jsMind 是一个显示/编辑思维导图的纯 javascript 类库,其基于 html5 的 canvas 进行设计。

jsmind
我们介绍下一个简单示例,本文仅做一个推荐。
下载资源
1.我们在github上下载该项目,里面包含了jsmind的js和css文件。
github地址:https://github.com/hizzgdev/jsmind 。
或者自行在github上搜索 hizzgdev/jsmind项目下载Zip文件。

hizzgdev/jsmind
该项目包含了几个主要目录:
example:demo文件存放目录,可以根据该文件学习Jsmind。
js:Jsmind的js脚本,我们开发时需要引入该目录下的一些js。
style:存放css样式文件 jsmind.css。
基本用法
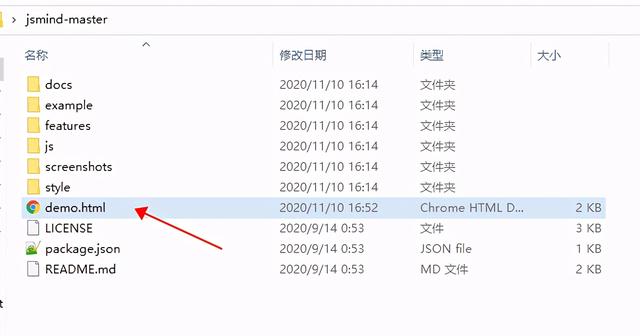
1.我们下载该项目Zip文件后把文件解压,在项目里新建一个示例文件demo.html。

demo.html
2.demo.html完整代码如下:
jsMind 如果想初始化一些数据,可以在show方法中传入节点的json数据。
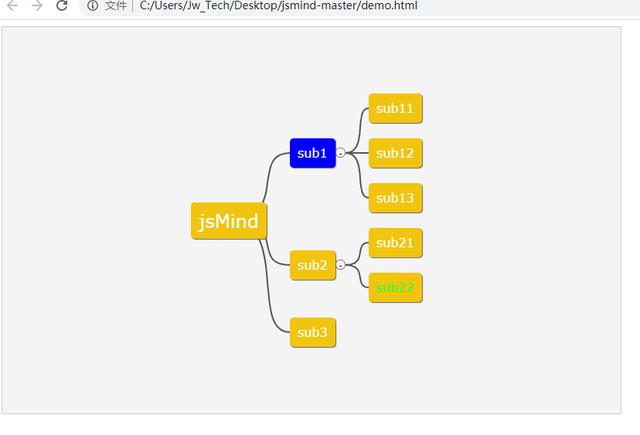
var data = { "meta":{ "name":"demo", "author":"hizzgdev@163.com", "version":"0.2", }, "format":"node_array", "data":[ {"id":"root", "isroot":true, "topic":"jsMind"}, {"id":"sub1", "parentid":"root", "topic":"sub1", "background-color":"#0000ff"}, {"id":"sub11", "parentid":"sub1", "topic":"sub11"}, {"id":"sub12", "parentid":"sub1", "topic":"sub12"}, {"id":"sub13", "parentid":"sub1", "topic":"sub13"}, {"id":"sub2", "parentid":"root", "topic":"sub2"}, {"id":"sub21", "parentid":"sub2", "topic":"sub21"}, {"id":"sub22", "parentid":"sub2", "topic":"sub22","foreground-color":"#33ff33"}, {"id":"sub3", "parentid":"root", "topic":"sub3"}, ] };jm.show(data);界面效果如下:

jsmind效果示例
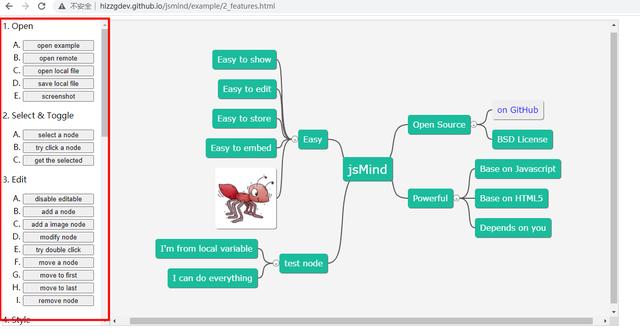
官方demo
在官方的demo上可以看出Jsmind提供了丰富的功能,包括导入思维导图、截图、节点伸缩、节点选择、节点的编辑、移动、节点样式修改等等。

官方demo
有兴趣可以去github上看看该项目的使用文档,本文仅提供一个推荐作用。
 使用jsMind:一个JavaScript思维导图编辑库
使用jsMind:一个JavaScript思维导图编辑库




 jsMind是一个纯JavaScript实现的思维导图类库,基于HTML5的canvas。它提供丰富的功能,如导入导出、截图、节点编辑等。要开始使用,可以从GitHub下载资源,将文件引入到项目中,通过简单的示例了解基本用法,并查看官方demo以发现更多高级特性。
jsMind是一个纯JavaScript实现的思维导图类库,基于HTML5的canvas。它提供丰富的功能,如导入导出、截图、节点编辑等。要开始使用,可以从GitHub下载资源,将文件引入到项目中,通过简单的示例了解基本用法,并查看官方demo以发现更多高级特性。
















 9458
9458

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








