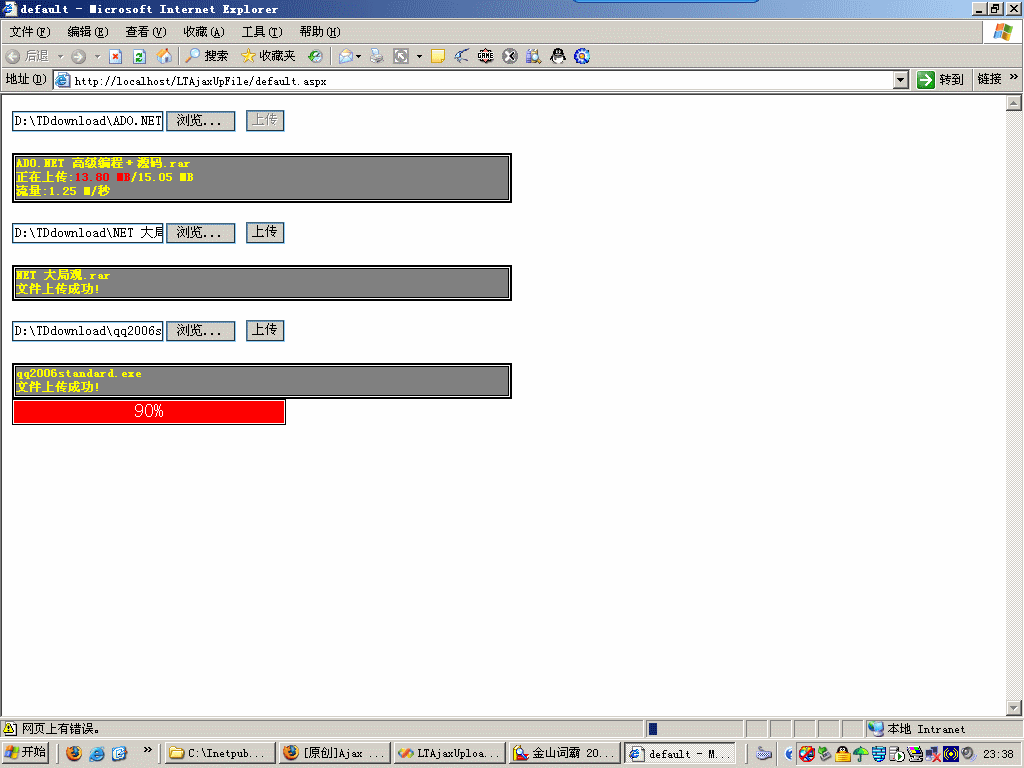
1.添加支持多个文件上传功能。
2。添加式样控制。
很多在网上找到的控件功能强大复杂却有点麻烦,
主要是上传路径和回调的问题,自己写了个,感觉还成。
******可以动态配置用户文档路径/支持事件回调***********************************
******IE5以上 使用 ***********************************-_-*****
******************************************************************************
1.在webconfig中添加以下内容:
<httpHandlers>
<add verb="*" path="uploadfile.aspx" type="LTAjaxUpFile.hc.UpFile,Uploadfile" />
<add verb="*" path="QueryLoadStatu.aspx" type="LTAjaxUpFile.Uploadfile.QueryLoadStatu,Uploadfile" />
</httpHandlers>
2.参照default.aspx的例子
1
private
void
Page_Load(
object
sender, System.EventArgs e)
2 {
3 if ( ! Page.IsPostBack)
4 {
5 // 使用控件需要以下4个步骤,应该不烦琐吧
6
7 // ProcessBarBorderStyle控制进度条边框式样;不处理则用默认样式
8 LTAjaxUpFile.Uploadfile.ltuploadfilecontrol.ProcessBarBorderStyle = " BORDER-RIGHT: black 1px solid; PADDING-RIGHT: 1px; BORDER-TOP: black 1px solid; PADDING-LEFT: 1px; VISIBILITY: hidden; PADDING-BOTTOM: 1px; BORDER-LEFT: black 1px solid; WIDTH: 200px; PADDING-TOP: 1px; BORDER-BOTTOM: black 1px solid " ;
9 // ProcessBarBorderStyle控制进度条颜色;不处理则用默认样式
10 LTAjaxUpFile.Uploadfile.ltuploadfilecontrol.ProcessBarBlockColor = " red " ;
11 // FeedbackDivCSS控制实时反馈信息式样;不处理则用默认样式
12 LTAjaxUpFile.Uploadfile.ltuploadfilecontrol.FeedbackDivCSS = " feedbackstyle " ;
13
14 ltuploadfilecontrol.FilePath = " files\\lt1 " ; // 1.这里可以动态设置上传的目录路径,文件名由控件自动生成
15 // FILE控件的CSS控制class;不处理则用默认式样
16 ltuploadfilecontrol.FileBoxCSSClass = " upfilebuttonstyle " ;
17 ltuploadfilecontrol.RenderHtml(); // 2.
18
19 Ltuploadfilecontrol2.FilePath = " files\\lt1 " ; // 1.这里可以动态设置上传的目录路径,文件名由控件自动生成
20 ltuploadfilecontrol.FileBoxCSSClass = " upfilebuttonstyle " ;
21 Ltuploadfilecontrol2.RenderHtml();
22
23 Ltuploadfilecontrol3.FilePath = " files\\lt1 " ; // 1.这里可以动态设置上传的目录路径,文件名由控件自动生成
24 ltuploadfilecontrol.FileBoxCSSClass = " upfilebuttonstyle " ;
25 Ltuploadfilecontrol3.RenderHtml();
26
27 LTAjaxUpFile.Uploadfile.ltuploadfilecontrol.RenderProcessBar(); // 输出进度条
28 // 3.UploadOkEventHandler事件为文件上传完毕后处理回调
29 ltuploadfilecontrol._UploadOkEventHandler += new LTAjaxUpFile.Uploadfile.ltuploadfilecontrol.GetFilePath(userFileUpLoadFinishedEventHandler);
30 }
31 // 在此处放置用户代码以初始化页面
32 }
33
34 // 4.定义一个事件处理过程加入到UploadOkEventHandler中
35 // 事件在参数-servpath中返回服务器的文件保存绝对路径,-oldfilename则是原来的文件名字
36 private void userFileUpLoadFinishedEventHandler( string servpath, string oldfilename)
37 {
38 // 可以在这里处理它们,比如放到数据库等
 ,
,
39 FileStream fs = new FileStream(Server.MapPath( " file.txt " ),FileMode.Create,FileAccess.ReadWrite);
40 byte [] bs = Encoding.GetEncoding( " gb2312 " ).GetBytes(servpath);
