1.html代码
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> </head> <body> <ul> <li>list item 1</li> <li>list item 2</li> <li class="third-item">list item 3</li> <li>list item 5</li> <li>list item 4</li> </ul> <script> $('li.third-item').next().css('background-color', 'red'); </script> </body> </html>
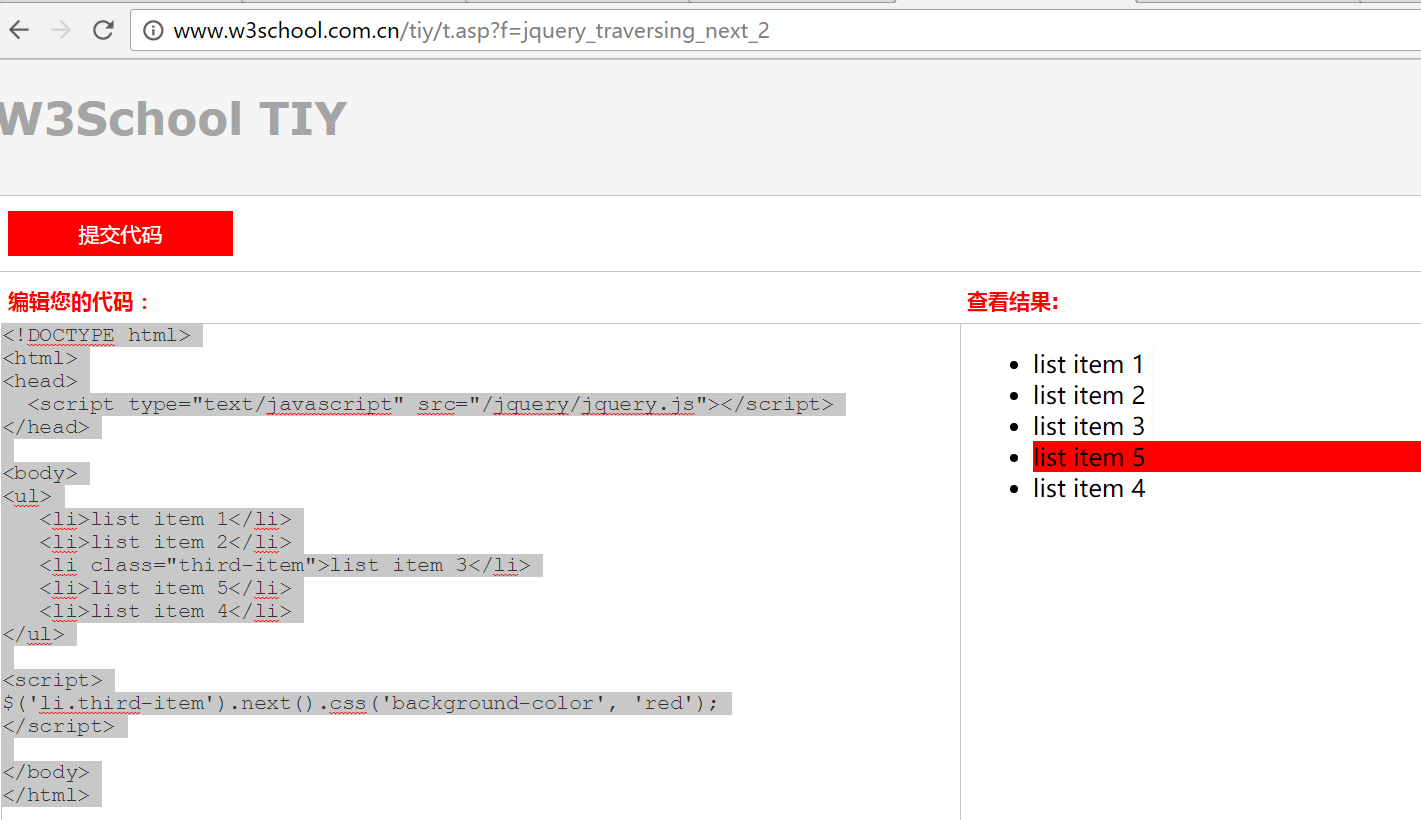
2.效果








 本文介绍了一种利用jQuery选择特定HTML列表项并修改其样式的简单方法。通过选取带有特定类名的列表项,可以方便地应用CSS样式更改,如背景颜色。此示例展示了如何仅针对指定的列表项应用样式,而不会影响到其他项。
本文介绍了一种利用jQuery选择特定HTML列表项并修改其样式的简单方法。通过选取带有特定类名的列表项,可以方便地应用CSS样式更改,如背景颜色。此示例展示了如何仅针对指定的列表项应用样式,而不会影响到其他项。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








