户将看到页面上显示"Hello Vue!"。
原始HTML
双大括号内的内容默认进行的是文本插值,如果需要输出真正的HTML,可以使用 v-html 指令:
<div id="app">
<span v-html="rawHtml"></span>
</div>
这里的 rawHtml 是一个包含HTML标记的字符串,使用 v-html 指令将直接渲染为HTML内容。需要注意的是,使用 v-html 可能会导致跨站脚本(XSS)攻击,因此仅在可信内容上使用此功能。
代码逻辑分析
在上述的Vue实例创建及生命周期示例中,我们定义了一个包含 el 和 data 属性的选项对象,用于告诉Vue实例需要将数据绑定到哪个DOM元素上,并且定义了需要响应式处理的数据。实例化过程会自动调用初始化生命周期钩子,比如 beforeCreate 和 created 。
在生命周期钩子中,开发者可以添加初始化逻辑或数据处理逻辑。通过在挂载点上绑定数据并应用模板语法,Vue可以动态地渲染HTML内容。
理解这些基本使用指南将帮助开发者掌握Vue.js的核心机制,并开始构建更复杂的Vue应用程序。接下来,我们将深入探讨模板语法的应用,以实现更丰富的用户界面交互和功能。
4. 模板语法应用
在Vue.js中,模板语法是构建用户界面的核心,它允许开发者使用简洁的HTML模板来声明式地将数据渲染进DOM的系统。本章节将详细介绍Vue模板语法中的指令系统、数据绑定、事件处理、条件渲染以及列表渲染等高级功能,并探索它们如何在实际项目中发挥作用。
4.1 指令系统深入
指令是Vue.js中特殊的HTML属性,其基本作用是当表达式的值改变时,将某些行为应用到DOM上。指令的值限定为单个表达式,因此某些指令中可以使用JavaScript表达式。
4.1.1 常用指令列表
Vue.js提供的指令包括但不限于 v-if , v-else , v-show , v-for , v-bind , v-on , v-model , v-pre , v-cloak 等。每个指令都有其特定的用途和使用场景。例如, v-for 用于根据数组生成列表结构,而 v-if 则根据表达式的真假来条件渲染元素。
4.1.2 指令的动态参数和修饰符
动态参数允许你在指令参数中使用JavaScript表达式,这使得在某些情况下可以动态地绑定值。修饰符则是以半角句号 . 开头的特殊后缀,表明指令需要以特殊方式绑定。例如, v-on:submit.prevent 是一个组合的事件监听器,它告诉Vue.js在 <form> 标签的提交事件上阻止默认行为。
<!-- 动态参数 -->
<a v-bind:href="url">访问本站点</a>
<!-- 修饰符 -->
<form v-on:submit.prevent="onSubmit">...</form>
4.2 数据绑定与事件处理
数据绑定和事件处理是Vue.js最为核心的特性,它们使得数据驱动的界面更新变得简单而直接。
4.2.1 双向数据绑定
Vue.js使用 v-model 指令在表单控件元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。当输入事件触发时,会将数据同步到Vue实例上,反之亦然。
<input type="text" v-model="searchQuery">
4.2.2 事件处理器和表单输入绑定
事件处理器可以通过 v-on 指令或简写 @ 来绑定,使得可以为元素添加交互行为。在Vue中,可以使用 $event 来访问原生事件对象。
<button @click="handleClick($event)">点击我</button>
methods: {
handleClick(event) {
console.log(event.target); // 输出被点击的按钮元素
}
}
4.3 条件渲染与列表渲染
条件渲染与列表渲染是创建动态内容的两种方式,它们帮助开发者控制哪些元素应该被渲染,以及如何渲染。
4.3.1 v-if, v-else, v-show的区别与应用
v-if 和 v-else 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回真值的时候被渲染。
<div v-if="Math.random() > 0.5">
现在你看到我了
</div>
<div v-else>
很遗憾,你没有看到我
</div>
v-show 指令也是基于条件渲染内容,不同的是, v-show 只是切换元素的CSS属性 display ,因此它适用于频繁切换显示状态。
