HTML+JS+CSS实现学生信息管理系统
效果
话不多说,直接看效果,本次代码较为复杂,希望大家可以耐心阅读,不懂的可以评论或者邮箱联系我(1079349989@qq.com)。
完整代码也可以在我的GitHub中找到,GitHub链接在此
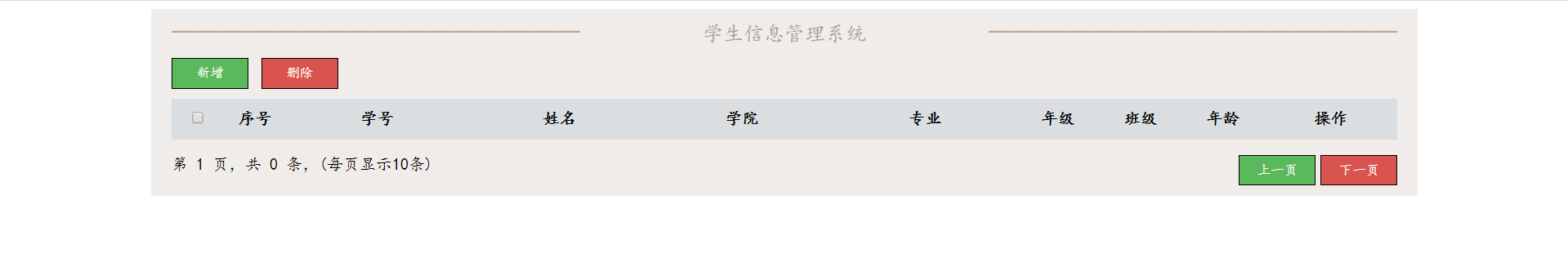
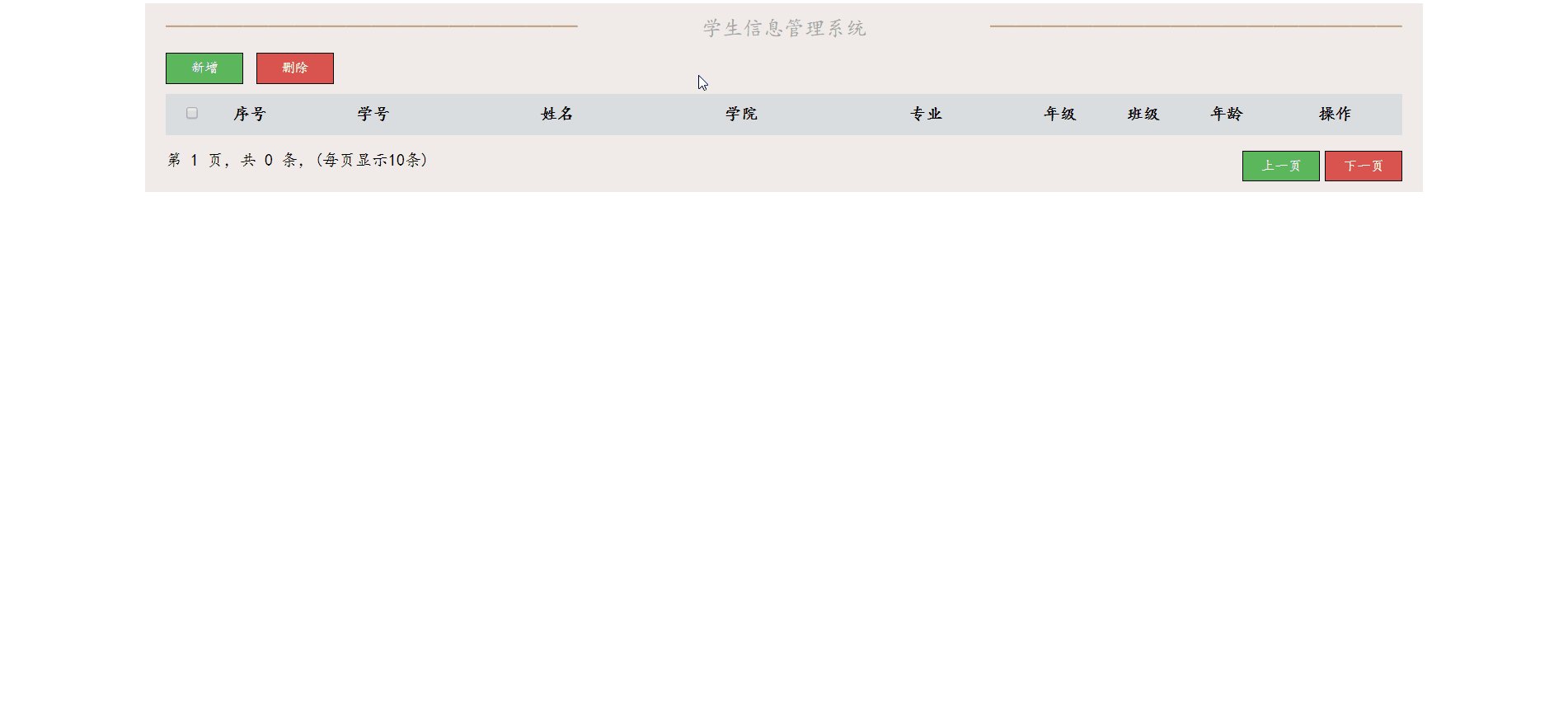
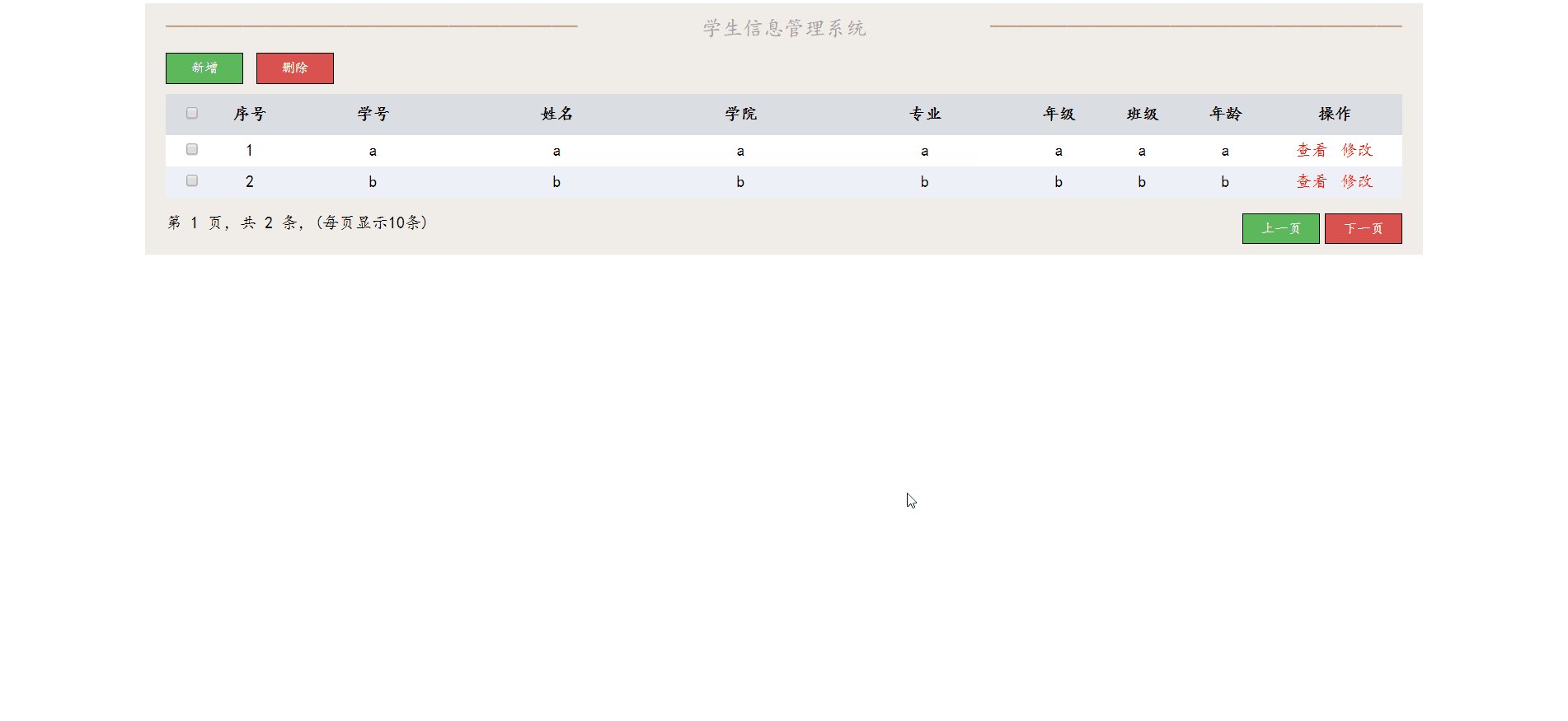
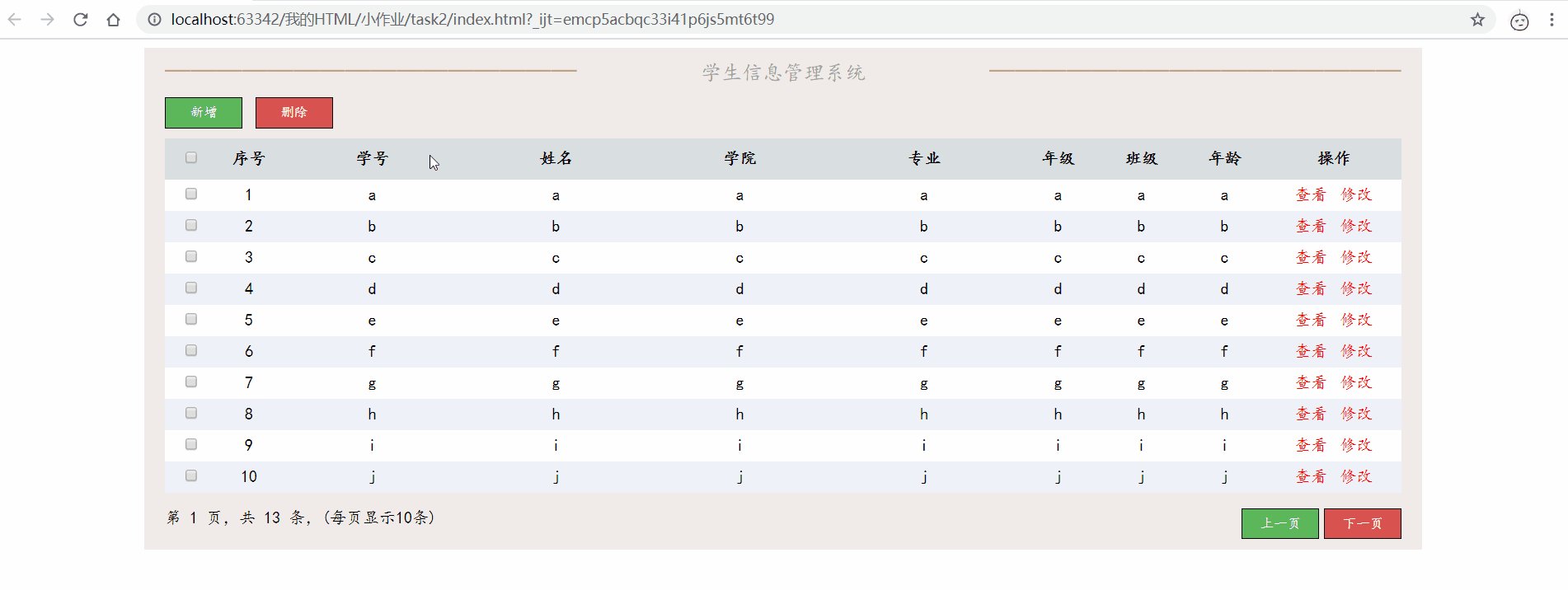
