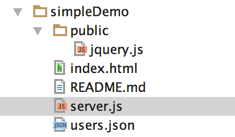
文件目录如下:public是静态资源文件,index.html入门页面,server.js就是用nodejs创建的服务端代码,users.json就类似是数据库。
目录

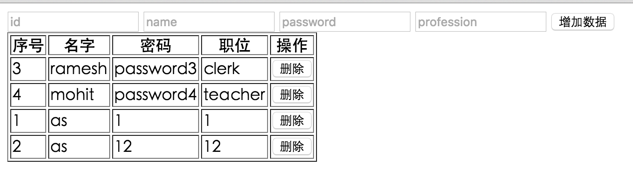
显示界面

这儿也是自己想总结下,nodejs代码,listUsers、delUsers、addUsers,这是用nodejs作为服务端,写的接口。
listUsers
而这儿的数据就是通过listUsers接口从静态json取的,而这儿listUsers接口只用了readFile方法。
app.get("/listUsers",function(req,res) {
fs.readFile(__dirname + "/" + "users.json","utf8",function(err,data){
console.log(data);
res.end(data);
});
})
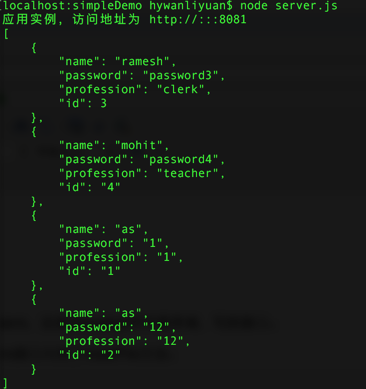
当启动server.js时,命令窗口显示:

addUsers
addUsers接口就是接客户端传过来的参数,然后返回数据给它,就跟后台写的接口一样。然后既然要传数据,自然是要读取json文件(咱的数据库),把客户端传过来的新数据插到json文件中。其中,主要就是用nodejs的api中两个方法readFile、writeFile。
app.post('/addUsers', function (req, res) {
//console.log(req.body);
fs.readFile(__dirname + "/" + "users.json","utf8",function(err,data){
if (err) {
console.error(err);
process.exit(1);
}
var users = JSON.parse(data);
var newusers = req.body;
users.push(newusers);
console.log(users);
fs.writeFile(__dirname + "/" + "users.json",JSON.stringify(users, null, 4),function(err){
if (err) {
console.error(err);
process.exit(1);
}
res.json(users);
})
})
})
delUser接口我们就不细看,可自行看源代码。
然后再看看我们的index.html。
var getData = function() {
var html = "";
$("#example tbody").html("");
$.ajax({
url:"/listUsers",
type:'GET',
dataType:"json",
success:function(data){
for(var i=0;i<data.length;i++){
。。。
}
$("#example tbody").html(html);
}
})
}
这就是我们很常见的ajax方法,接口就是listUsers也就是我们通过nodejs提供的接口。
就这么完美的将前台的js和nodejs结合起来了,当然这还真是nodejs,与静态json搭配使用。
源代码:https://github.com/wanliyuan/module/tree/gh-pages/node/simpleDemo ,下载demo链接在此。
uploadDemo
这是通过nodejs写的通过客户端上传文件到本地的。
server.js核心方法是:
app.post('/file_upload', function (req, res) {
console.log(req.files[0]); // 上传的文件信息
var des_file = __dirname + "/" + req.files[0].originalname;
fs.readFile( req.files[0].path, function (err, data) {
fs.writeFile(des_file, data, function (err) {
if( err ){
console.log( err );
}else{
response = {
message:'File uploaded successfully',
filename:req.files[0].originalname
};
}
console.log( response );
res.end( JSON.stringify( response ) );
});
});
})
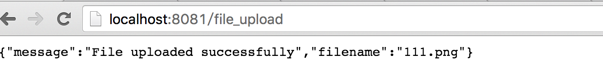
我们启动server.js成功,界面如下:
 --》上传成功
--》上传成功  --》
--》 
源代码:https://github.com/wanliyuan/module/tree/gh-pages/node/uploadDemo ,uploadDemo下载链接在此




 本文介绍了一个使用Node.js作为后端与静态JSON文件进行交互的简单应用案例,包括读取JSON数据、添加新记录及文件上传等功能实现。
本文介绍了一个使用Node.js作为后端与静态JSON文件进行交互的简单应用案例,包括读取JSON数据、添加新记录及文件上传等功能实现。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