4.3.2 v-for与列表渲染技巧
v-for 指令可以基于一个数组来渲染一个列表。它接受一个表达式,结果为要渲染的数组。
<ul>
<li v-for="(item, index) in items" :key="item.id">
{{ parentMessage }} - {{ index }} - {{ item.text }}
</li>
</ul>
在使用 v-for 进行列表渲染时,推荐为每个项目提供一个唯一的 key 属性。这样做有助于Vue跟踪每个节点的身份,从而重用和重新排序现有元素。
data() {
return {
items: [
{ id: 1, text: 'Learn JavaScript' },
{ id: 2, text: 'Learn Vue' },
{ id: 3, text: 'Build something awesome' }
]
}
}
在模板语法应用中,我们深入探讨了Vue.js的指令系统、数据绑定、事件处理、条件渲染以及列表渲染。通过这些内容,我们可以看到Vue.js提供了丰富的语法糖来简化开发者的工作,同时提供了足够灵活的方式来控制页面行为和动态内容的渲染。在下一章节,我们将深入组件系统,这是Vue.js构建复杂单页面应用的基础。
5. 组件系统详解
组件是Vue.js中最为重要的一个概念,它让我们的代码更加模块化、可复用,并且可以独立于应用的其他部分。通过组件,我们可以把界面分割为独立的、可复用的部分,并且可以对每个部分进行单独的开发和维护。
5.1 组件基础知识
5.1.1 创建与注册组件
在Vue中,一个组件通过定义一个扩展了Vue的构造器选项的对象来创建。这个构造器选项对象可以包含组件的状态、方法、生命周期钩子等。每个组件都是一个独立的Vue实例。
// 定义一个名为 'todo-item' 的组件
Vue.component('todo-item', {
template: '<li>这是个待办项</li>'
})
const app = new Vue(...)
5.1.2 组件的选项与全局注册
组件的选项与Vue实例的选项类似,但有一些额外的选项,比如 components , props , provide / inject 等。这些选项允许组件控制其行为和数据的流动。
全局注册组件意味着任何其他组件都可以使用它。通过 Vue.component 方法,可以轻松实现全局注册。
// 全局注册组件
Vue.component('my-component', {
// ... 选项
})
5.2 组件间的通信
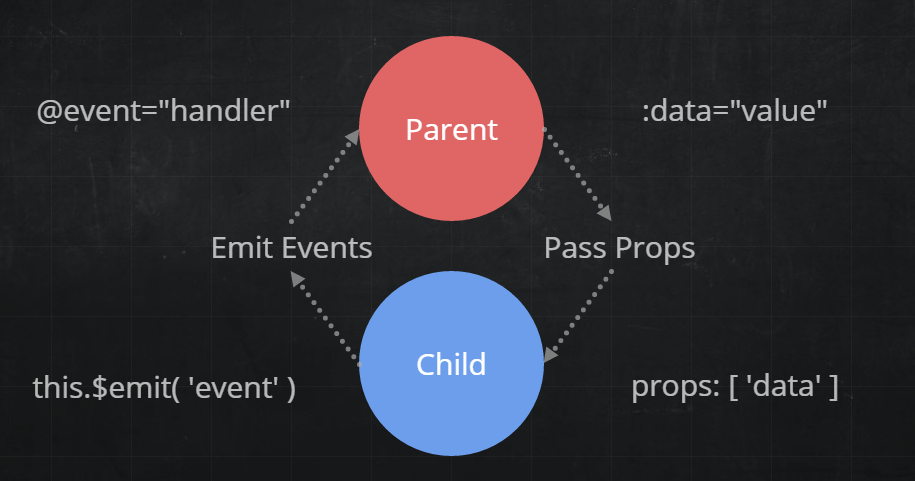
5.2.1 父子组件间的数据传递
在Vue中,父子组件之间可以通过props和事件来通信。
- props 是子组件可以接受来自父组件的数据的自定义属性。父组件通过在子组件标签上添加属性的方式将数据传递给子组件。
// 子组件
Vue.component('child', {
props: ['message'],
template: '<span>{{ message }}</span>'
})
// 父组件模板中使用子组件并传递数据
<child message="来自父组件的数据"></child>
- 自定义事件 是子组件向父组件发送消息的方式。子组件通过调用
this.$emit方法来触发事件,并传递数据给父组件。
// 子组件
Vue.component('child', {
methods: {
notify() {
this.$emit('notify', { detail: '事件数据' });
}
}
})
// 父组件模板中监听子组件事件
<child @notify="onNotify"></child>
// 父组件的onNotify方法
methods: {
onNotify(data) {
console.log(data); // { detail: '事件数据' }
}
}
5.2.2 非父子组件间的通信方法
非父子组件间的通信较为复杂,Vue提供了以下几种方式:
- 事件总线(Event Bus) :一个空的Vue实例充当中央事件总线。
// 创建事件总线
const eventBus = new Vue()
// 组件A发送事件
eventBus.$emit('a-event', data)
// 组件B监听事件
eventBus.$on('a-event', (data) => {
// ...
