XAML Code:
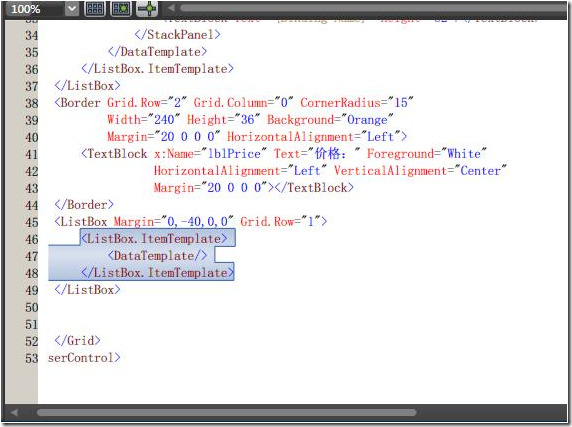
<ListBox Margin="0,40,0,0" Grid.Row="1">
<ListBox.ItemTemplate>
<DataTemplate/>
</ListBox.ItemTemplate>
</ListBox>
有人问我:以上这段代码使用Blend 2.0在设计界面,如何设置出来?![]()
这是需要费点事的。我在此把图贴出来,如果你也遇到的问题,你也可以参考一下吗?
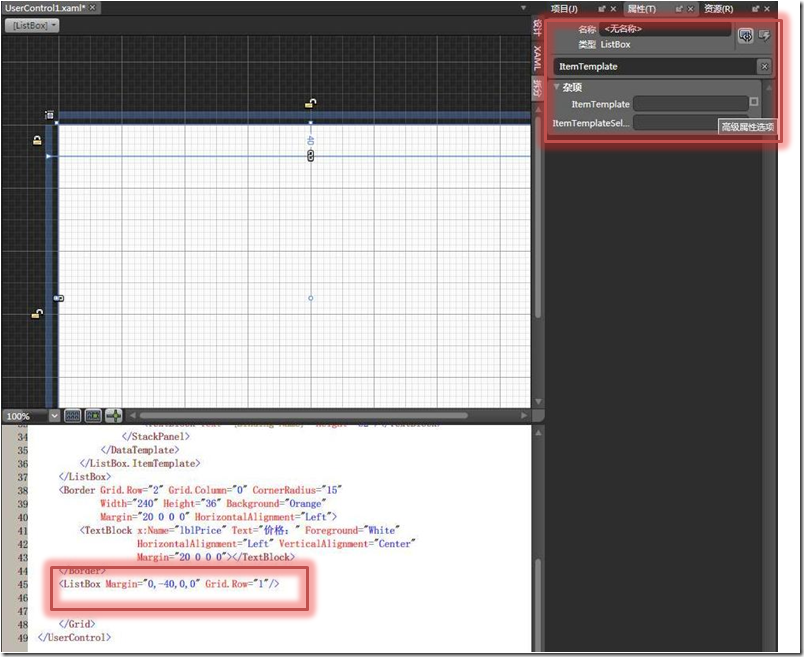
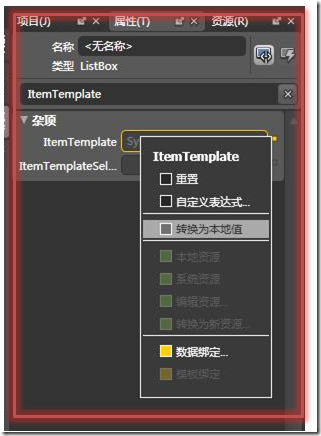
Step 1.选中ListBox,在属性----杂项---ItemTemplate
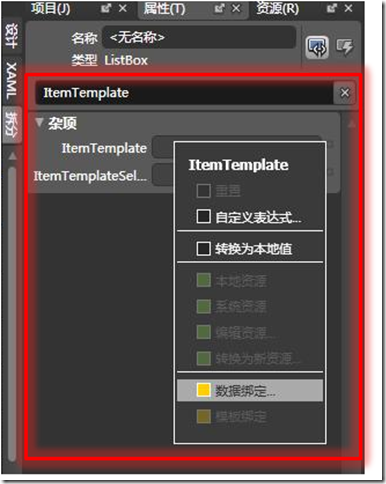
Step 2.选择数据绑定
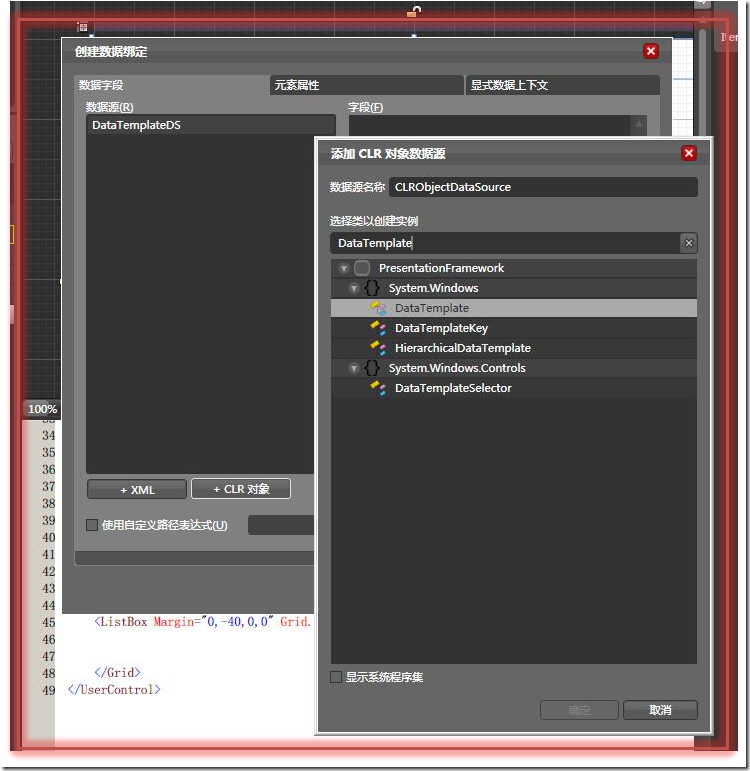
