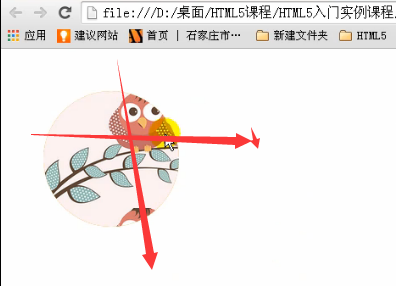
键盘控制小球的移动



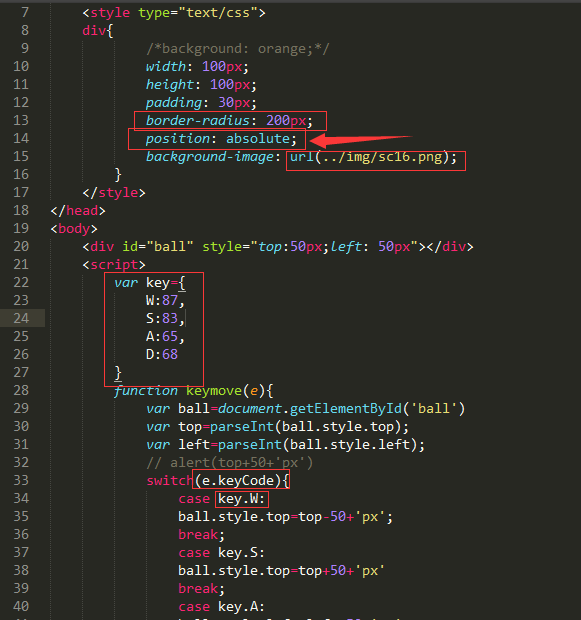
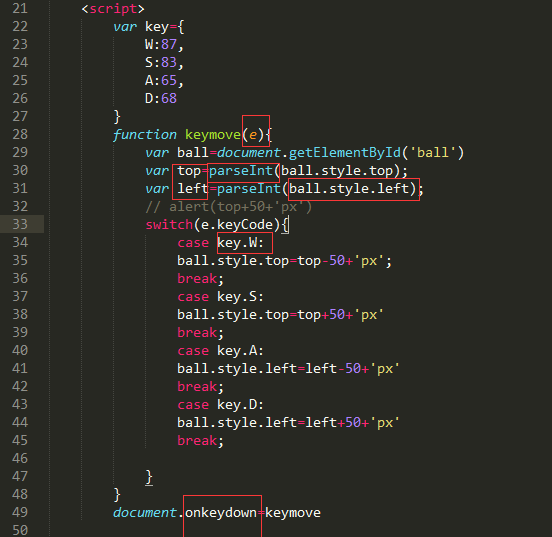
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>7-78 课堂演示</title> 6 <link rel="stylesheet" type="text/css" href="style.css"> 7 <style type="text/css"> 8 div{ 9 /*background: orange;*/ 10 width: 100px; 11 height: 100px; 12 padding: 30px; 13 border-radius: 200px; 14 position: absolute; 15 background-image: url(../img/sc16.png); 16 } 17 </style> 18 </head> 19 <body> 20 <div id="ball" style="top:50px;left: 50px"></div> 21 <script> 22 var key={ 23 W:87, 24 S:83, 25 A:65, 26 D:68 27 } 28 function keymove(e){ 29 var ball=document.getElementById('ball') 30 var top=parseInt(ball.style.top); 31 var left=parseInt(ball.style.left); 32 // alert(top+50+'px') 33 switch(e.keyCode){ 34 case key.W: 35 ball.style.top=top-50+'px'; 36 break; 37 case key.S: 38 ball.style.top=top+50+'px' 39 break; 40 case key.A: 41 ball.style.left=left-50+'px' 42 break; 43 case key.D: 44 ball.style.left=left+50+'px' 45 break; 46 47 } 48 } 49 document.onkeydown=keymove 50 51 </script> 52 </body> 53 </html>





















 496
496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