})
- Vuex :对于更复杂的应用,使用Vuex来进行状态管理是推荐的方式。
5.3 插槽与动态组件
5.3.1 单个与多个插槽的使用
插槽是Vue的一个强大的特性,允许开发者在组件中插入内容。
- 单个插槽 使用
<slot></slot>标签来声明插槽,父组件中使用<child><template slot-scope="slotProps">内容</template></child>向子组件的插槽中插入内容。
<!-- 子组件模板 -->
<div>
<slot>默认内容</slot>
</div>
<!-- 父组件模板 -->
<child>
<template slot-scope="slotProps">
<p>插槽内的内容</p>
</template>
</child>
- 具名插槽 允许你在父组件中指定多个插槽。
<!-- 子组件模板 -->
<div>
<slot name="header"></slot>
<slot></slot>
<slot name="footer"></slot>
</div>
<!-- 父组件模板 -->
<child>
<template v-slot:header>头部内容</template>
<template v-slot:default>主体内容</template>
<template v-slot:footer>底部内容</template>
</child>
5.3.2 动态组件与异步组件的实现
动态组件允许我们根据条件动态地切换组件。
<component :is="currentTabComponent"></component>
data() {
return {
currentTabComponent: 'tab-home'
}
}
Vue也支持异步组件的实现,这对于按需加载组件非常有用。
Vue.component('async-example', () => import('./components/AsyncComponent.vue'))
通过上述章节的学习,我们可以发现Vue组件系统为开发者提供了丰富的工具来实现复杂的应用架构。理解组件的创建、注册、通信、插槽以及动态组件是构建高效Vue应用的基础。随着应用规模的增长,组件间的协作变得更加复杂,理解这些基础知识能够帮助我们更好地组织代码,提高开发效率和可维护性。
6. 响应式原理剖析
6.1 响应式系统的工作机制
Vue.js 是一个基于 MVVM 模式的前端框架,其核心特性之一就是其高效的响应式系统。理解这一系统的运作原理,能够帮助开发者更加高效地利用 Vue 的数据驱动能力,进而优化应用性能和开发体验。
6.1.1 数据劫持与依赖收集
Vue 的响应式系统首先通过数据劫持(Data Observe)来实现。当 Vue 实例化时,它会遍历所有的数据属性,并使用 Object.defineProperty 方法将它们转为 getter/setter。这样做之后,当这些属性被访问和修改时,Vue 能够检测到,并触发相应的依赖收集或更新通知。
依赖收集 是指 Vue 会建立一个依赖追踪系统,将数据属性和使用这些属性的视图部分关联起来。当数据变化时,Vue 可以精确地知道应该更新哪些视图。这通常发生在模板编译阶段,Vue 编译器会分析模板并找到需要进行数据绑定的指令和插值表达式,从而建立依赖关系。
6.1.2 观察者模式的应用
观察者模式是 Vue 响应式系统的核心,它允许对象(观察者)订阅事件,并在事件发生时得到通知。在 Vue 中,当数据属性被更新后,依赖收集阶段建立的依赖关系会触发观察者的通知机制,通知所有订阅了这些属性变化的观察者进行视图更新。
当一个数据属性被访问时,这个属性的观察者列表会被添加一个观察者,这个过程称为“订阅”。当这个属性被修改时,它会通知它的所有观察者进行更新,这个过程称为“发布”。
6.2 响应式数据处理
响应式数据处理是 Vue.js 开发中最为关键的部分之一,它涉及到如何在应用中高效地处理响应式数据,以及如何避免常见的问题。
6.2.1 计算属性的原理
Vue 提供了计算属性(computed properties)功能,它们是基于它们的依赖进行缓存的。只有在相关依赖发生变化时才会重新求值。这使得计算属性非常适用于执行复杂计算的场景。
一个计算属性是通过一个 getter 函数来定义的,例如:
computed: {
reversedMessage: function () {
return this.message.split('').reverse().join('');
}
}
在这个例子中,只要 message 不变,无论 reversedMessage 被访问多少次,都会返回缓存的结果。只有当 message 发生变化时,Vue 才会重新求值。
6.2.2 侦听器的使用场景与限制
侦听器(watchers)是另一种处理响应式数据变化的方式。它们在需要执行异步或开销较大的操作时非常有用。在 Vue 中,侦听器可以用来观察和响应 Vue 实例上数据变动。
一个侦听器定义示例如下:
watch: {
question: function (newQuestion, oldQuestion) {
this.answer = 'Waiting for you to stop typing...'