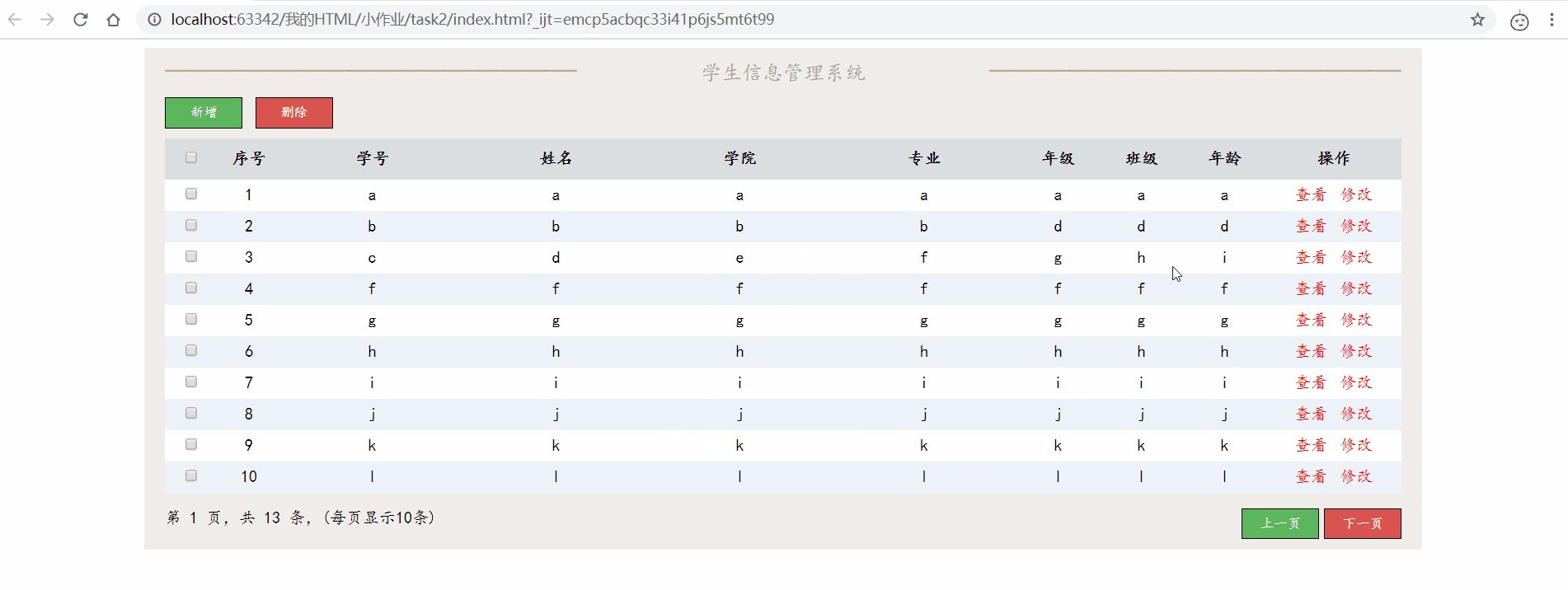
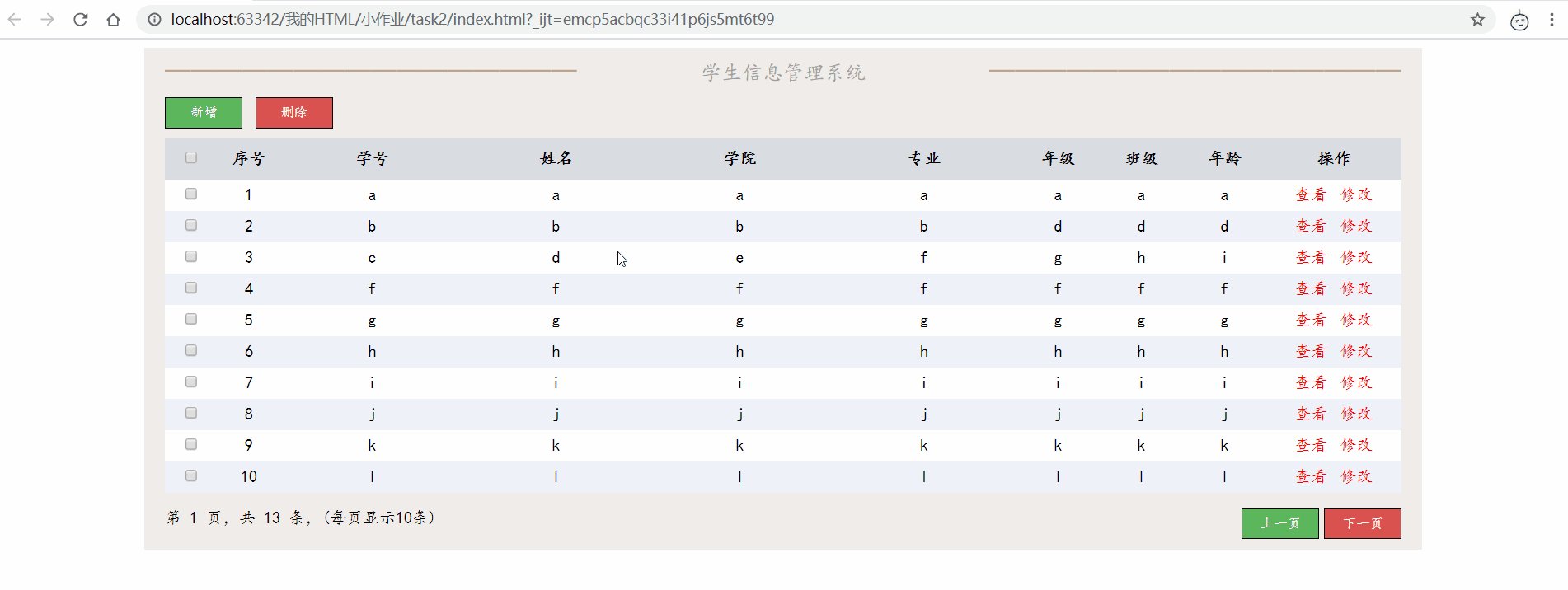
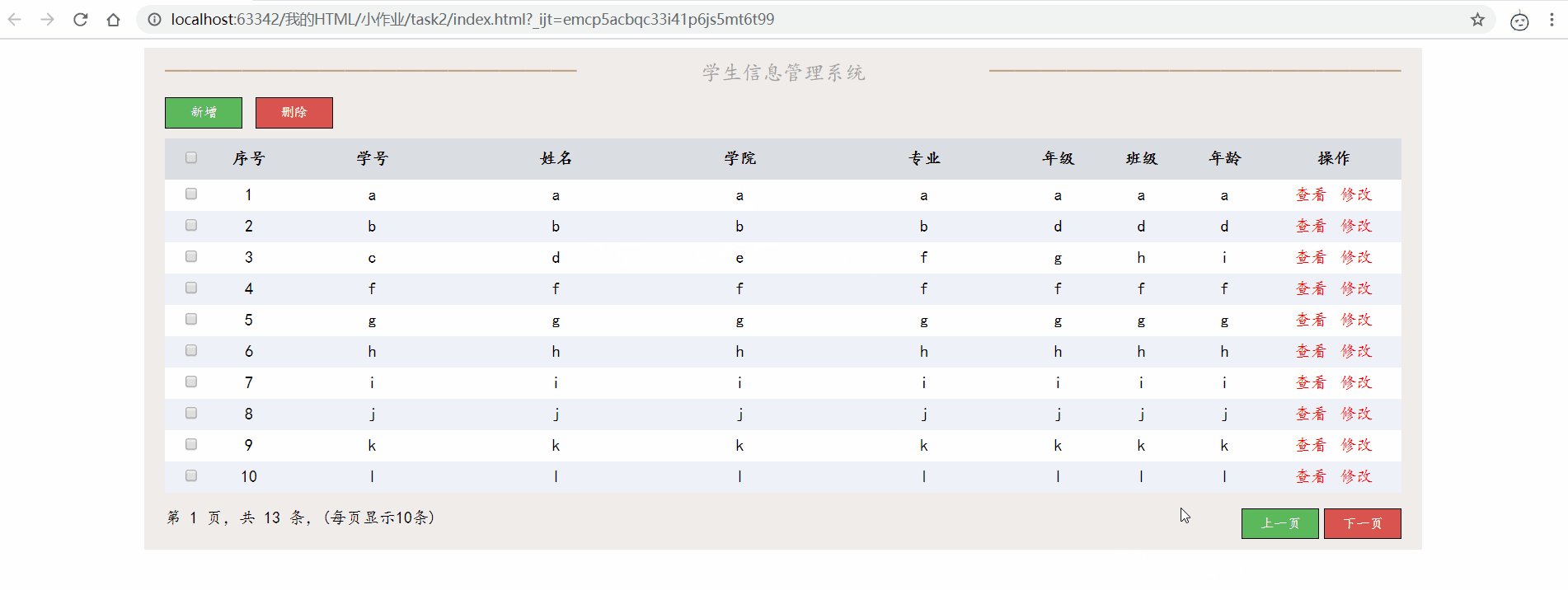
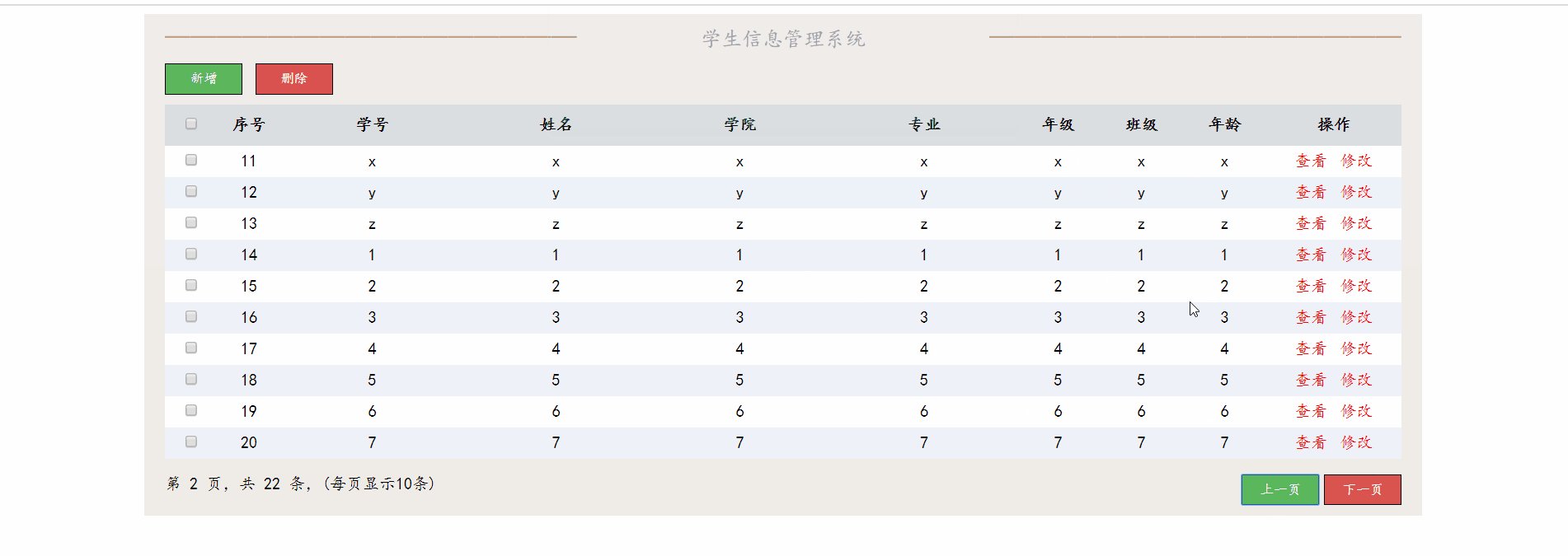
页面

增
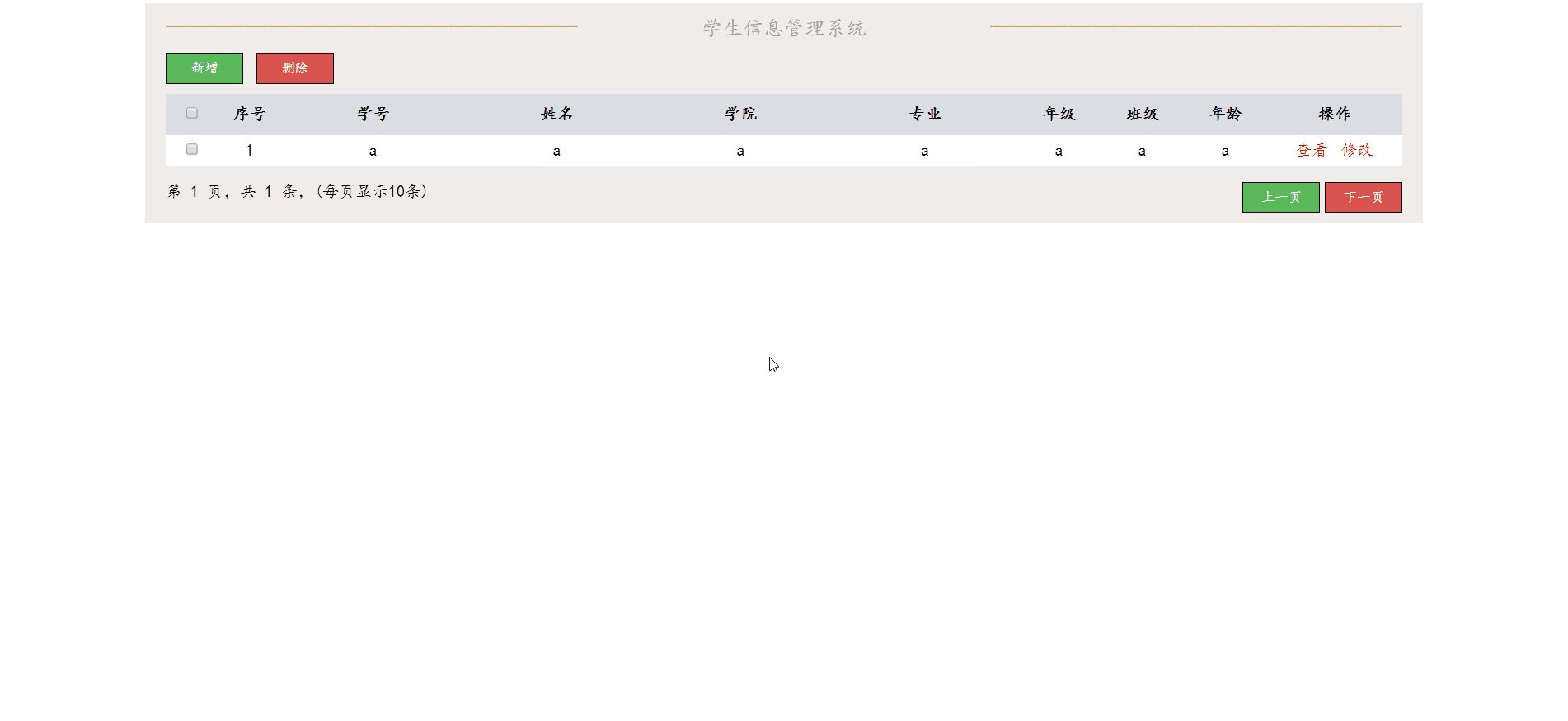
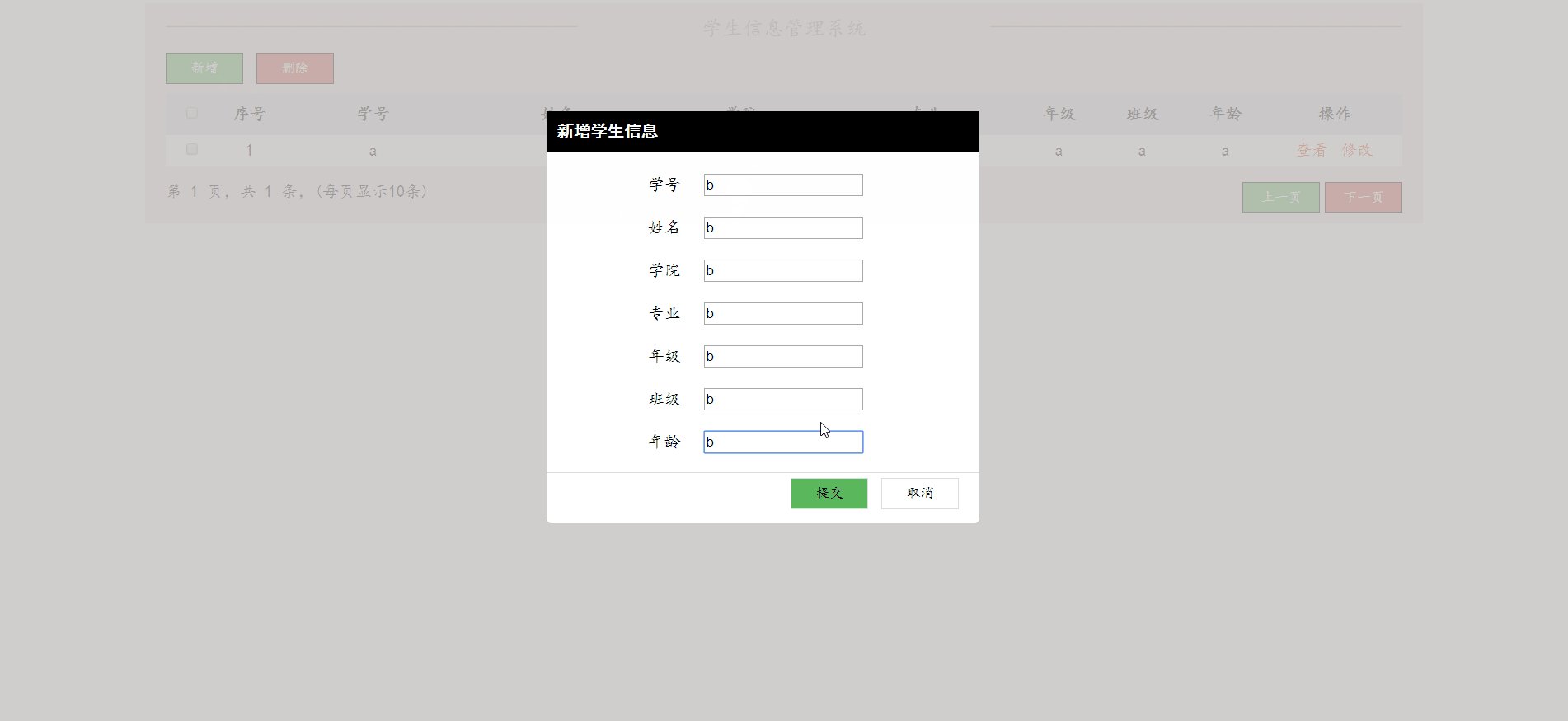