Step 3.添加CLR对象,创建DataTemplate
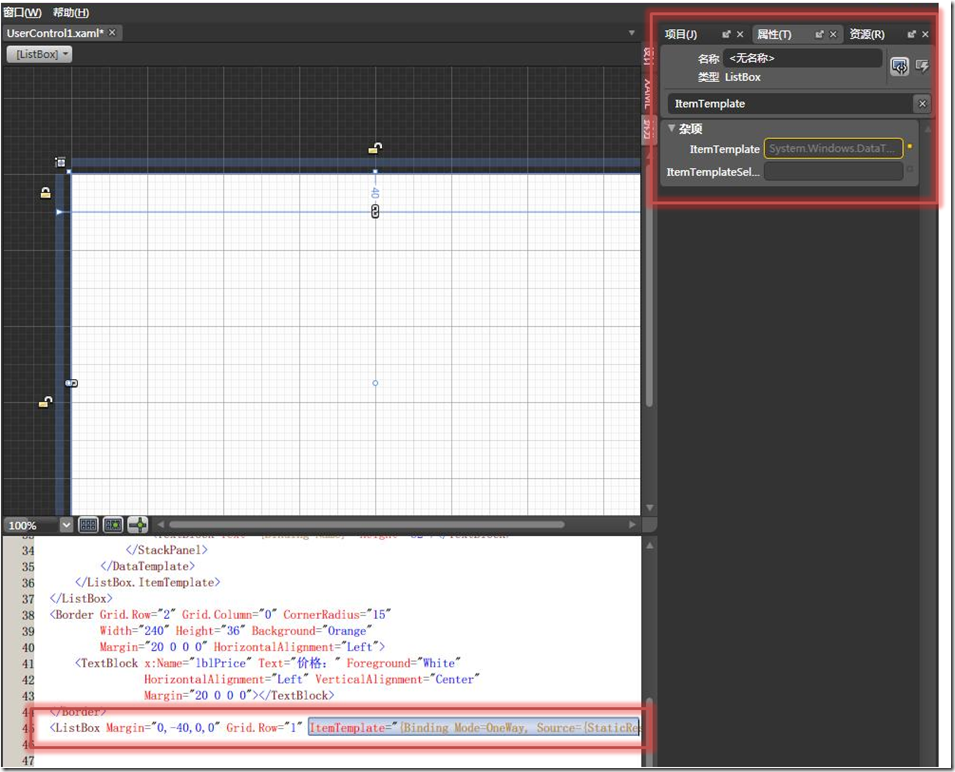
Step 4.已经有代码生成看出来 ItemTemplate="{Binding Mode=OneWay ....}"
Step 5.再次选择ItemTemplate,选择转换为本地值
Step 6.OK,Over
(当然对于开发人员肯定不会这样周折的!,那如果你不是开发人员呢?)
不过我在使用Blend做界面,还是感觉有时不如直接写代码快啊。




 本文详细介绍了使用Blend2.0工具设置XAML ListBox的步骤,包括选择数据绑定、添加CLR对象及创建DataTemplate等,适合非开发人员参考。
本文详细介绍了使用Blend2.0工具设置XAML ListBox的步骤,包括选择数据绑定、添加CLR对象及创建DataTemplate等,适合非开发人员参考。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








