一、下载
在此我用的1.3.5版本,http://www.jeasyui.com/download/list.php
删除 demo文件夹。
二、建立基础模板
<!DOCTYPE html>
<html>
<head>
<title>引入</title>
<meta charset="UTF-8" />
<!--引入模板css-->
<link rel="stylesheet" type="text/css" href="easy/themes/bootstrap/easyui.css" />
<!--引入图标css-->
<link rel="stylesheet" type="text/css" href="easy/themes/icon.css" />
<style>
#userinput{ padding:30px 0 0 100px}
p{ height:40px; line-height:40px;padding:4px 0 0 25px;}
.textbox {
height:30px;
padding:0 2px;
}
</style>
</head>
<body>
<div id="dd" class="easyui-dialog" title="标题" style="width:400px;height:200px;"
data-options="iconCls:'icon-save',resizable:true,modal:true">
内容
</div>
<!--引入jquery-->
<script type="text/javascript" src="easy/jquery.min.js"></script>
<!--引入easyui库-->
<script type="text/javascript" src="easy/jquery.easyui.min.js"></script>
<!--引入语言包-->
<script type="text/javascript" src="easy/locale/easyui-lang-zh_CN.js" ></script>
<!--自定义js-->
<script type="text/javascript" src="1.js" ></script>
</body>
</html>三、对话框
1,class引入方式:
<div id="dd" class="easyui-dialog" title="My Dialog" style="width:400px;height:200px;"
data-options="iconCls:'icon-save',resizable:true,modal:true">
Dialog Content.
</div>2,使用Javascript创建对话框窗口也是允许的。现在让我们创建一个模式窗口并调用'refresh'方法通过ajax读取内容。
<div id="dd">Dialog Content.</div>$('#dd').dialog({
title: 'My Dialog',
width: 400,
height: 200,
closed: false,
cache: false,
href: 'get_content.php',
modal: true
});
$('#dd').dialog('refresh', 'new_content.php');
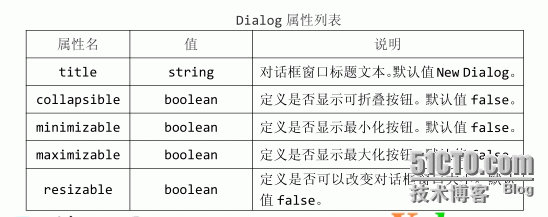
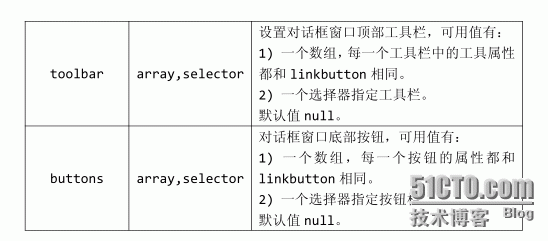
3,属性
//属性设置
$('#box').dialog({
title : '标题',
width : 400,
height : 250,
modal : true,
//toolbar : '#tt',
toolbar : [{
text : '编辑',
iconCls : 'icon-edit',
handler : function () {
alert('edit');
},
}, {}],
//buttons : '#bb',
buttons : [{
text : '保存',
iconCls : 'icon-ok',
handler : function () {
alert('save');
}
},{}]
});
<div id="tt">
<a href="#" class="easyui-linkbutton"
data-options="iconCls:'icon-edit',plain:true">编辑</a>
<a href="#" class="easyui-linkbutton"
data-options="iconCls:'icon-help',plain:true">帮助</a>
</div>
<div id="bb">
<a href="#" class="easyui-linkbutton"
data-options="iconCls:'icon-ok'">保存</a>
<a href="#" class="easyui-linkbutton"
data-options="iconCls:'icon-cancel'">关闭</a>
</div>
PS:Dialog 是继承自 Window 组件的,所以 Window 组件和 Panel 组件均可用。
4,事件列表
窗口的事件完整继承自 Window(面板)。所以,直接参考 Window 面板的事件即可。
//Dialog 事件
$('#box').dialog({
width : 600,
height : 400,
modal : true,
onClose : function () {
alert('关闭后触发!');
},
});
5,方法
方法名 参数 说明
dialog none 返回外部对话框对象
转载于:https://blog.51cto.com/sunit/1744636




 本文介绍了如何使用EasyUI创建对话框,包括基本配置、样式设置、事件绑定及使用JavaScript动态创建对话框的方法。
本文介绍了如何使用EasyUI创建对话框,包括基本配置、样式设置、事件绑定及使用JavaScript动态创建对话框的方法。



















 1117
1117

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