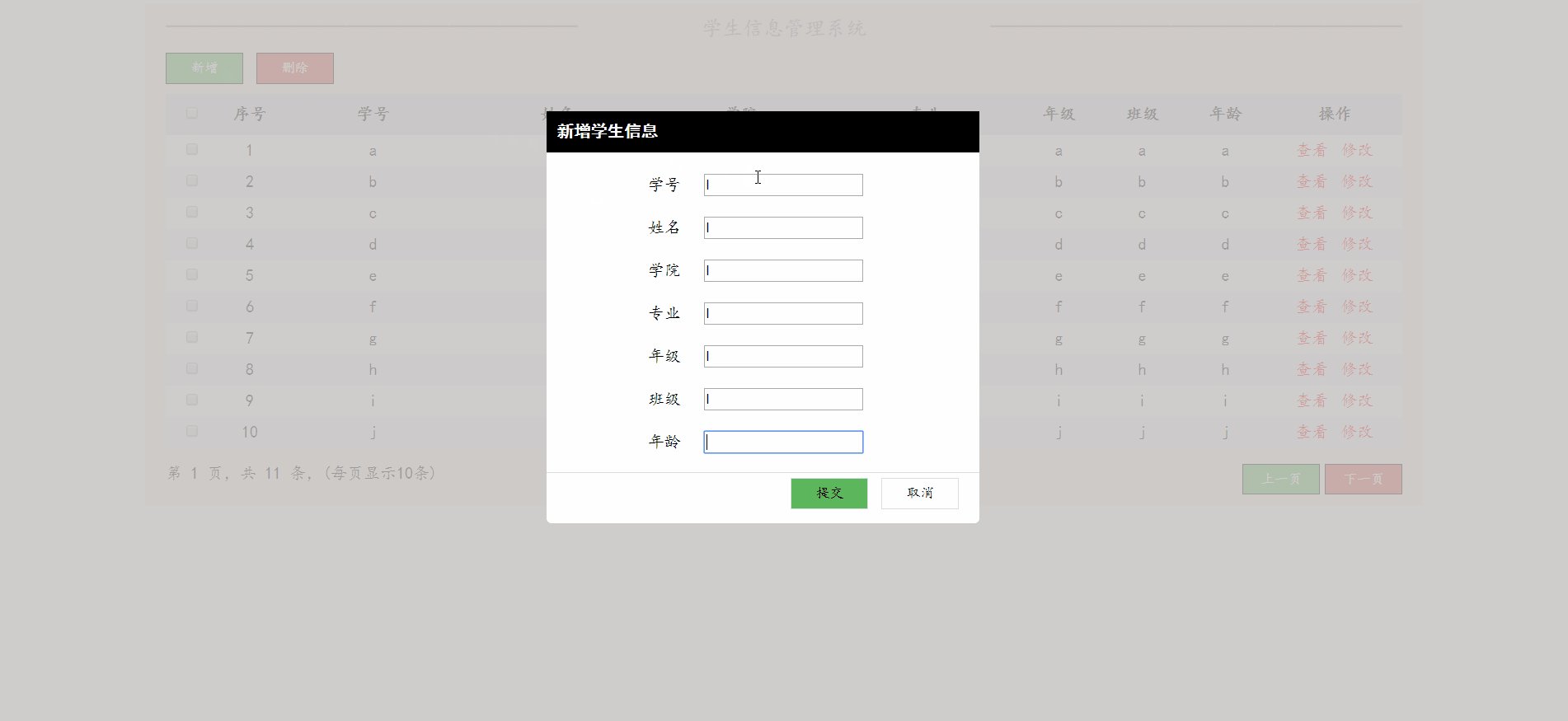
点击新增按钮,弹出如下 新增学生信息 输入框架,输入内容,点击提交,回到初始页面,并将内容写入表格中;点击取消,直接回到初始页面,效果如下所示

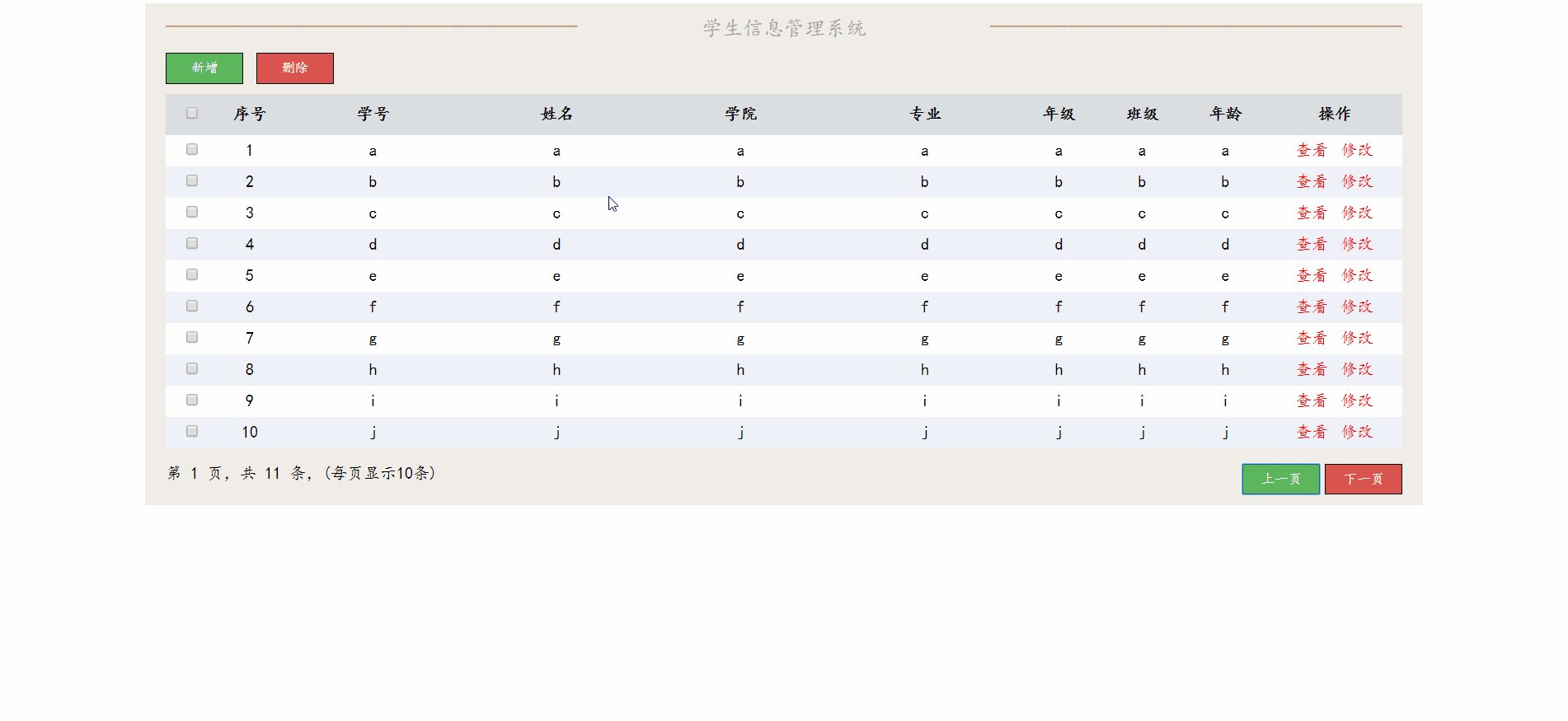
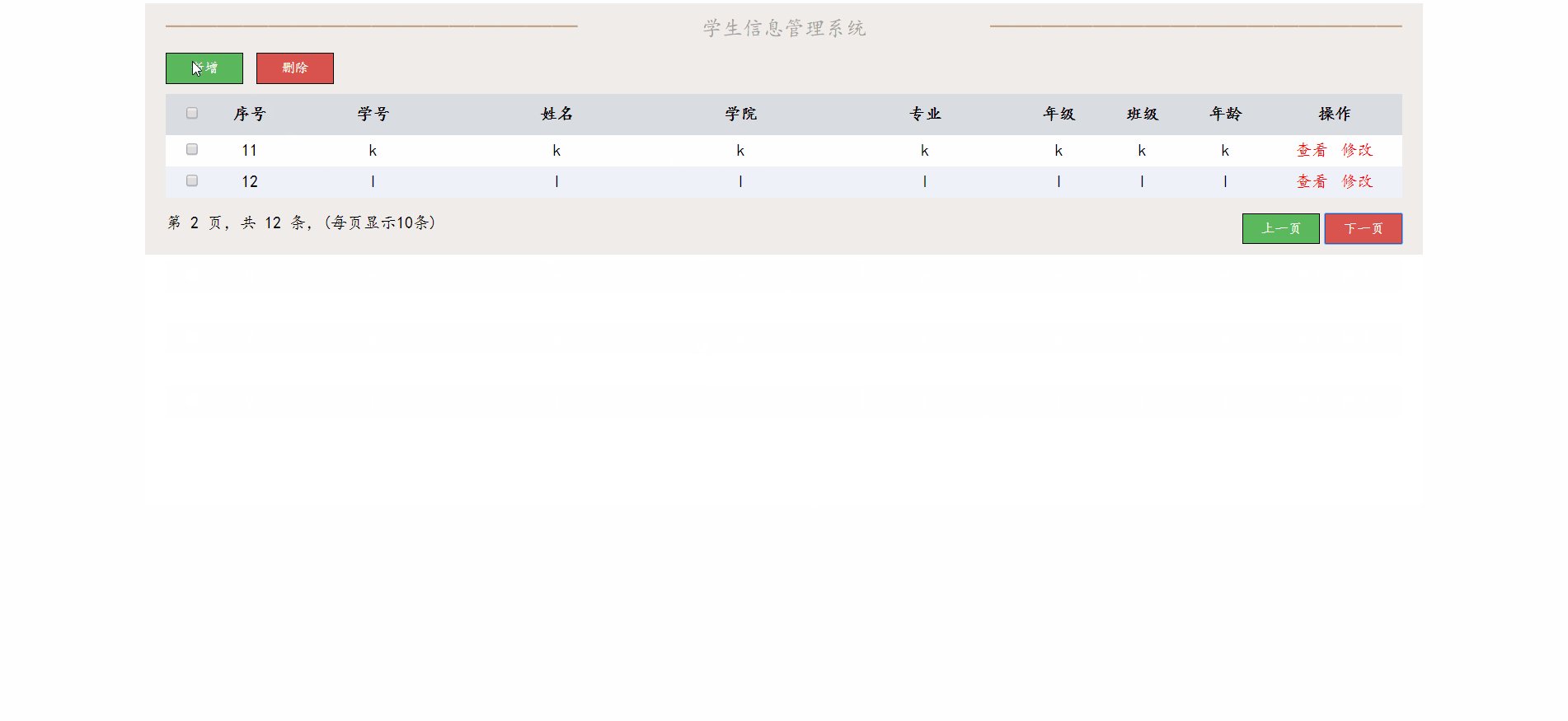
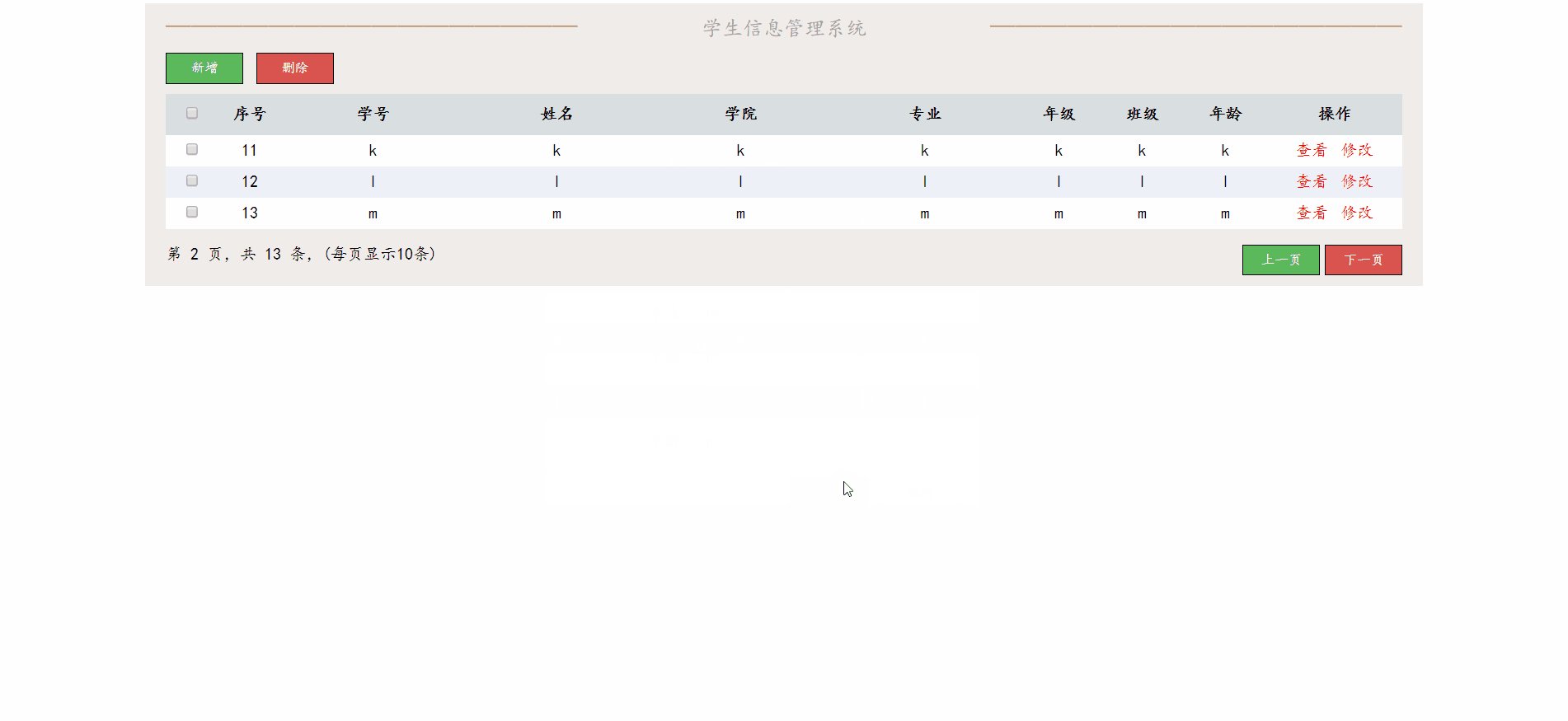
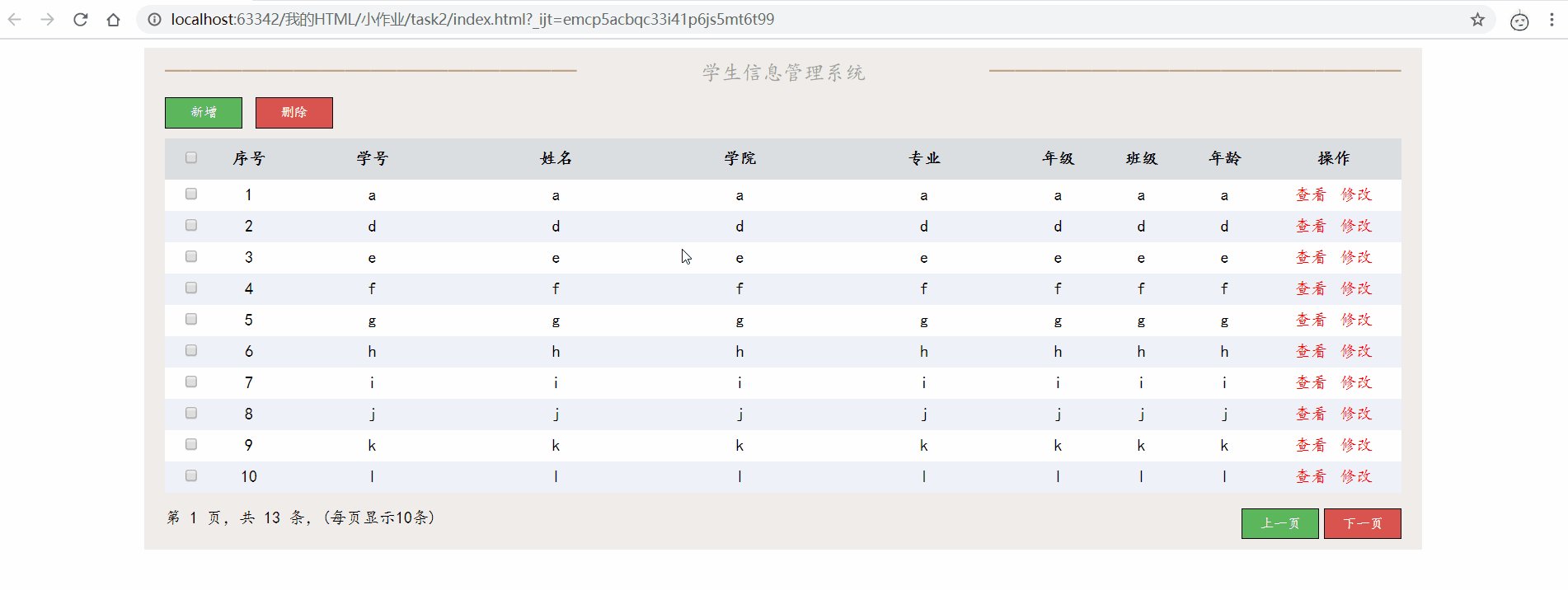