this.debouncedGetAnswer()
}
}
侦听器对于处理数据变化非常有效,但是由于侦听器的回调函数无法获取数据变化前后的值,所以在处理需要对比数据变化前后值的场景下不如计算属性灵活。
6.3 优化响应式系统
响应式系统虽然强大,但在某些情况下可能会遇到性能瓶颈。了解并运用一些优化策略,能够避免不必要的性能损耗。
6.3.1 Vue.set 的使用
Vue.set 是 Vue 提供的一个全局 API,用于向响应式对象添加新的 property。在普通的对象上添加新属性并不会使其成为响应式的,因此使用 Vue.set 可以确保新属性也能够响应式地发生变化。
例如,如果要给 exampleData 对象添加一个新的属性 newProperty ,可以这样做:
Vue.set(this.exampleData, 'newProperty', 123)
6.3.2 避免响应式陷阱
在使用 Vue.js 的过程中,开发者需要避免一些常见的“响应式陷阱”,这些陷阱可能会导致数据不更新或引起其他难以调试的问题。
一个常见的陷阱是直接设置数组索引:
// 这不会触发视图更新
this.items[indexOfItem] = newValue
为了触发更新,应该使用 Vue 的方法:
// 使用 Vue.set 或者用数组的 splice 方法替代
Vue.set(this.items, indexOfItem, newValue)
或者:
// 使用数组的 splice 方法
this.items.splice(indexOfItem, 1, newValue)
另一个陷阱是不要直接在组件的 data 函数中返回一个对象,因为这会导致无法响应式地更新数据。应当使用工厂函数:
// 不推荐
data: {
user: {
name: 'John Doe',
age: 30
}
}
// 推荐
data: function () {
return {
user: {
name: 'John Doe',
age: 30
}
}
}
通过上述方法,开发者可以有效避免响应式系统的常见陷阱,确保应用的高效和稳定运行。
通过本章节的介绍,我们已经了解到 Vue.js 响应式系统的运作机制,包括数据劫持、依赖收集、观察者模式的应用,以及响应式数据处理的原理。同时,我们也学习了如何利用 Vue.set 优化响应式系统,并规避一些常见的“响应式陷阱”。这些知识点对于提高开发效率,优化应用性能至关重要。
7. 实战示例分析
在这一章节中,我们将深入分析如何通过Vue.js构建一个完整的应用程序,涵盖应用结构规划、核心功能模块开发、路由与状态管理集成,以及实战中的性能优化策略。我们会探讨如何将理论知识应用于实际项目中,并展示相关代码示例和技巧。
7.1 构建一个完整的Vue应用
在构建一个完整的Vue应用时,应用结构规划是至关重要的。合理的规划可以确保项目的可维护性和可扩展性。
7.1.1 应用结构规划
首先,我们需要规划应用的整体结构,包括目录的组织、组件的划分、路由的配置以及状态管理的策略。一个典型的Vue应用目录结构如下:
my-vue-app/
├── node_modules/
├── public/
├── src/
│ ├── assets/
│ ├── components/
│ ├── router/
│ ├── store/
│ ├── views/
│ ├── App.vue
│ ├── main.js
│ └── ...
├── package.json
├── vue.config.js
└── ...
