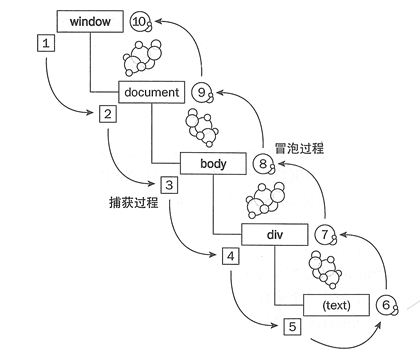
dom事件流
是由浏览器生成的事件流,分捕获事件流和冒泡事件流,jquery只对冒泡事件流做了处理。
document.getElementById('bug').removeEventListener('click', eventHandler, true); //处理捕获事件
document.getElementById('bug').removeEventListener('click', eventHandler, false);//处理冒泡事件
当前的浏览器生成的事件流是支持这两种的。

jquery事件常用方法:
//绑定事件
$('#btn1').bind/on('click',function(e){})
//解除绑定事件
$('#btn1').unbind/off('click',function(e){})
$('body').bind/on('custom_event',function(e){})
$('#div1').trigger('custom_event');//触发自定义custome_event事件
Event.preventDefault()//阻止默认事件
Event.stopPropgation()//停止冒泡
抽离操作行为,让行为独立演化
比如随着不同终端客户的产生,新的行为也随之产生。把行为抽离出来,这样模块化后的更易于扩展、解藕、重用,便于独立演化。类似于访问者模式。
AOP Aspect-oriented programming 面向切向编程

将业务操作独立出来。
应用:当js里有继承关系时,子类会覆盖父类的方法,会导致父类里触发的一些事件无法触发。如果把这部分事件放到切面里来实现,就不会因为继承而给覆盖掉。
refer: https://github.com/cujojs/meld




 本文详细介绍了DOM事件流的概念,包括捕获事件流和冒泡事件流,并阐述了jQuery如何处理这些事件流。同时,文章还讲解了jQuery中常用的事件绑定、解除绑定和触发方法,以及如何通过事件处理提高代码的模块化和可维护性。
本文详细介绍了DOM事件流的概念,包括捕获事件流和冒泡事件流,并阐述了jQuery如何处理这些事件流。同时,文章还讲解了jQuery中常用的事件绑定、解除绑定和触发方法,以及如何通过事件处理提高代码的模块化和可维护性。
















 1354
1354

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








