
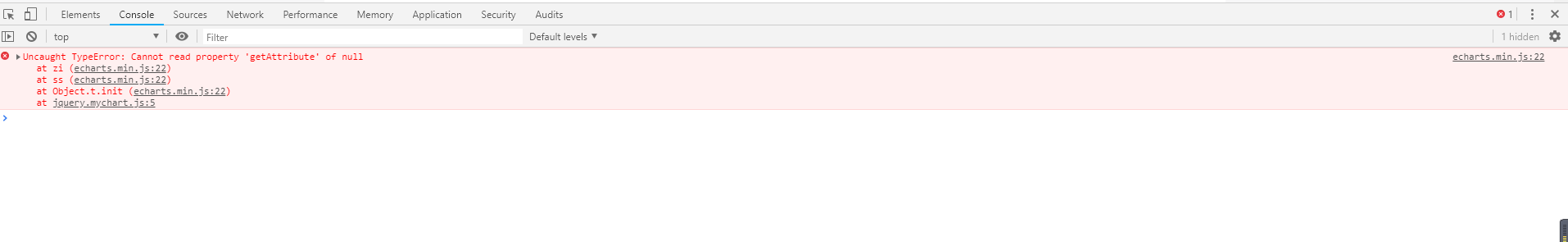
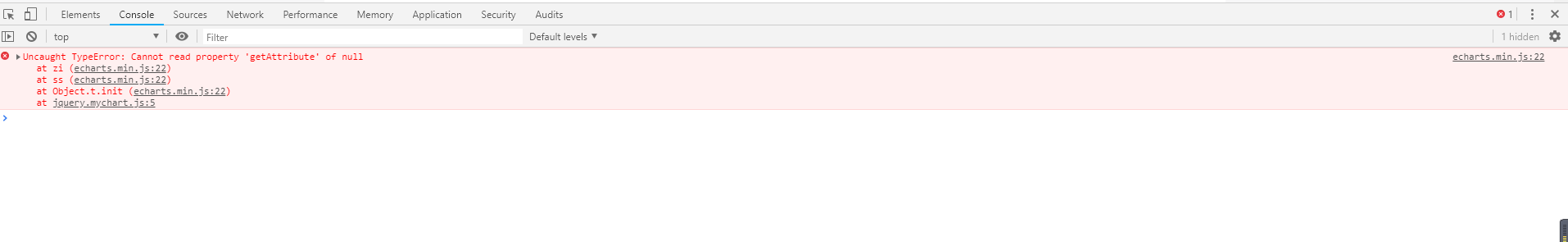
问题我就不描述了,找到这篇文章的肯定也是出现了同样问题的人。结论如下
引用echar的echar.js放在了head中或者放在body中HTML代码的前面了,造成加载时阻塞后面的html。
解决方法就是将echar.js的引用放在</body>之前就可以了,完美解决!
 本文详细介绍了在网页开发中遇到的ECharts.js加载阻塞HTML内容的问题,并提供了有效的解决方案:只需将ECharts.js的引用放置在</body>标签前即可,此方法已验证有效。
本文详细介绍了在网页开发中遇到的ECharts.js加载阻塞HTML内容的问题,并提供了有效的解决方案:只需将ECharts.js的引用放置在</body>标签前即可,此方法已验证有效。

问题我就不描述了,找到这篇文章的肯定也是出现了同样问题的人。结论如下
引用echar的echar.js放在了head中或者放在body中HTML代码的前面了,造成加载时阻塞后面的html。
解决方法就是将echar.js的引用放在</body>之前就可以了,完美解决!
转载于:https://my.oschina.net/u/3908739/blog/2253066
 688
688
 5128
5128
 917
917
 3378
3378

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