41 byte [] bs1 = Encoding.GetEncoding( " gb2312 " ).GetBytes( " \r\n " + oldfilename);
42 fs.Write(bs, 0 ,bs.Length);
43 fs.Write(bs1, 0 ,bs1.Length);
44 fs.Close();
45 }
2 {
3 if ( ! Page.IsPostBack)
4 {
5 // 使用控件需要以下4个步骤,应该不烦琐吧
6
7 // ProcessBarBorderStyle控制进度条边框式样;不处理则用默认样式
8 LTAjaxUpFile.Uploadfile.ltuploadfilecontrol.ProcessBarBorderStyle = " BORDER-RIGHT: black 1px solid; PADDING-RIGHT: 1px; BORDER-TOP: black 1px solid; PADDING-LEFT: 1px; VISIBILITY: hidden; PADDING-BOTTOM: 1px; BORDER-LEFT: black 1px solid; WIDTH: 200px; PADDING-TOP: 1px; BORDER-BOTTOM: black 1px solid " ;
9 // ProcessBarBorderStyle控制进度条颜色;不处理则用默认样式
10 LTAjaxUpFile.Uploadfile.ltuploadfilecontrol.ProcessBarBlockColor = " red " ;
11 // FeedbackDivCSS控制实时反馈信息式样;不处理则用默认样式
12 LTAjaxUpFile.Uploadfile.ltuploadfilecontrol.FeedbackDivCSS = " feedbackstyle " ;
13
14 ltuploadfilecontrol.FilePath = " files\\lt1 " ; // 1.这里可以动态设置上传的目录路径,文件名由控件自动生成
15 // FILE控件的CSS控制class;不处理则用默认式样
16 ltuploadfilecontrol.FileBoxCSSClass = " upfilebuttonstyle " ;
17 ltuploadfilecontrol.RenderHtml(); // 2.
18
19 Ltuploadfilecontrol2.FilePath = " files\\lt1 " ; // 1.这里可以动态设置上传的目录路径,文件名由控件自动生成
20 ltuploadfilecontrol.FileBoxCSSClass = " upfilebuttonstyle " ;
21 Ltuploadfilecontrol2.RenderHtml();
22
23 Ltuploadfilecontrol3.FilePath = " files\\lt1 " ; // 1.这里可以动态设置上传的目录路径,文件名由控件自动生成
24 ltuploadfilecontrol.FileBoxCSSClass = " upfilebuttonstyle " ;
25 Ltuploadfilecontrol3.RenderHtml();
26
27 LTAjaxUpFile.Uploadfile.ltuploadfilecontrol.RenderProcessBar(); // 输出进度条
28 // 3.UploadOkEventHandler事件为文件上传完毕后处理回调
29 ltuploadfilecontrol._UploadOkEventHandler += new LTAjaxUpFile.Uploadfile.ltuploadfilecontrol.GetFilePath(userFileUpLoadFinishedEventHandler);
30 }
31 // 在此处放置用户代码以初始化页面
32 }
33
34 // 4.定义一个事件处理过程加入到UploadOkEventHandler中
35 // 事件在参数-servpath中返回服务器的文件保存绝对路径,-oldfilename则是原来的文件名字
36 private void userFileUpLoadFinishedEventHandler( string servpath, string oldfilename)
37 {
38 // 可以在这里处理它们,比如放到数据库等

 ,
,
39 FileStream fs = new FileStream(Server.MapPath( " file.txt " ),FileMode.Create,FileAccess.ReadWrite);
40 byte [] bs = Encoding.GetEncoding( " gb2312 " ).GetBytes(servpath);
41 byte [] bs1 = Encoding.GetEncoding( " gb2312 " ).GetBytes( " \r\n " + oldfilename);
42 fs.Write(bs, 0 ,bs.Length);
43 fs.Write(bs1, 0 ,bs1.Length);
44 fs.Close();
45 }
[注意:如果在本机或LAN测试的情况下,传输速度不能做准,因为几十M/百M的情况是
十分正常,控件只考虑了公网的情况。。。]
下载范例

下载范例




 uploadfile1.1版本更新,新增多个文件上传功能及样式控制,支持动态配置用户文档路径并提供事件回调功能。IE5及以上浏览器适用。
uploadfile1.1版本更新,新增多个文件上传功能及样式控制,支持动态配置用户文档路径并提供事件回调功能。IE5及以上浏览器适用。
















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








