3.1 打开报表
打开报表:%FR_HOME%\WebReport\WEB-INF\reportlets\demo\analytics\multi_report\all.frm
3.2 报表块设置
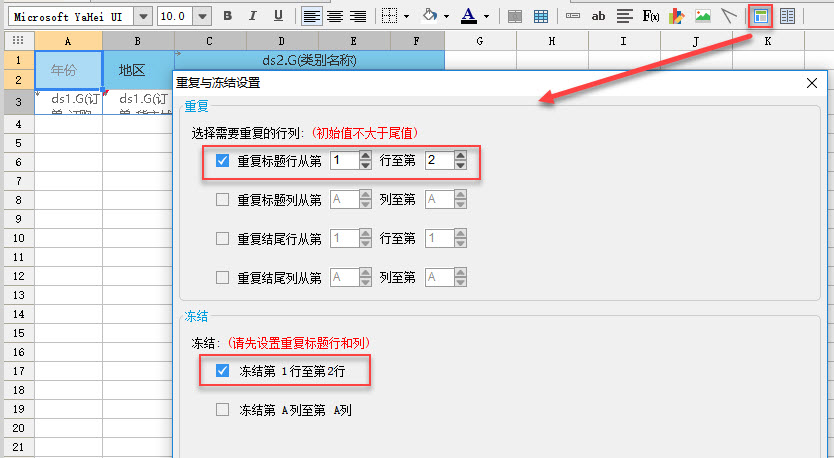
选中表单中的报表块report0,点击工具栏上的冻结,弹出重复与冻结设置对话框,勾选并设置重复标题行从第1行至第2,勾选冻结第1行至第2行,如下图所示:

3.3 添加初始化后事件
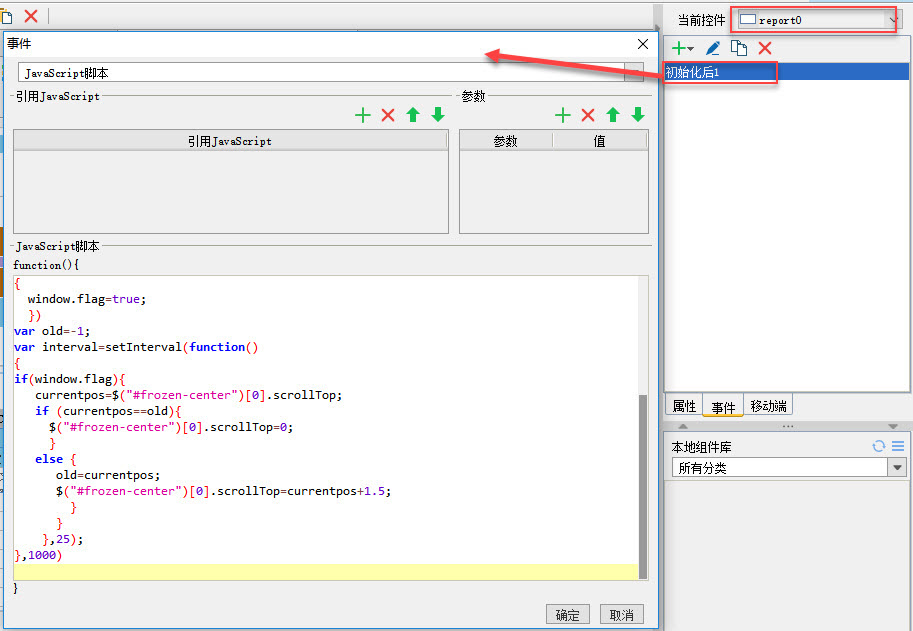
选中报表块report0,添加初始化后事件,如下图所示:

js代码如下:
setTimeout(function(){
$("div[widgetname=REPORT0]").find("#frozen-north")[0].style.overflow="hidden";
$("div[widgetname=REPORT0]").find("#frozen-center")[0].style.overflow="hidden";
},100);
//隐藏报表块report0的滚动条
window.flag=true;
setTimeout(function(){
$("#frozen-center").mouseover





 本文介绍了如何使用JavaScript实现HTML报表在冻结标题行后进行自动循环滚动,并在鼠标悬停时暂停,鼠标离开时继续滚动。通过设置初始化后事件,结合mouseover和mouseleave事件,实现了自定义的滚动控制。同时提供了不同场景下,如未设置冻结标题行或使用自定义滚动条插件时的代码调整方法。
本文介绍了如何使用JavaScript实现HTML报表在冻结标题行后进行自动循环滚动,并在鼠标悬停时暂停,鼠标离开时继续滚动。通过设置初始化后事件,结合mouseover和mouseleave事件,实现了自定义的滚动控制。同时提供了不同场景下,如未设置冻结标题行或使用自定义滚动条插件时的代码调整方法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 568
568

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