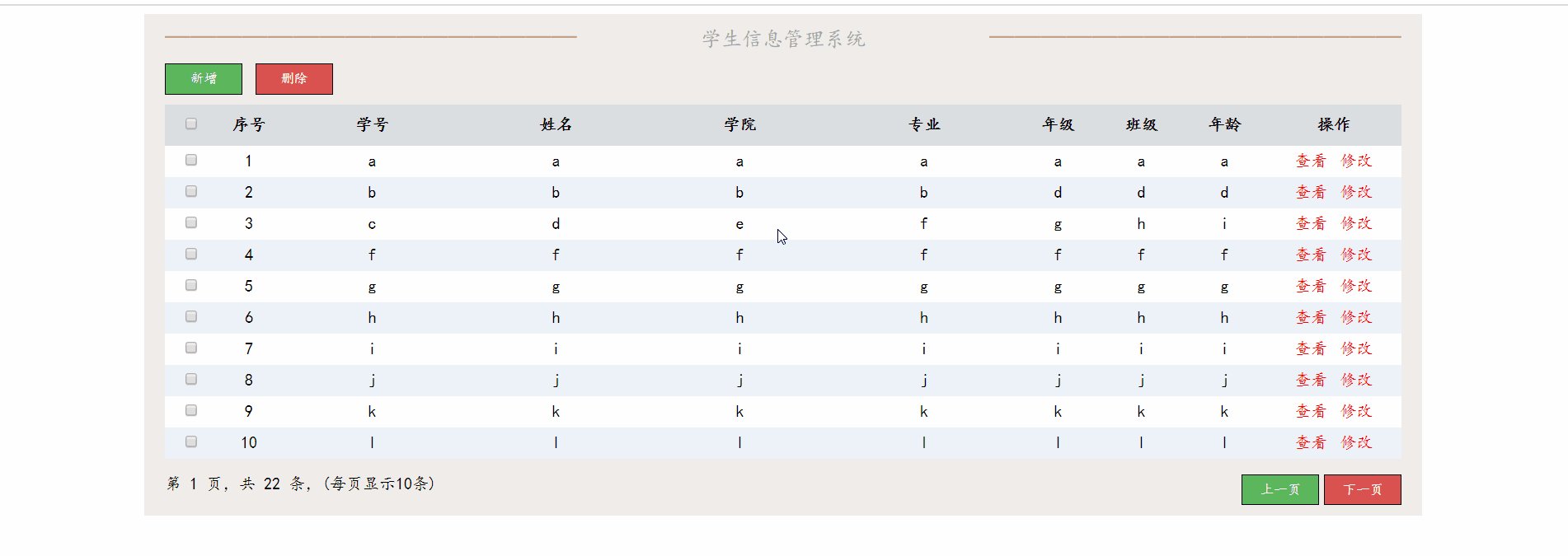
当增加数据条数超过初始页面选择的显示条数(10条),再次增加,在第一页时,不再继续显示,点击下一页,再增加,可继续显示添加内容,效果如下所示

删
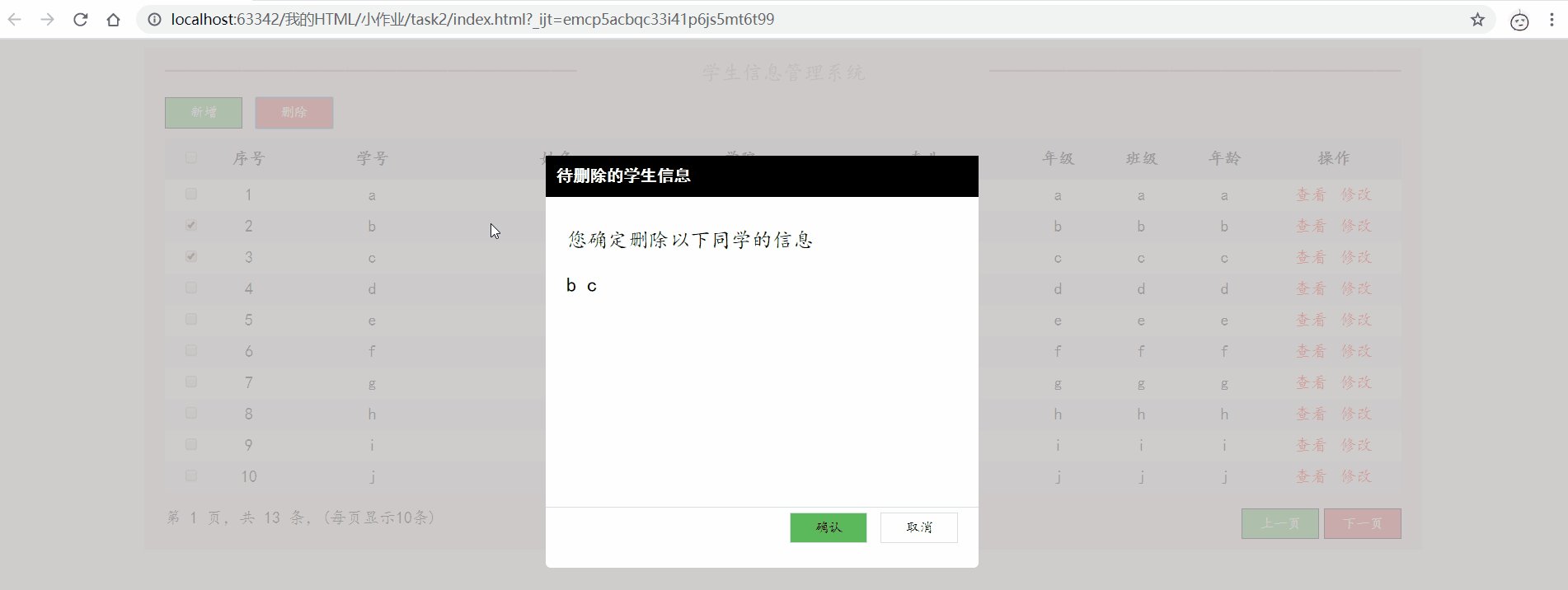
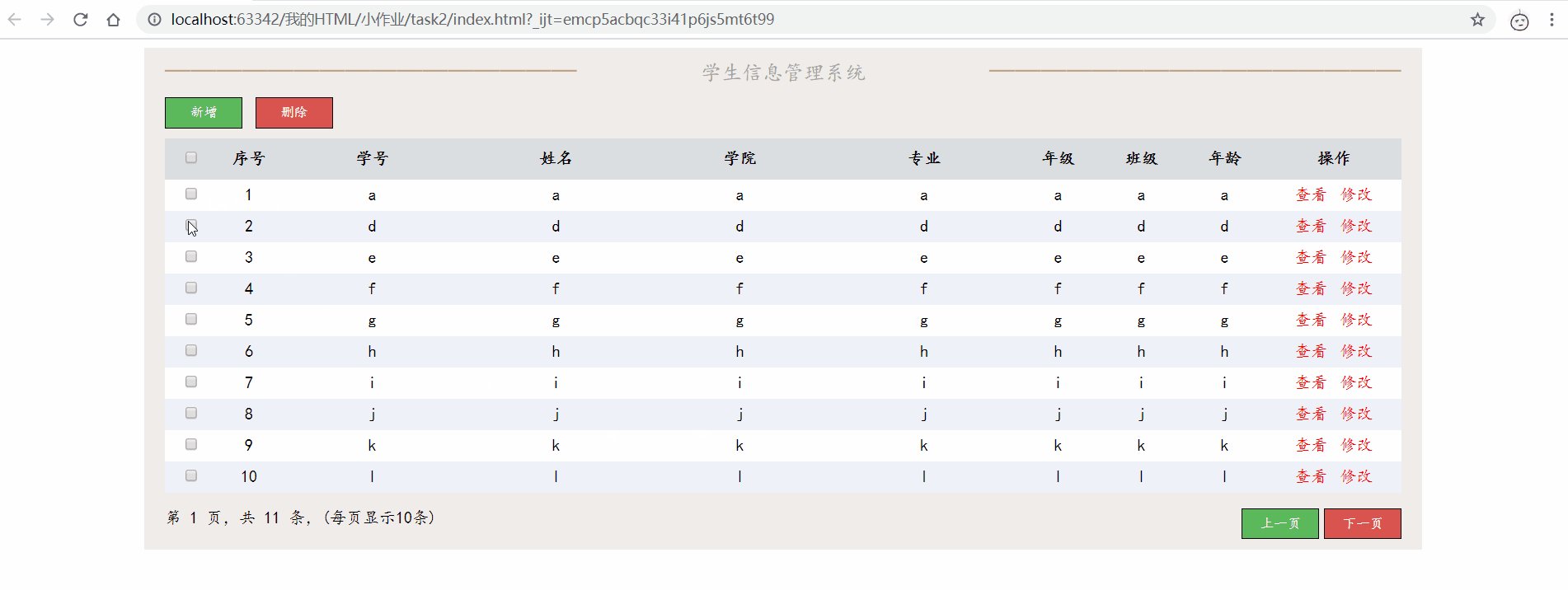
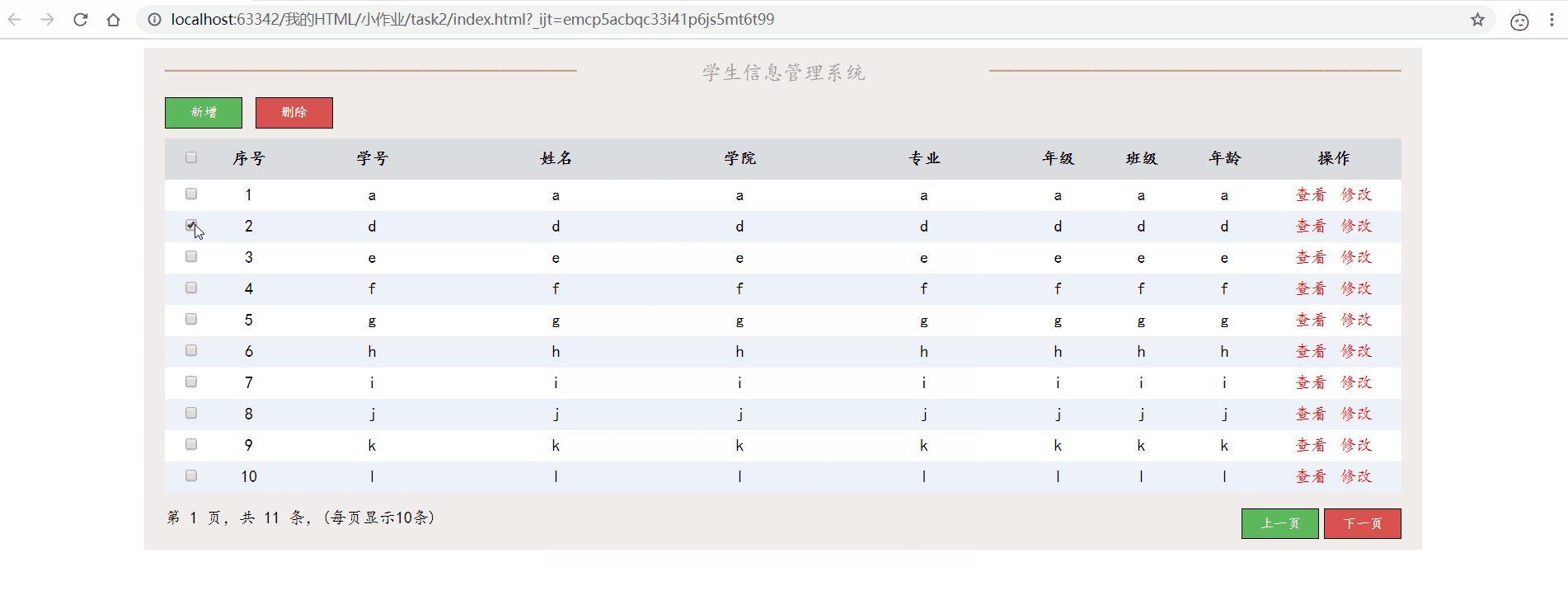
选择每一行最前面的方框,再点击删除,弹出如下 待删除的学生信息 