在 src 目录下, components 文件夹将存放可复用的Vue组件, router 包含路由配置, store 用于Vuex状态管理,而 views 文件夹则包含不同页面的Vue组件。 App.vue 是应用的根组件, main.js 作为应用的入口文件。
7.1.2 核心功能模块开发
构建核心功能模块时,首先要确定应用的主要功能和业务逻辑。例如,一个博客应用的核心模块可能包括文章列表、文章详情、用户登录、评论功能等。
每个模块应使用Vue组件来实现,保持组件的单一职责原则。例如,创建一个文章列表组件 ArticleList.vue ,它可以接收文章数据并展示它们:
<template>
<div>
<h1>文章列表</h1>
<article v-for="article in articles" :key="article.id">
<h2>{{ article.title }}</h2>
<p>{{ article.summary }}</p>
<!-- 更多内容 -->
</article>
</div>
</template>
<script>
export default {
data() {
return {
articles: []
};
},
mounted() {
this.fetchArticles();
},
methods: {
async fetchArticles() {
const response = await axios.get('/api/articles');
this.articles = response.data;
}
}
};
</script>
通过上述示例,我们展示了如何创建一个组件,初始化数据,并在组件挂载时调用API获取数据。
7.2 路由与状态管理集成
为了支持复杂的应用,Vue Router用于页面路由的配置,而Vuex用于集中式状态管理。
7.2.1 Vue Router配置详解
在 src/router 目录下创建路由文件 index.js ,并进行如下配置:
import Vue from 'vue';
import Router from 'vue-router';
import Home from '@/views/Home.vue';
import Article from '@/views/Article.vue';
Vue.use(Router);
export default new Router({
mode: 'history',
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/article/:id',
name: 'Article',
component: Article,
props: true
}
// 更多路由配置...
]
});
7.2.2 Vuex状态管理应用
在 src/store 目录下配置Vuex状态管理,通常包括一个或多个store文件:
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
articles: []
},
mutations: {
setArticles(state, articles) {
state.articles = articles;
}
},
actions: {
async fetchArticles({ commit }) {
const articles = await axios.get('/api/articles');
commit('setArticles', articles);
}
}
});
通过配置Vuex,我们可以管理跨组件共享的状态,如文章列表。
7.3 实战中的性能优化
性能优化是保证用户获得流畅体验的关键步骤,涉及到代码层面和应用层面的优化策略。
7.3.1 组件优化与代码拆分
Vue提供了多种工具和最佳实践来进行组件优化。例如:
- 使用
<template>标签的v-if和v-show来控制内容渲染,避免不必要的DOM操作。 - 使用
<keep-alive>缓存动态组件,提高性能。
此外,为了减少加载时间,可以利用Webpack进行代码拆分,将应用分成多个块,仅加载用户当前需要的部分。
7.3.2 服务端渲染SSR的实践
服务端渲染(SSR)可以提高初始加载的性能,并对搜索引擎优化(SEO)有好处。Vue提供了一个SSR框架Nuxt.js,它可以简化SSR的开发。基本的Nuxt.js项目结构如下:
nuxt-app/
├── assets/
├── components/
├── layouts/
├── pages/
├── plugins/
├── static/
├── store/
├── nuxt.config.js
└── ...
在 pages 目录下创建页面文件,如 index.vue ,Nuxt.js会自动处理路由和服务端渲染。
通过上述实战示例,我们了解了如何利用Vue.js构建实际应用,并通过Vue Router和Vuex来增强应用功能。同时,介绍了性能优化的方法,包括组件优化和利用Nuxt.js实现服务端渲染。这些知识的综合运用将有助于开发者提升Vue.js项目的质量和性能。
简介:Vue.js 2.0 中文参考手册是开发者学习和查阅Vue.js前端框架的详尽指南。手册涵盖了Vue.js的核心概念,包括组件化、虚拟DOM、响应式数据绑定及指令系统,同时提供了详细的API参考、安装、基本使用、模板语法、组件系统、响应式原理、计算属性与侦听器、过渡效果、插槽、状态管理和路由的介绍。此外,手册还包含实战示例,帮助开发者提升开发技能,构建高效的前端应用。





















 432
432

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