框架,点击确定按钮,删除选定的行,并且后面的行会自动补上去,序号列也会自动变换;点击取消,直接回到初始页面,效果如下所示

点击标题行上的方框,就可就该页的十条数据全部选定,点击删除,即可删除该页的所有数据,效果如下所示

改
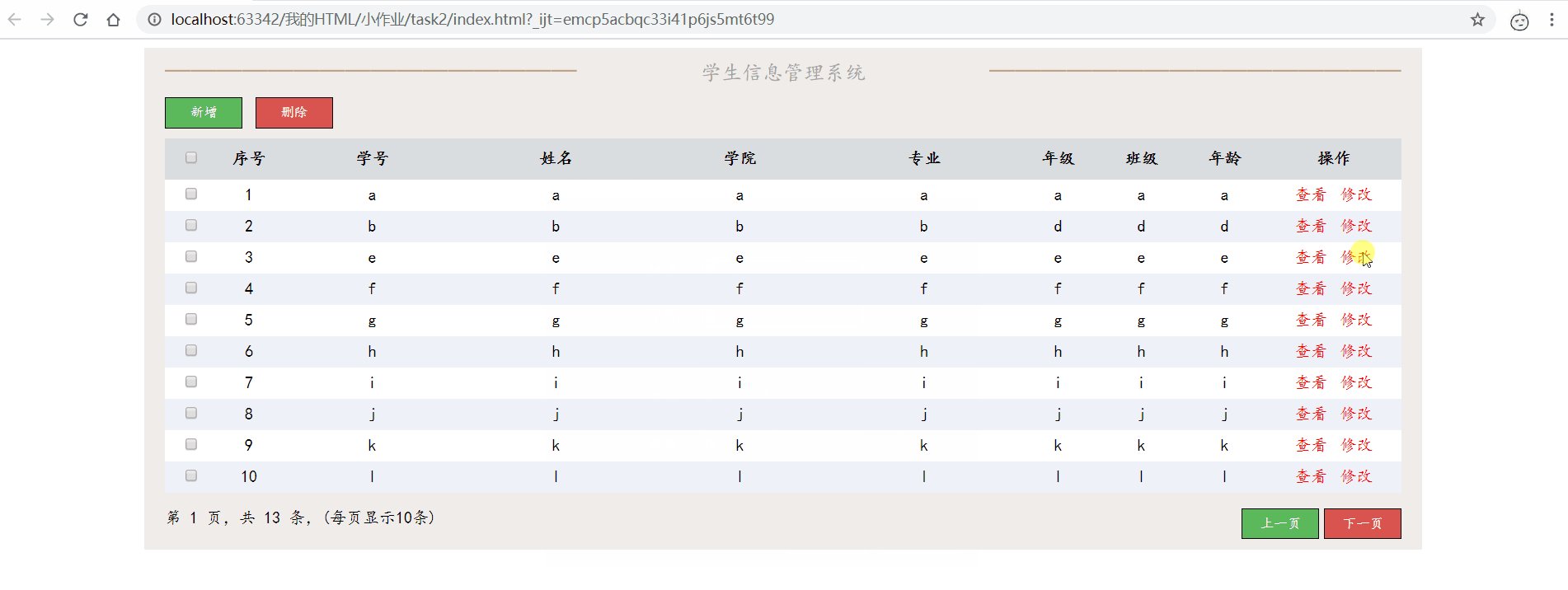
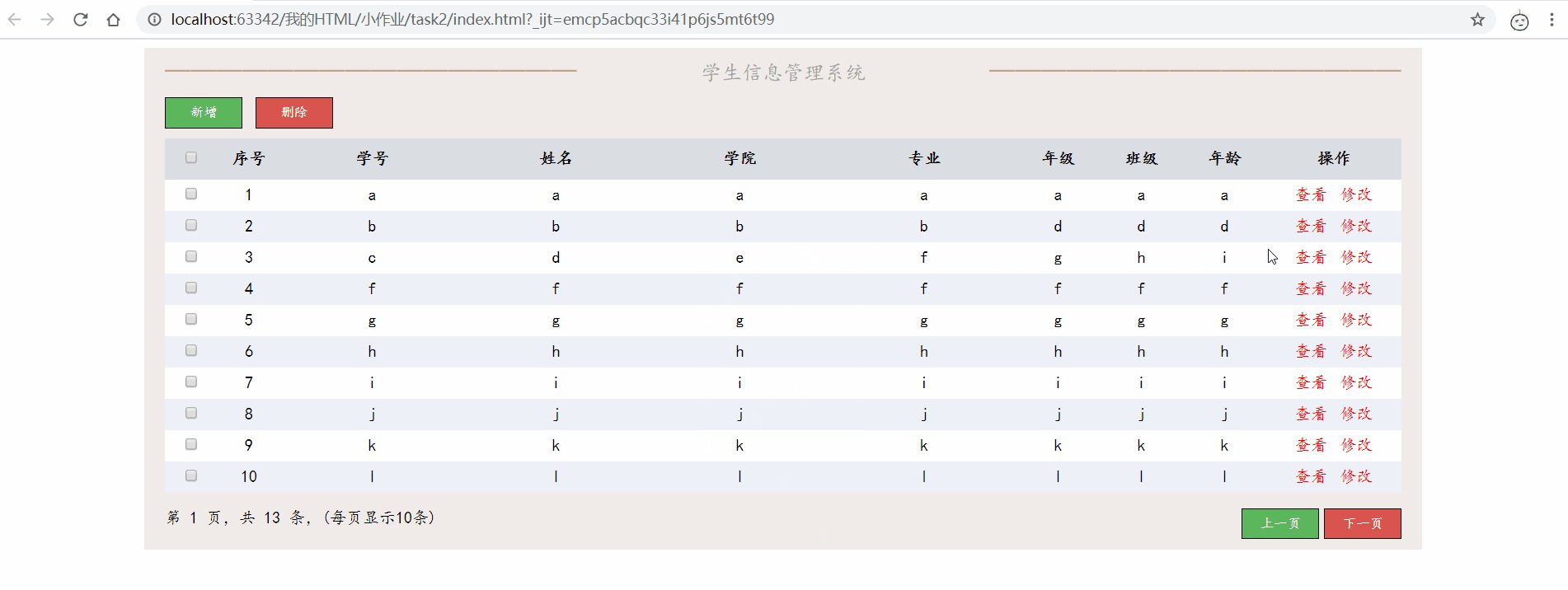
点击每一行最后的修改按钮,弹出如下 修改学生信息 框架,点击保存按钮,将该行的原本数据替换为修改后的数据;点击取消,直接回到初始页面,效果如下所示

查
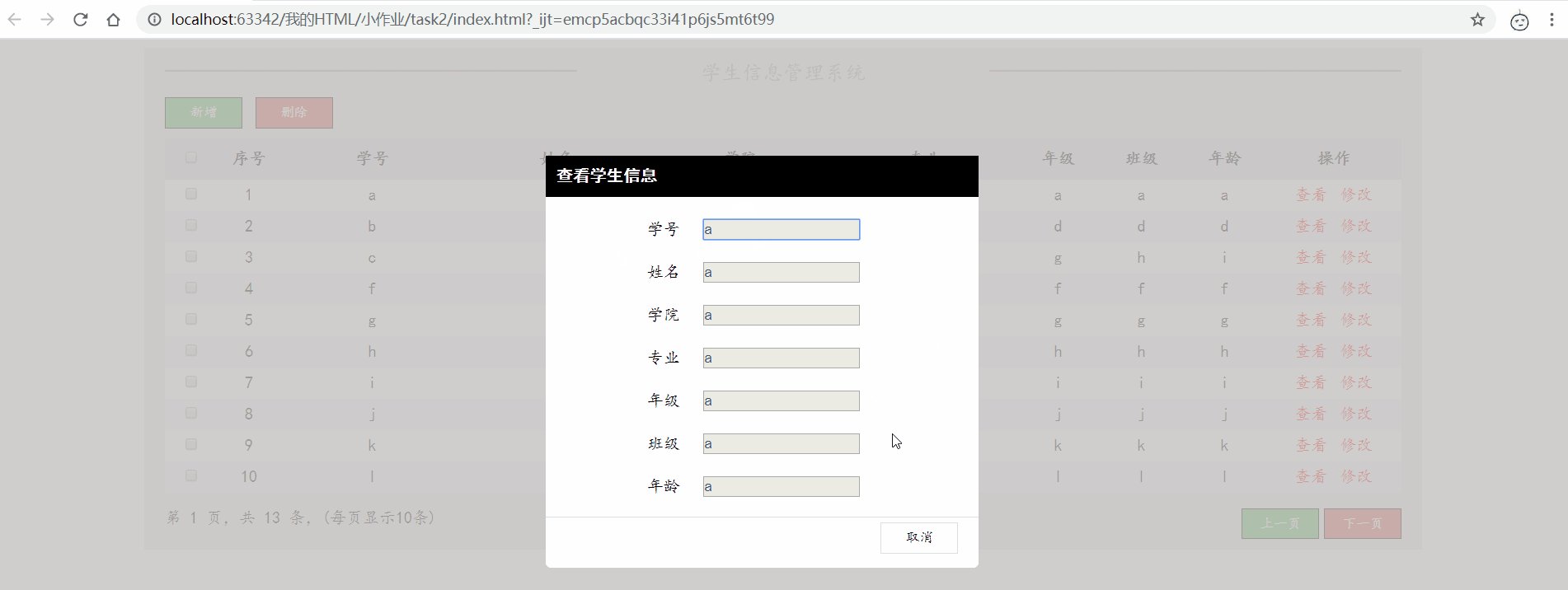
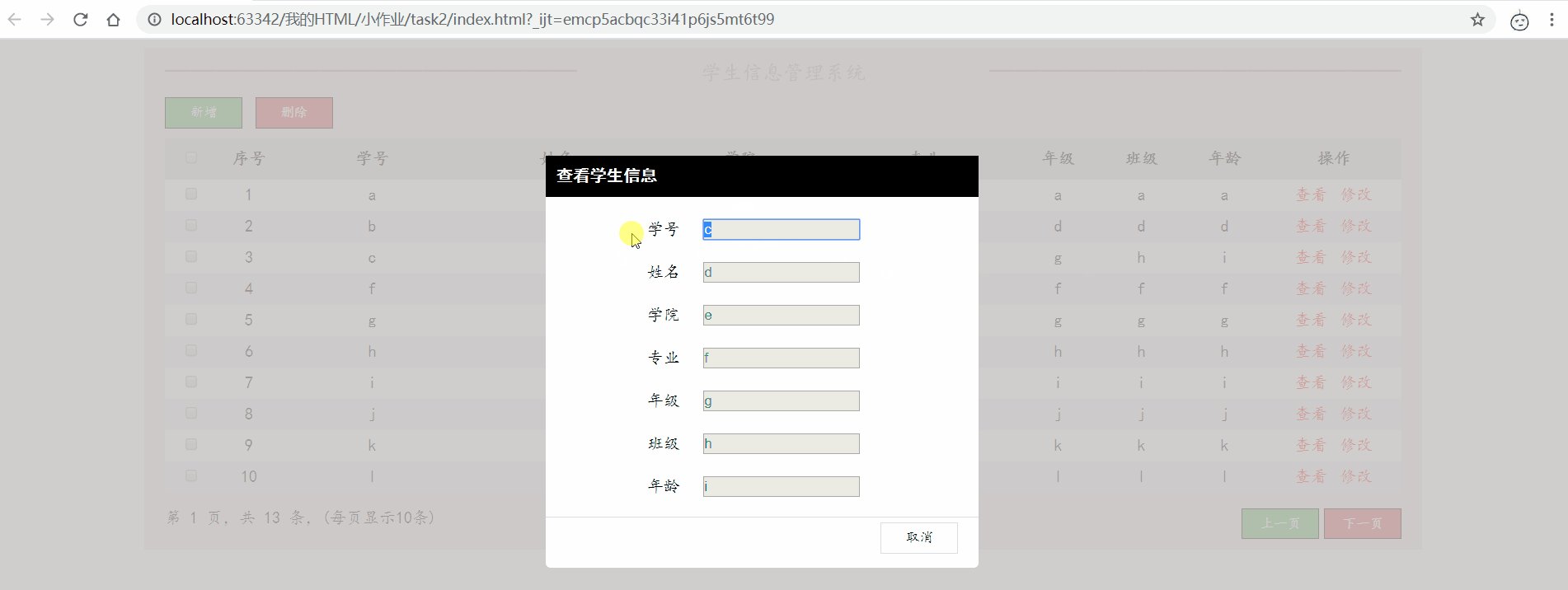
点击每一行最后的查看按钮,弹出如下 查看学生信息 框架,此时的数据不可改,仅仅允许查看,点击取消,回到初始页面,效果如下所示

翻页
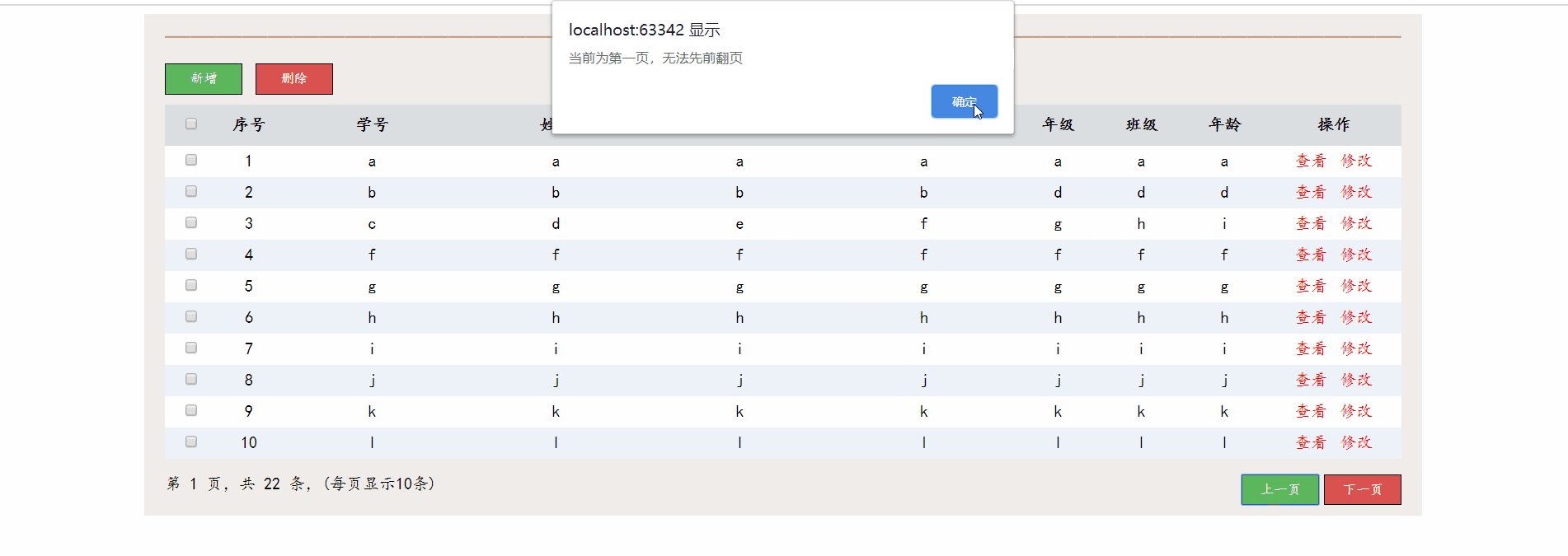
在首页时,点击上一页按钮,弹出提示 当前为第一页,无法先前翻页
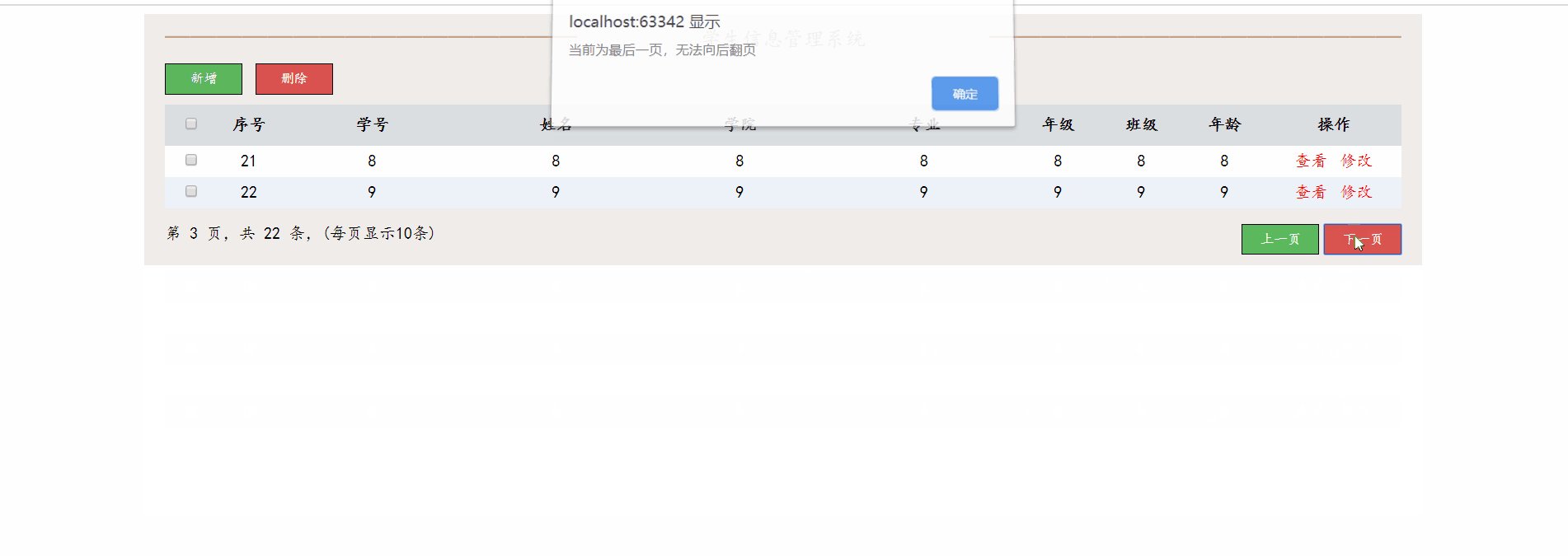
在尾页时,点击下一页按钮,弹出提示 当前为最后一页,无法向后翻页
可以进行正常的翻页,效果如下所示

代码
此处只展示部分 JavaScript 代码,完整代码可在我的GitHub中自行提取,GitHub链接在此
数据增加——add.js:
// 新增按钮
function add() {
// 打开新增框架
document.getElementById('addBlock').style.display = 'block';
document.getElementById('totalBackground').style.display = 'block





 本文介绍了使用HTML、JavaScript和CSS实现的一个学生信息管理系统,包括增、删、改、查和翻页等功能。通过示例代码详细展示了如何操作表格数据,如新增数据时将输入值写入表格,全选当前页数据,以及删除后的数据填充和翻页逻辑等。
本文介绍了使用HTML、JavaScript和CSS实现的一个学生信息管理系统,包括增、删、改、查和翻页等功能。通过示例代码详细展示了如何操作表格数据,如新增数据时将输入值写入表格,全选当前页数据,以及删除后的数据填充和翻页逻辑等。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








